Obsolete. Code last updated 7 years ago. Chrome store links are long dead. Source code still available though.
Screenshots
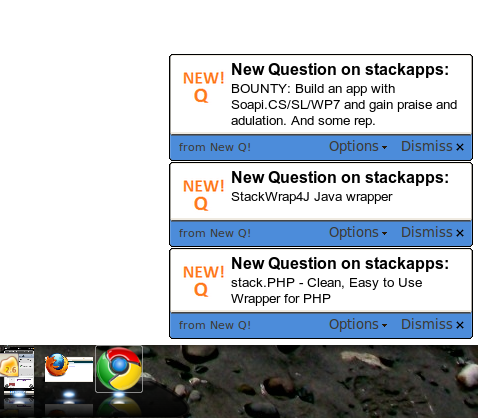
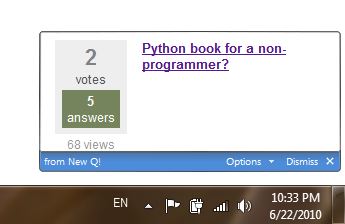
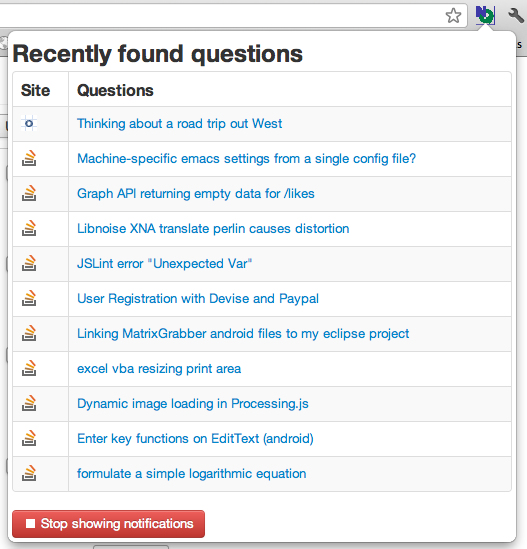
A new question notification in Chrome 6 in Windows XP

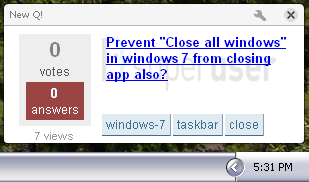
A new answer and a new question notification on Mac OS X.


About
New Q! is a Google Chrome browser extension that notifies you whenever:
- Someone asks a question that interests you
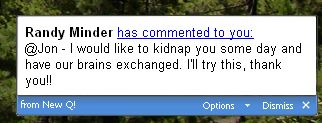
- Someone comments on your question
- Someone comments on your answer
- You receive a Careers message
- You receive a chat message
Whenever these things happen you receive a desktop notification like the ones shown above. This means no more refreshing the page of your favorite SE sites to look for questions to answer or new inbox notifications. You just wait until you are notified and then click the notification and a new tab opens for you.
How to get started:
- Download and install Google Chrome if you don't have it
- Dead link:
Download and install New Q! from the Chrome Web Store - Right click on the New Q! button
 and click Options
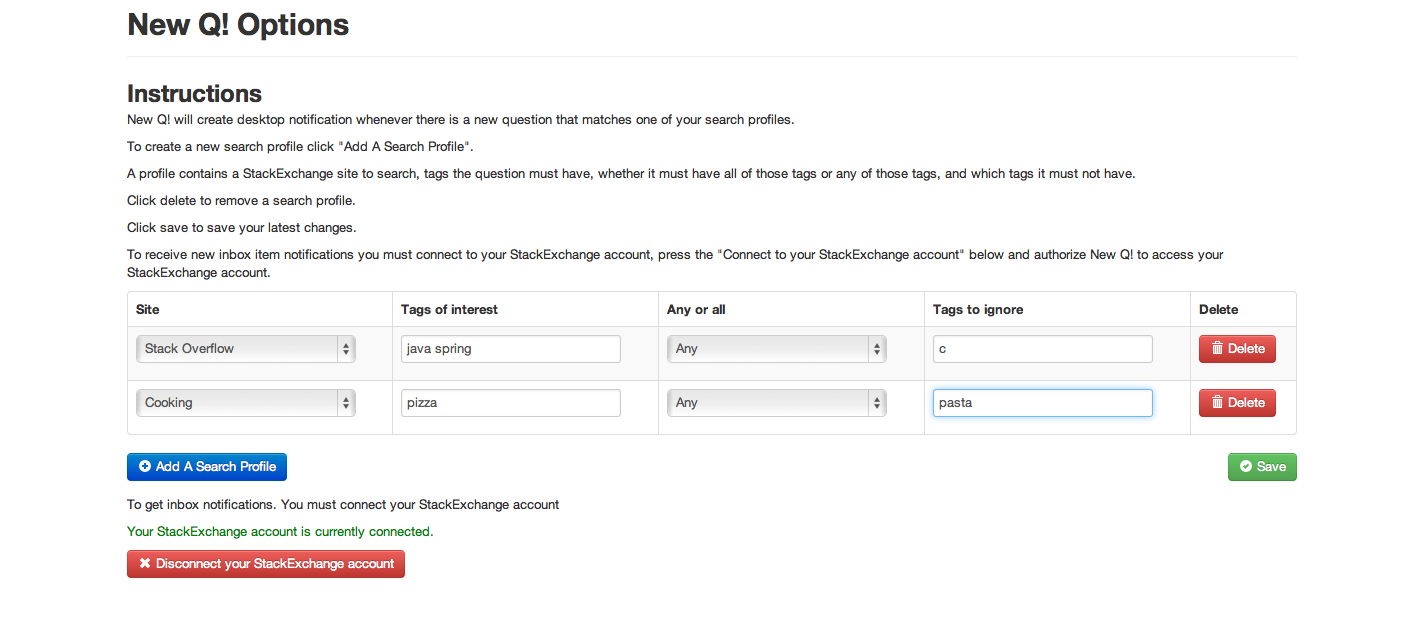
and click Options - On the options page you can create Search Profiles to be notified of new questions of interest. Search profiles contain:
- An SE site to monitor for New Questions (meta sites are fine too)
- Which tags to look for (space separated)
- Whether all those tags should be present or any of them
- Which tags to ignore (you will not be notified of questions with any ignored tag)
You can create as many Search Profiles as you like.
On the options page you can also connect to your SE account (or disconnect from it) which you need to do in order to receive inbox notifications (which include new answer notifications, new comment, etc.).

