Update: This has been added to my Optional Features userscript - please go there for the latest version.
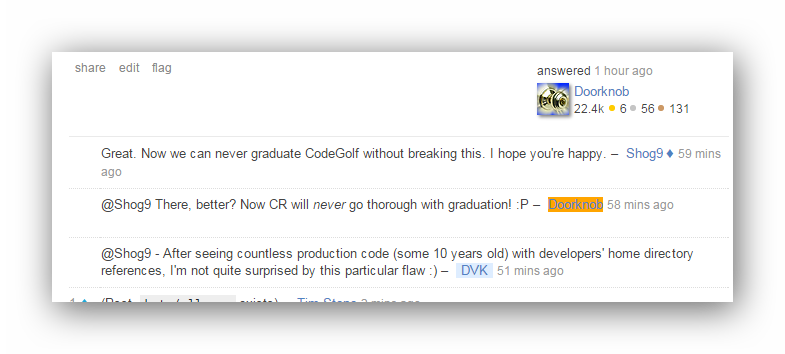
After reading this, I really liked the idea, so I made a Userscript to highlight answerer's names.
The script:
// ==UserScript==
// @name Highlight answerer's comments
// @namespace http://stackexchange.com/users/4337810/%E1%B9%A7%D0%BD%CA%8A%C3%9F
// @version 0.2
// @description Highlight's the names of answerer's on SE websites
// @author ṧнʊß (http://stackexchange.com/users/4337810/%E1%B9%A7%D0%BD%CA%8A%C3%9F)
// @match *://*.stackexchange.com/*
// @match *://*.stackoverflow.com/*
// @match *://*.superuser.com/*
// @match *://*.serverfault.com/*
// @match *://*.askubuntu.com/*
// @match *://*.stackapps.com/*
// @match *://*.mathoverflow.net/*
// @grant none
// ==/UserScript==
function colorAnswerer() {
$('.answercell').each(function(x, obj) {
var x = $(this).find('.user-details a').text();
$('.answer .comment-user').each(function(i) {
if ($(this).text() == x) {
$(this).css('background-color', 'orange');
}
});
});
}
$(document).ready(function() {
$('.comments').bind('DOMNodeInserted DOMNodeRemoved', function(event) {
if (event.type == 'DOMNodeInserted' || event.type == 'DOMNodeInserted') {
colorAnswerer();
}
});
});
It might be buggy - I've only tested it on Chrome on a few questions across the network. Please post bug reports! :)

Change Log
- 06/01/15 - v0.2: Fixed bug where CSS was removed after clicking
show x more comments. - 15/01/15 - v0.3: Fixed deprecation of v0.2 (DOMNodeInserted)
(NORMAL dates, not American ones ;p)
