Markdown is great! But WYSIWYG editors are really useful - no waste of screen space by having the preview underneath what you're typing, no accidents with markdown: You see what you get! So, I made a WYSIWYG editor for Stack Exchange sites.
It uses a HTML to Markdown converter that I made (slightly modified after being reviewed at Code Review; thanks @IsmaelMiguel!) (which uses DOMParser()) and a contenteditable div.
As a result, it will only work on browsers that support the contenteditable attribute, and also DOMParser().
It is in an alpha stage and can break at any time. But... this post was written with the WYSIWYG editor! :). It is packaged as a userscript, but basically works like a Chrome extension (but I ain't paying to publish :P)
Installation
Install Tampermonkey or Greasemonkey
Go to the GitHub repo to install or view the source code
Enjoy
Screenshots

Notes
- Nothing from the standard screens has been removed - you will still see the default textarea (see my answer for why)!
- Please help by submitting issues and pull requests!
- It only works for NEW questions and answers and the moment
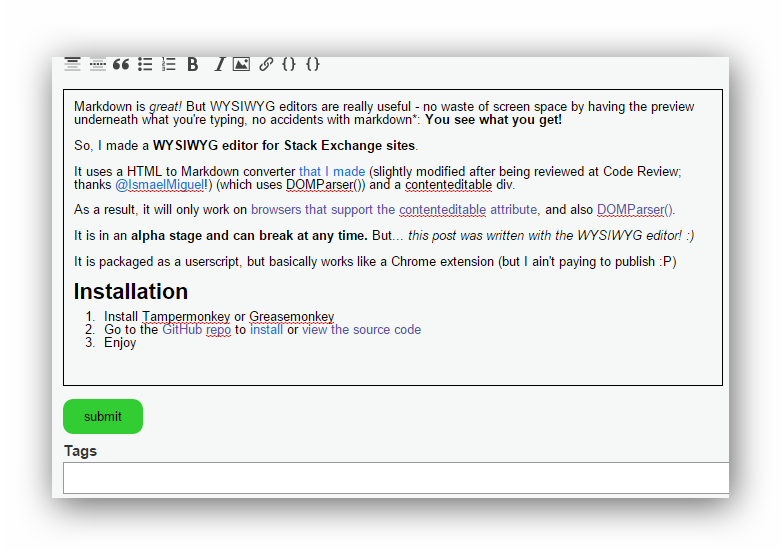
- If you're interested, here's a screenshot of this finished post in the editor :)
