Note: the new inline editing breaks this user script pretty seriously, so it doesn't work at the moment. I will be working on fixing it to work with the new system when I get a chance, but it may take a while before I can do that.
Screenshot / Code Snippet

About
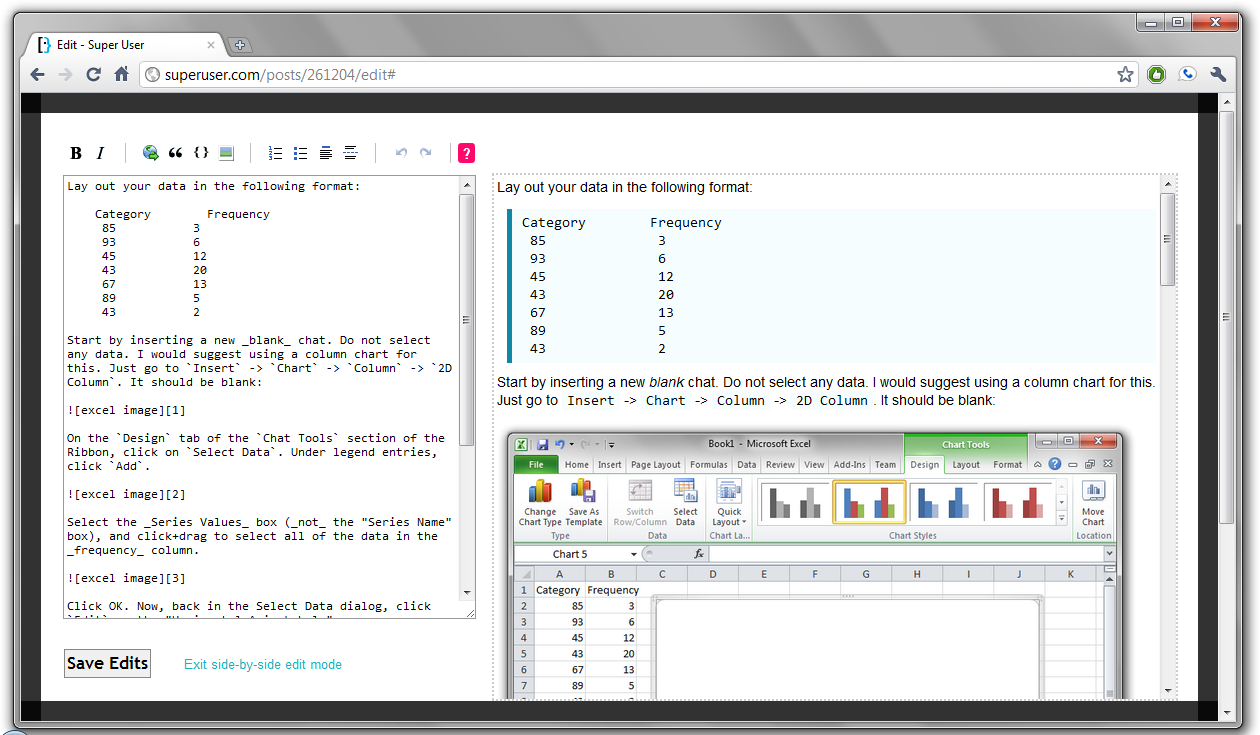
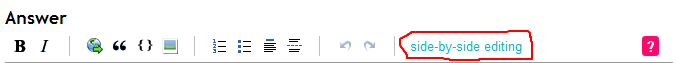
In response to requests for an option to show the markdown preview next to the text editor, and my own desire for this feature, I have created a small user script to do this. The Stack Exchange Side-By-Side Editor (SE-SBS) adds a link to your edit toolbar to enter side-by-side editing mode.

This mode creates a lightboxed window with just the edit text area and the markdown preview. In Chrome, the edit area will resize dynamically with the window to best fit the size. The markdown preview will always be the default width, so that your preview looks exactly how it will on the page.
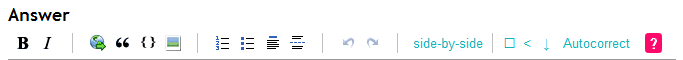
This script is also designed to play nicely with the SE Editor Toolkit. When the editor toolkit is detected, the link is shortened to allow space for the toolkit's buttons. The editor toolkit is disabled in side-by-side mode, but gets re-enabled when you return to normal editing mode.

Download
Download the script here, then follow the instructions on the Stack Apps script tag-wiki.
Platform
Works for asking a question, editing an existing question or answer, and adding a new answer.
Tested on Stack Overflow, Meta Stack Overflow, Server Fault, Super User, Web Apps, Gaming, Ask Ubuntu, OnStartups, and several other SE 2.0 sites.
Tested in Firefox 4 w/ Greasemonkey and Chrome 10.
License
This script is released under a Creative Commons Attribution-NonCommercial-ShareAlike license. Basically, you're free to change and redistribute it for non-commercial purposes if you credit the author (myself).
Known problems:
Edit text area does not automatically resize in Firefox. This is due to how
position:fixedis handled in Firefox differently from in Chrome. A workaround is in progress.Markdown preview automatically scrolls back to the top whenever the preview is refreshed. Still under investigation.
Broken on Ask Different, due to the very different styling and copious use of
!importantin the site's stylesheet. Under investigation.
Contact
The best way to provide feedback on this script is by adding answers or comments below. You can also contact me at the email address listed in my Stack Exchange profile.

Xat the top right corner to go back to the normal view.