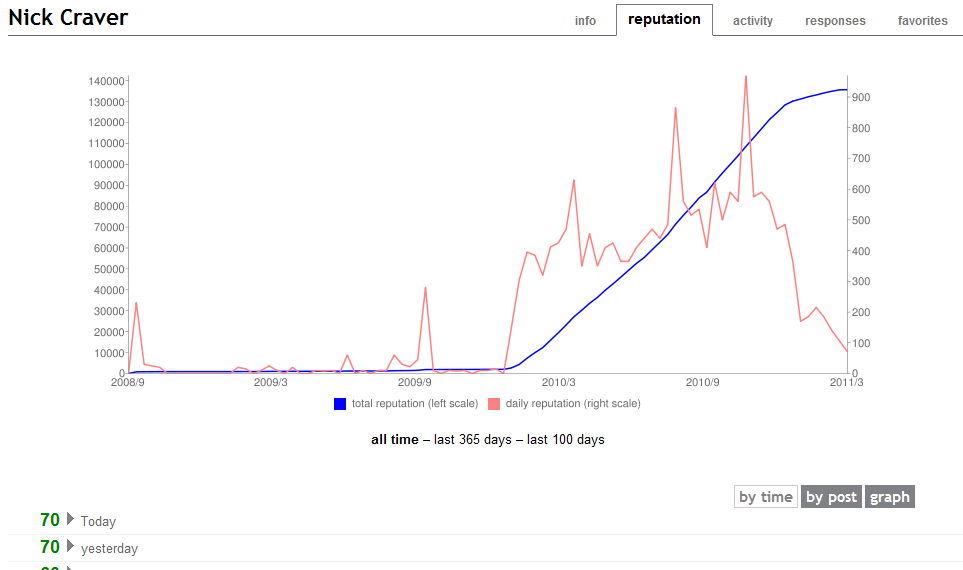
Screenshot
About
I've never been a fan of the reputation graph, but it seems a few people miss it since it has been removed.
This user script adds a little "graph" link to a user's reputation tab. Clicking it will show a graph of the user's total and daily reputation (using Google's chart API).
Note that Google has deprecated this API. Because of that, this script will probably stop working after April 20, 2015.
install / update script – view source
Update history
- 2012-06-18: Fixed several issues causing the script not to work anymore due to changes in the user profile page structure.
- 2011-03-15: Visual improvements; ability to zoom into the graph by highlighting the range you want to see.
- 2011-03-16: Fix to work with the new paged view. Any missing data will be retrieved from the server before the graph is shown; to avoid hammering the server, there's a 500ms delay between requests (so Jon Skeet's graph takes a few seconds to load).
- 2011-03-16: Visual improvements; fixed a bug that caused an unnecessary request; improved zoom-in precision; fixed an issue where decreasing reputation could mess up the graph
- 2011-03-18: Fixed a bug that could cause not all data to be loaded.
- 2011-03-19: The maximum number of reputation changes that can be retrieved from the server in one request was decreased, causing the graphing to fail. This is fixed, with the side effect that it takes longer to retrieve the data, because more requests have to be made.
- 2011-03-26 Updated to work alongside the new official reputation graph. This script's graph is now called "line graph". The "line graph" button will not show up until you visit "by time" or "by post" first, because some necessary information isn't available on "graph" (there's a way to work around this; I may look at that later).
Contact
This script is created by Benjamin Dumke-von der Ehe. Note that this is a free-time project of mine, and has nothing to do with my employment at Stack Overflow. See my profile for contact details; you can also often find me in the Tavern on Meta Stack Exchange chat.