About
This chrome extension replaces the text editor with a much better one that supports markdown, indentation, code formatting, and more! Also provides options for making the top bar sticky, and hiding the list of sites in the footer.
Psst, I'm writing this with the new editor!
Main features (customizable in settings)
editor
- full markdown support
- indentation
- code blocks
- automatic lists (with nested indentation)
- block quotes
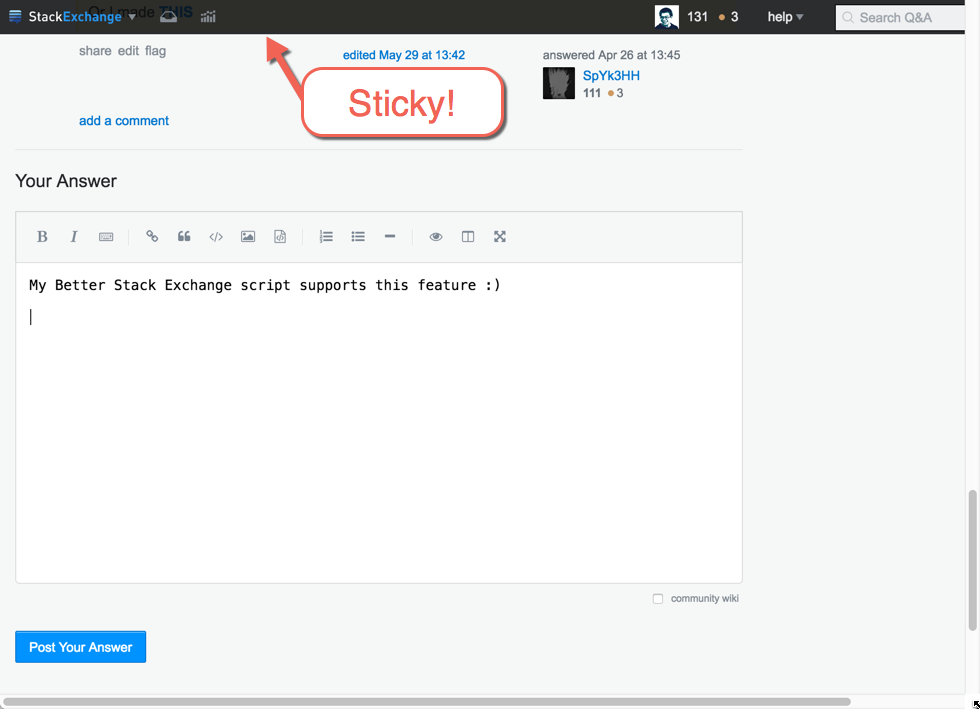
- "sticky" toolbar
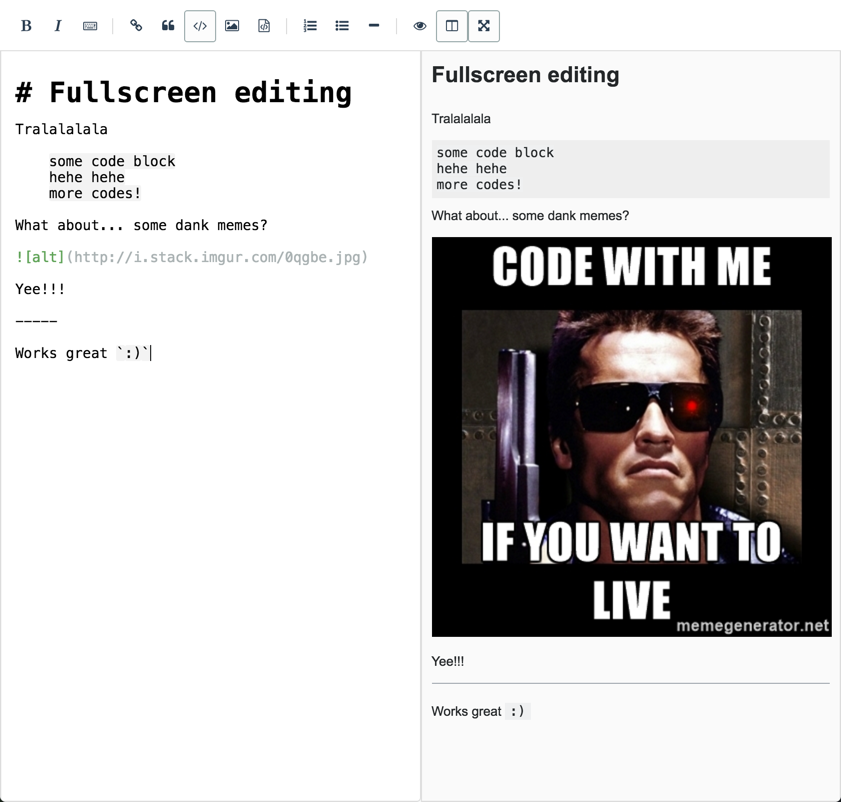
- side-by-side edit and preview
- much more
cleaner Stack Exchange UI
- Sticky header bar
- removes the site list in the footer
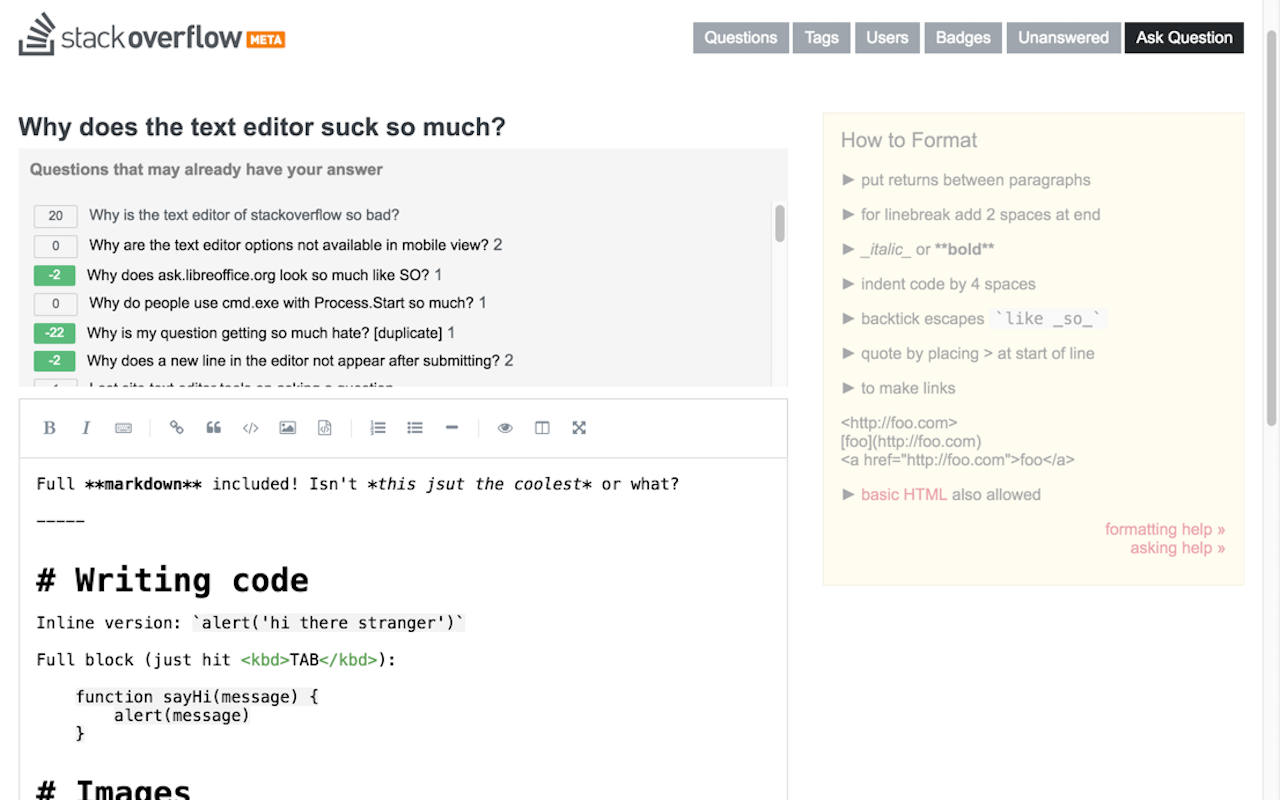
- dims the "How To Format" sidebar
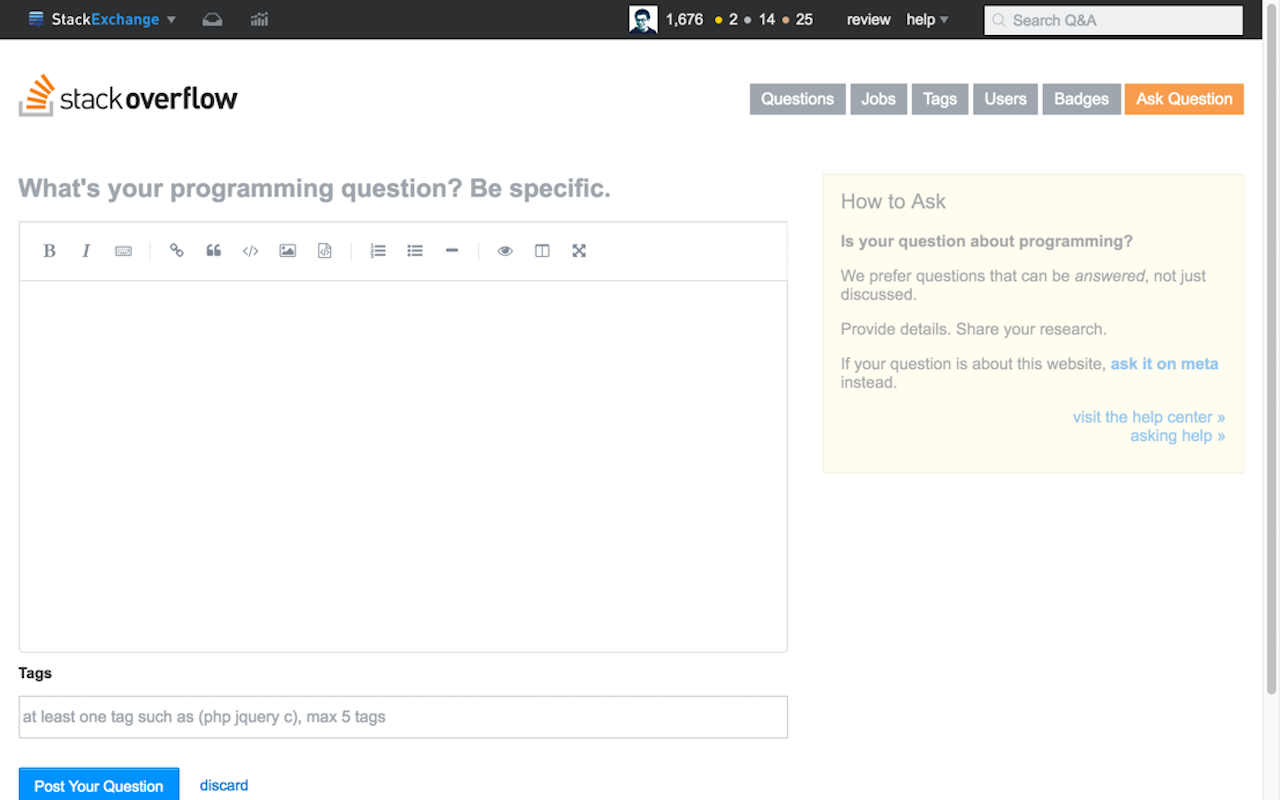
Screenshots




Download / Install
Install from the Chrome Extension Store
Code
GitHub repo: https://github.com/tituswoo/better-stack-exchange
Contact
Created by Titus Woo.

appinstead ofscript?appinstead. Also thanks for the catch! I'll fix that tonight. :)v0.0.5: - sticky top bar hidden in fullscreen mode and for snippet previewing - insert snippet button will only appear on stackoverflow (other SE sites don't support snippets AFAIK) Thanks again for reporting those bugs @KevinGuan!