SOX v2.9.0
Stack Overflow Extras (SOX) is a project that stemmed from the Stack Overflow Optional Features (SOOF) project.
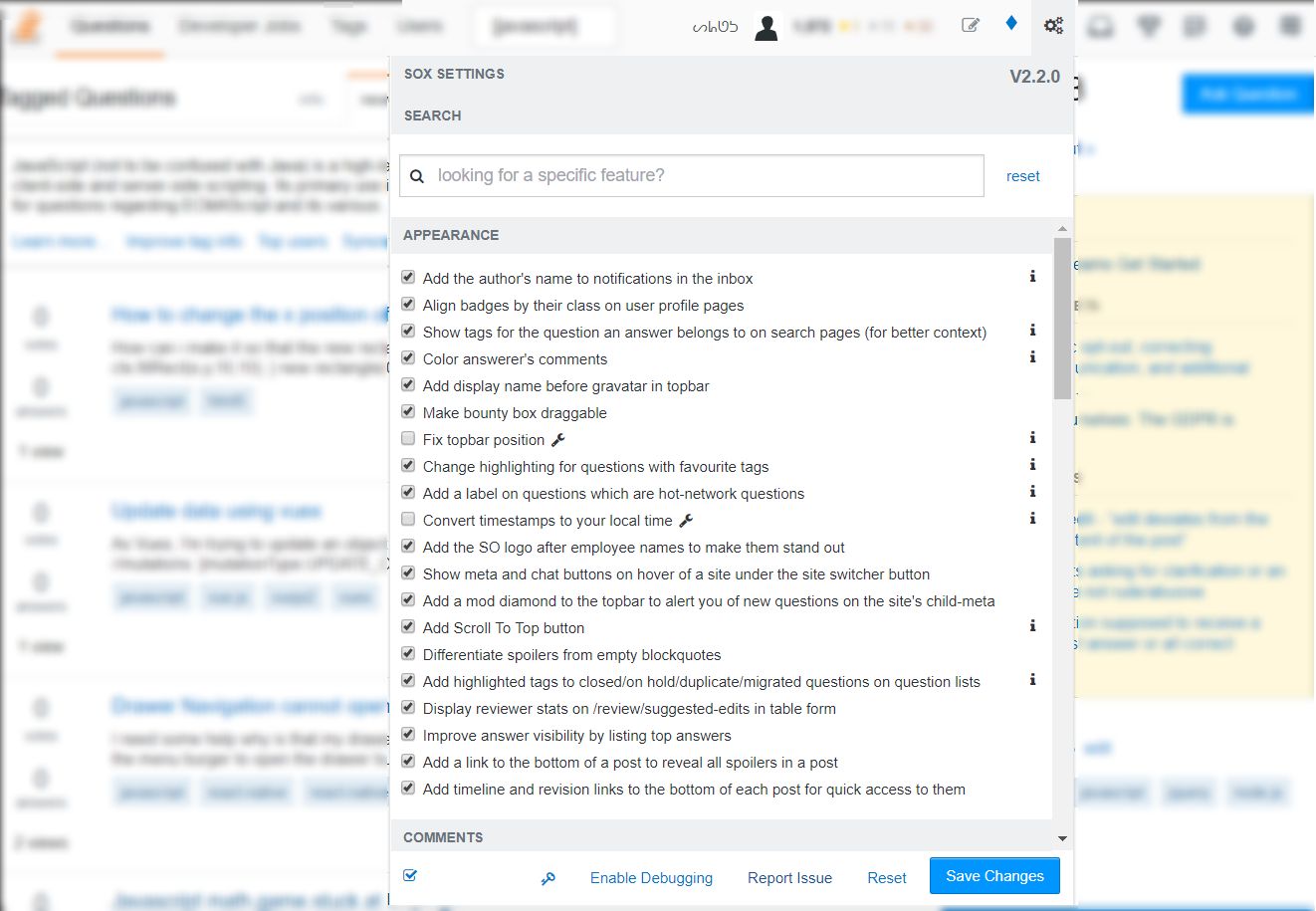
The SOX userscript adds a bunch of optional features to all sites in the Stack Exchange network. These can be toggled on or off from an easy to use control panel (see screenshot below).
Note: This project has no relation to Stack Overflow or Stack Exchange; it is simply a userscript that enhances the sites!
Installation & Requirements
Install Tampermonkey. This is a userscript manager that must be installed in order for this to work, as the script relies on certain
GM_*functions in order to save your settings!Install the script. Clicking on 'install' below will make your userscript manager prompt you automatically to install it.
- Official Version: install. view source
- Development Version: install. view source
Go to any site in the Stack Exchange Network (e.g. Super User or Stack Overflow). You will automatically be asked to choose and save your settings. A toggle button (gears icon) will be added to your topbar where you can change these later on:

What features are included?
A full list of all the features is available on the SOX wiki page here.
Bugs and Feature Requests
Please post bugs and feature requests as issues on Github, where we can track them easily and push updates quickly. Please do not post them as answers on Stack Apps -- they are much harder to manage!
Contribute
Pull requests to add new features or improve the existing ones, etc. are welcome! Please head to the Contributing wiki page to get started.
Changes
Please see the change log at Stack Apps.







GM setValue()instead of a cookie, then your script will remember the options across every site. They could even be synched from one machine to another, if the user desires.To complete the SOX installation, you need to get an access token! Please press "OK" to continue and follow the instructions in the window that opens.every time I open a new page