I am trying to understand how the StackOverflow Rest API auth works. Just created an app to get an access token, Would like to use this token to increase my rate limit per day.
1 Answer
If you only want to obtain higher daily quota (10,000 calls per days instead of 300) you supply the key value as query parameter on the url. The key value is found in your App management page. See I only need a key, what do I do?
If you also want to supply an access_token you can obtain one relative quickly by using below script.
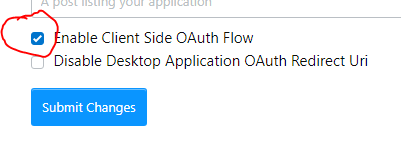
In your App management page, configure your app for Client Side OAuth Flow:

And submit that setting.Copy and/or remember the Client Id from your App management page. (that is the first value near the top of the page)
Run below script and paste / type the client id in the client id field and select a scope. You can select 'no_expiry' as initial/only option.
(function(window, document) {
var redirectUri = 'https://stackexchange.com/oauth/login_success',
scope = {},
clientid;
function buildScope() {
var selectedScope = []
for(const key in scope) {
if (scope[key] === true) {
selectedScope.push(key);
}
}
return selectedScope;
}
function updateUrl() {
var authurl = document.getElementById('authurl');
authurl.value = 'https://stackoverflow.com/oauth/dialog' +
'?' +
'client_id=' + clientid +
'&' +
'scope=' + buildScope() +
'&' +
'redirect_uri=' + redirectUri;
}
function updateScope(evt) {
scope[evt.target.value] = evt.target.checked;
updateUrl();
}
function updateClientId(evt) {
if (clientid = evt.target.value) {
updateUrl();
}
}
function start() {
var client_id = document.getElementById('client-id');
client_id.addEventListener('change', updateClientId);
client_id.addEventListener('keydown', updateClientId);
document.querySelectorAll('input[type="checkbox"]').forEach(function(checkbox) {
checkbox.addEventListener('change', updateScope);
})
}
window.addEventListener('load', start);
})(window, document)textarea { width: 100%}<fieldset>
<label for='client-id'>Client Id</label>
<input id='client-id' type='text' />
</fieldset>
<fieldset>
<h2>Scope (tick at least one)</h2>
<div>
<input id='no_expiry' type='checkbox' value='no_expiry'/>
<label for='no_expiry'>access_token's with this scope do not expire</label>
</div>
<div>
<input id='read_inbox' type='checkbox' value='read_inbox'/>
<label for='read_inbox'>access a user's global inbox</label>
</div>
<div>
<input id='write_access' type='checkbox' value='write_access'/>
<label for='write_access'>perform write operations as a user </label>
</div>
<div>
<input id='private_info' type='checkbox' value='private_info'/>
<label for='private_info'>access full history of a user's private actions on the site</label>
</div>
</fieldset>
<div>
<h2>Copy below url and paste in a new browser tab</h2>
<textarea id='authurl' readonly='readonly'></textarea>
<p>
Once authenticated you'll find your token at the end of the https://stackexchange.com/oauth/login_success Url.
</p>
</div>Copy the resulting URL from the large text area, open a new browser tab/window and paste the URL. You're now shown the name and description of your App and you can accept/allow the app access.
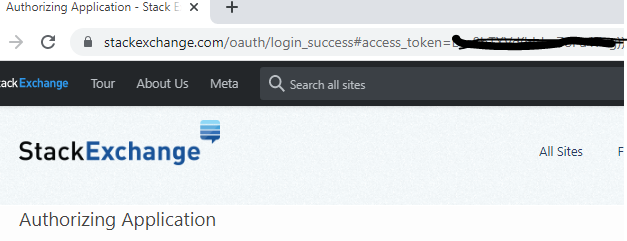
You're redirected to the login_success page. Its URL has your access_token appended after the
#symbol in the url.

That is the access_token for you to keep. Careful! That token is a secret. Don't share it, ever.
-
Yes, I already got the access token and it worked just fine! Thanks for the details though. So much appreciate it!Abduljaleel Al Rubaye– Abduljaleel Al Rubaye2021-09-27 22:08:12 +00:00Commented Sep 27, 2021 at 22:08

keyfound on your app management page and add it to the url as a query parameter:?site=stackapps&key=YOUR-APP-KEY-VALUE. See also: stackapps.com/a/8972SITE = StackAPI(stackoverflow, key=MY-KEY), then fetch the data I needed, for an example:SITE.fetch(questions, tagged=python, sort=votes)