As notifications come up you can click on them to open a new tab with the question, answer, comment, etc.
Notifications will disappear after a few seconds or after you click on them or dismiss them.
You can left click the NQ button to get a popup where you can see the last few questions that were shown in notifications. You can also stop and restart showing notifications (useful if you want some distraction free time) by clicking the button at the bottom of the pop-up.

How it works
This is done with a Google Chrome extension which checks every minute or so for new questions with the desired tags using jQuery and the StackExchange API 2.0. If a new question or unread inbox item is found a Desktop Notification is sent up using WebKit's implementation of the HTML5 Desktop Notification system. The tags and site you are interested in are set using the options page which can be accessed by right clicking the new "New! Q" button. These settings are stored in HTML5 local storage. The UI for the options page and the popup use KnockoutJS, jQuery, and Bootstrap by Twitter.
License
Creative Commons Attribution 3.0
Download
Dead Chrome Web Store link: https://chrome.google.com/extensions/detail/bffhpbgmmflmoacglmdnilfjkeeokkfn
Source Code: https://github.com/adamzr/New-Q-
Platform
Google Chrome (tested with 5.0.375.70, but probably works with slightly earlier versions) Windows/Mac/Linux
Contact
On GitHub at https://github.com/adamzr/New-Q-
Code
Written in JavaScript,jQuery, and HTML in a Google Chrome extension. This is a work in progress. Please feel free to improve it. https://sourceforge.net/projects/newq/files/
Git: git://github.com/adamzr/New-Q-.git
Change log
UPDATE to Version 2.1
This will fix a bug where some questions were missed for notification. Auto-closing of notifications is now an option on the options page and can be turned off and on. You can make a "badge" show up on the NQ icon with your reputation score. You can choose which site the score will be of on the Options page. This feature requires you to connect your StackExchange account.
UPDATE to Version 2.0
This is a big change. So, please bear with me through any problems there may be. This update now uses version 2.0 of the API. It allows you to search multiple sites at once. You can also get inbox notifications if you connect the app via OAuth. Notifications now dismiss themselves after a few seconds. The UI has been polished up a bit too. Existing users will have to re-input their settings, I'm sorry for the inconvenience. Enjoy and as always feedback is appreciated.
UPDATE To Version 1.0
There is now a badge showing your reputation on the New Q! button. Clicking on the button now gives you a pop-up listing the questions and allowing you to pause/restart the notifications. This is useful if you need some distraction free time.
UPDATE To Version 0.9
This update as well as 0.8.1 and 0.8.5 were mostly bug fixes. A few new things: The logo of the website is displayed as the background in the notification. Some CSS improvements to the notifications. You can load in your favorite tags by clicking on the suggestion. The notification goes away when you click on the link in it as requested on the Chrome extension page.
UPDATE To Version 0.8
Fixed the bug where you received too many notifications when starting your browser. Your browser history is used to check what questions you've already viewed, so existing users must re-enable the extension for additional permissions. Tags that you use most often are suggested on the options page. Tags are shown in the notifications. Please tell me about any problems you find with this update. Thanks!
UPDATE To Version 0.7
Fixed several bugs.
Added comment notification now if you enter you user ID on the options page you'll get notifications when people @reply to you in comments: