
Screenshot / Code Snippet
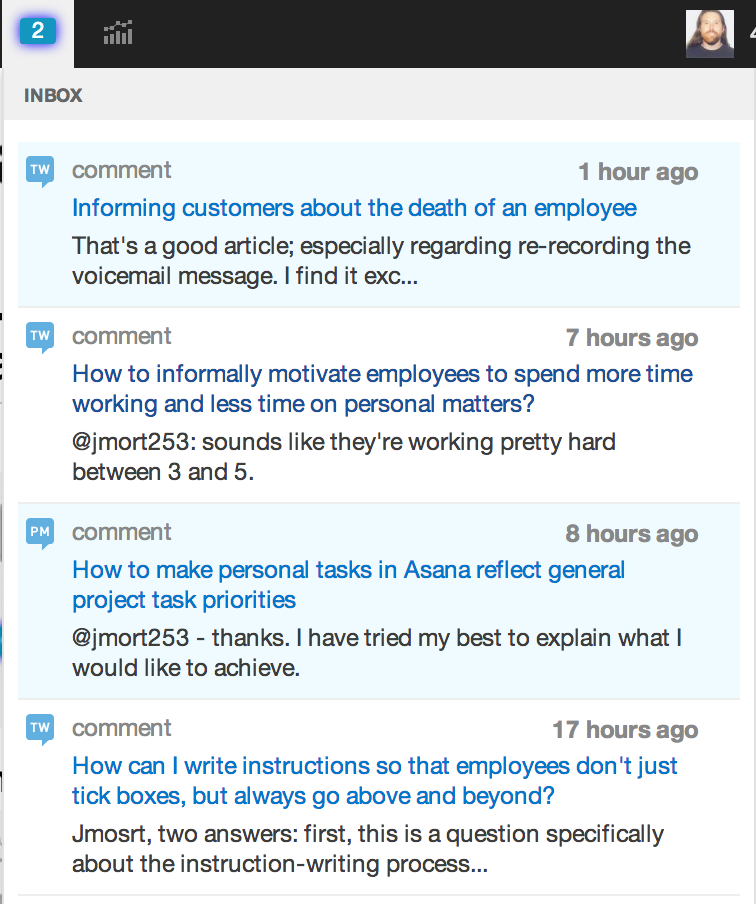
Below is a screenshot of the inbox with two viewed yet unread messages:

About
Preserves new Stack Exchange Inbox messages until they are actually read, not just viewed in the inbox. Items appear in the global inbox as they normally would, but the only items marked as read are ones that you click on. If there are unread items in the inbox, but you've viewed the inbox already, the unread count is displayed in blue instead of red. This Chrome Extension was inspired by a Meta Stack Overflow feature request.

Viewed, yet unread items, are indicated by a blue counter in lieu of the standard red counter.
When you click on the inbox to view the items, the unread items will never clear until they either scroll beyond the viewable window, or you click on them individually to view them. This is great for those times when you have a lot of unread items but only get a chance to view one or two before you get distracted and have to run.
Come back later, and your unread items are still marked so you can easily find them.
Because the development team is interested in avoiding bloat, anything that adds user preferences to the system or that adds more complexity is avoided. Thus, this extension gives this functionality to those who want it.
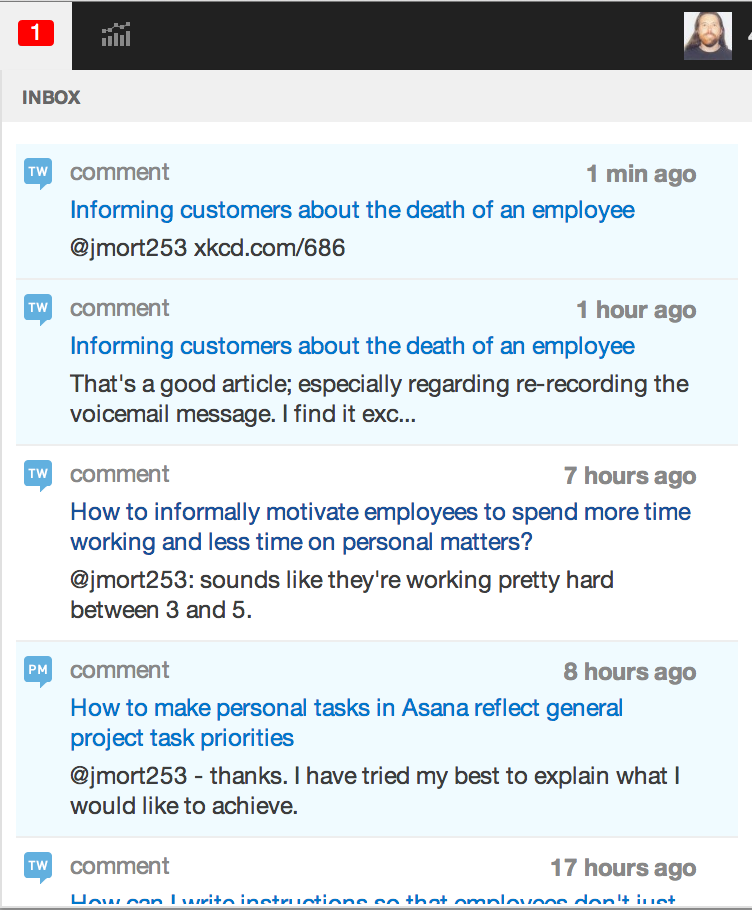
Newly received items are still indicated by the standard red counter, as displayed below:

License
This is licensed under the BSD License, but feel free to suggest something more permissive, if necessary.
Install from Chrome Web Store
The easiest way to get started is to Install StackInbox from the Chrome Web Store. Just click the "Add to Chrome" button on the top right.

Install Firefox Extension from the Firefox Add-ons site
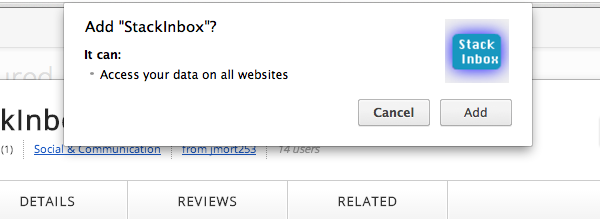
The Firefox extension is hosted on Mozilla Firefox's Add-ons site. Visit the site and click "Add to Firefox". When the dialog shown below appears, click "Install":

Platform
The extension has been tested in Chrome Stable on Mac OS 10.9.1. However, it should work on Windows, Mac, and any Unix platform that can run Google Chrome or Chromium version 32.
In addition, you can download and install the Firefox version, which has been tested on Mac OS 10.9.1 in Firefox 27. It should work on Windows, Mac, and any Unix platform that can run Firefox.
Contact
StackInbox has moved to Github. Report bugs in this issue tracker. Additionally, I'm a regular Stack Exchange user and will respond to comments. I also hang out in the Project Management SE Chat room
Since there are two threads of development, one for Chrome and one for Firefox, please be sure to indicate which platform you're using when reporting issues.
Code
StackInbox is both a Chrome Extension as well as a Firefox Extension. See the StackInbox Github repo for more details.
Chrome
The Chrome Extension is developed using Chrome's extensions API and JavaScript. It uses Chrome Extension Storage to store unread inbox items and associate them with each Stack Exchange user who uses the computer the extension is installed in.
Firefox
The Firefox Extension uses the new Add-on SDK, formerly known as Jetpack, which facilitates rapid development of Firefox extensions without browser restarts between changes. It uses JavaScript, as well as the Mozilla Add-on SDK APIs.
Platform Details
The extension also uses the Stack Exchange 2.1 API to get the accountId associated with the user, which is used to link the global inbox across the different Stack Exchange sites.
I chose the extension platform over the simplicity of a Userscript because there was no way to share storage data across domains, since Stack Exchange disabled the ability to embed iframes in the site. I do have a Userscript version, but it lacked the ability to synchronize across the different sites as window.localStorage only operates on a single domain.
You can checkout the code from the StackInbox Github repository.
To contribute something, let me know and I can merge it, or fork the code yourself and submit a pull request. Also, if you wanted to support another browser, feel free to use this code to bootstrap another platform.
Known Issues
Chat messages do not clear from the inbox using "right click -> open in new tab" because there is nothing in the transcript pages to identify the specific account user viewing the transcript. To clear chat messages from the inbox, you must left-click on them directly.
Some Area 51 messages may not be cleared out with a "right click -> open in new tab" as the format of Area 51 is different than the rest of the network. I don't plan to support Area 51 until Stack Exchange rolls out "codename Area 52". To clear Area 51 notifications, left-click on them directly. The Discussion section of Area 51 is not affected.
****FIXED**** The unread count sometimes disappears on a page that has been loaded for sometime. Stack Exchange updates the unread count via the WebSockets connection, which clears the number if there is nothing new. Once you refresh the page or navigate to another page, you'll see your unread count in blue.

http://*.stackexchange.com/*sites. (For example:http://meta.bicycles.stackexchange.com/)@included locations. I forgot to check the manifest file. Sorry.