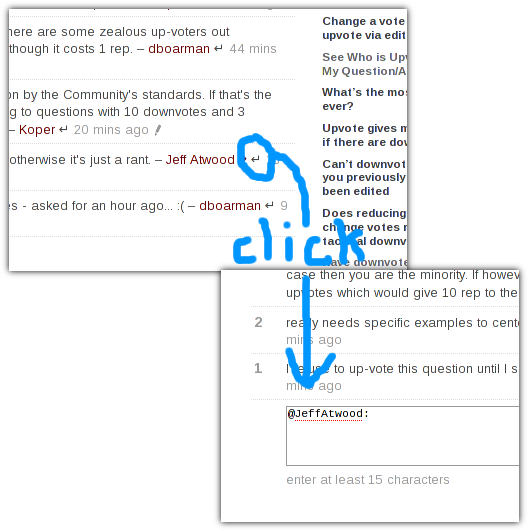
Screenshot

About
This user script adds a little "reply" link to each comment. Clicking this link will
- fetch the rest of the comments, if some of them were hidden
- show the "add comment" text box
- pre-populate the text box with "@" and the name of the user you're replying to (removing spaces).
Be aware that there's no guarantee that the replied-to user will be notified of the comment -- all the @-reply caveats still apply (see the blog or the community faq for some information).
Download
install / update script – view source
Platform
I have tested this script in Chrome (Windows 7), Chromium (Fedora 14), and Firefox + Greasemonkey (both OSes).
Contact
This script is created by Benjamin Dumke-von der Ehe. Note that this is a free-time project of mine, and has nothing to do with my employment at Stack Overflow. See my profile for contact details; you can also often find me in the Tavern on Meta Stack Exchange chat.

infensuswas turned intoinensus.