No more re-typing the same comments over and over!
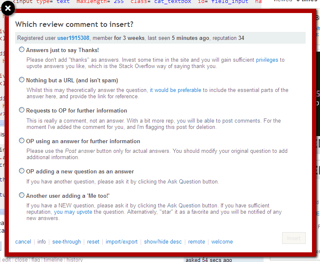
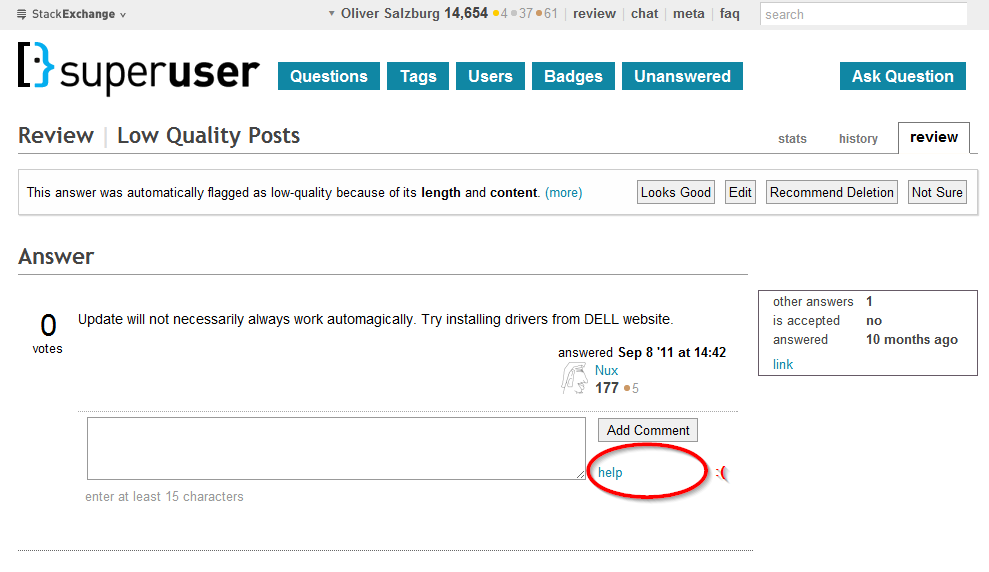
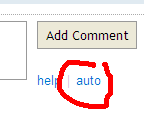
This script adds a little 'auto' link next to all comments boxes. When you click the link, you see a popup with 6 configurable auto-comments (canned responses), which you can easily click to insert.
This script was inspired by answers to this question on meta.

Features
Read your comment before you post it!
Note that the dialog only inserts the text, it doesn't send the comment, nor does it flag anything; this is so that you can check the text before posting!
Customize the texts
Simply double click on a comment text or description in order to customize it. Hit the 'reset' button if you screw up. This customization is currently per-site. Note that the "Welcome to
$SITENAME$" text is automagically inserted if the user is 'new' (member for less than a week), so you don't need to add that to your custom text (but you can if you want to, see '9' below).If you need more/less than the default 6 comments, just carry on reading...
Quick user info
The dialog also includes a mini-summary of the user's activity (because if they haven't been back in months, there's no point writing them a comment).
Automatic notification of new versions
The script will also notify you if a newer version is created.
Import/export of custom comments
This helps with transferring custom comments between sites. The export/import 'format' is also conveniently presented as markdown, so you can post it in an answer below, and let others benefit from your words of wisdom.
Note that you can also use the Import to create an arbitrary number of comments (the default is 6). If there are too many, you can use the show/hide desc link to gain a bit of space.
Remote source for comments
If you get bored with copy/pasting your comments between sites and/or computers, you can use the 'remote' button to define a remote source for your comment texts. See here for more details.
Differentiated comments for questions/answers
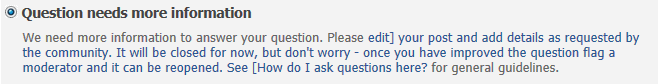
If you prefix your comment title with
[Q], it will be only displayed for questions ([A]for answers). Non-prefixed comments are displayed for both.[type here],[username]&[OP](&$MYUSERID$)If the text
[type here]is included in a comment, it will be automatically selected for completion when inserted.[username]will be replaced with the user's name (or just 'user' if nothing was found), and [OP] with the original poster's name (if found, else 'OP'). Also,$MYUSERID$will be replaced with your user id for the current site.Customise welcome message
The default message is "Welcome to $SITENAME$" - which is shown for any 1-week-old users. By clicking on the 'welcome' link at the bottom of the popup, you can opt to change this message, or leave it empty to show no messages at all. You can also 'force' the message for older users on a one-off basis. This is per-site.
Installation, other info
Development of this app is being coordinated over on GitHub.
Please see the relevant sections over there to:
- install the app for different browsers (Including which browsers are supported)
- review the source code
- view the release notes
- report bugs or add feature requests
- or read the full documentation.
You may also download the code and run the build process yourself to generate the userscript version as well as Chrome, Firefox and Opera extensions that you can install locally if you'd rather not use the store versions.
Note: Can be used in tandem with my other user script.