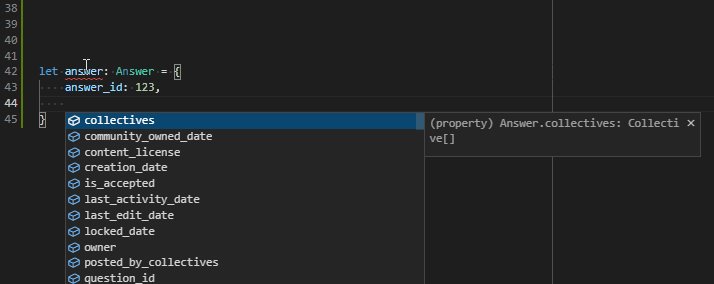
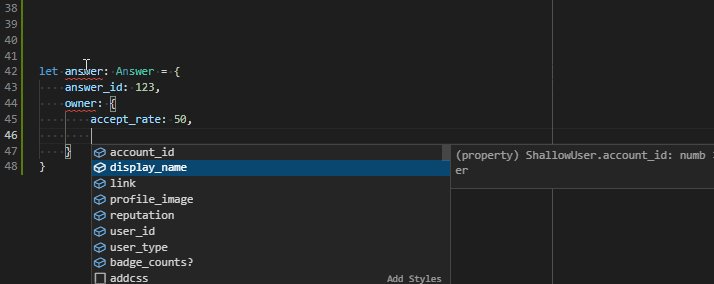
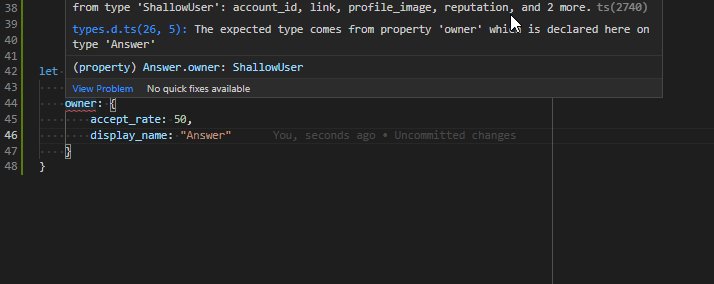
Screenshot / Code Snippet
Usage example:
import {
CommonWrapperObject,
Errors,
Filters,
Tag,
} from "@userscripters/stackexchange-api-types";
export const getTagsAPI = async (search: string): Promise<Tag[]> => {
const filter: Filters.BuiltIn = "default";
const uri = new URL(`https://api.stackexchange.com/2.3/tags`);
uri.search = new URLSearchParams({
site: location.hostname,
inname: search.toLowerCase(),
filter,
}).toString();
const res = await fetch(uri.toString());
if (!res.ok) return [];
const body = await res.json();
const { items, error_name } = body as CommonWrapperObject<Tag>;
const errorMap: Map<Errors.Name, string> = new Map([
["bad_parameter", "Invalid parameter"],
["access_denied", "The API refused access"],
]);
console.log(errorMap.get(error_name));
return items;
};
About
Stack Exchange API types is a type declaration package adding type definitions for objects exposed by Stack Exchange API for both client- and server-side consumption.
The package is automatically generated, so all currently available types should be present in the definitions - do let us know if we missed anything!
License
The package is licensed under the GPL-3.0-or-later license.
Download
The package is published as both an NPM package and a GitHub package. Can be installed via a package manager like NPM as usual:
npm install --save-dev @userscripters/stackexchange-api-types
If you opt to install it from the GitHub registry, please note that it only supports scoped packages, you will need a simple .npmrc file at your project root:
@userscripters:registry=https://npm.pkg.github.com
You will also need to be logged in to GitHub. An easy way to do so is to have a global .npmrc with your PAT (personal access token) set as an access token:
//npm.pkg.github.com/:_authToken=<your token here>
Platform
The type declarations are intended to be used with TypeScript/JavaScript projects targeting either browsers or server-side environments like Node.js.
Changelog
| Version | Changes |
|---|---|
| 0.3.0 | Deduplicated generated interfaces & exported types globally as StackExchangeAPI namespace |
| 1.0.0 | Fixed type date from the API being incorrectly interpreted as Date (it is a number) |
| 2.0.0 | "may be absent" fields are now considered optional interface members. This makes the types more accurate but might be a breaking change for your codebase |
| 3.1.1 | Common Wrapper Object that the API sends the responses wrapped into is added to the list of generated types. The interface accepts a generic type parameter for the items array values |
| 3.2.4 | Built-in filters (e.g. default or total) string union grouped under Filters namespace |
| 3.3.0 | API errors as Name and Code unions grouped under Errors namespace |
| 3.4.0 | API error types are propagated to the common wrapper object fields error_name and error_id |
Contact
Author: Oleg Valter
Organization: UserScripters
Please, submit bug reports on the source repository.
Before adding a new one, please check if it hasn't been raised before.
You can also drop by to chat, we are a friendly bunch.
Code
Source code is written TypeScript (d.ts declaration files and type generator in proper TypeScript).
The project is using tsd (see repo) for unit-testing types.
Contributions are welcome, you can always submit a PR here.