v1.3, 2021/6/9 UTC with LTS

Preview
 Notice: There have been breaking changes to the UI. This preview is outdated (per version 1.0). View the most updated preview in the user manual at the bottom of this post.
Notice: There have been breaking changes to the UI. This preview is outdated (per version 1.0). View the most updated preview in the user manual at the bottom of this post.
About
Inspired by this meta post ("Additional Features for Bookmarks") and this one ("Allow users to create custom categories into which to sort bookmarks").
StackMarks™ benefits:
- Keeps your bookmarks private (unlike traditional bookmarks, which are public)
- Organizes bookmarks better
- Compliant with Stack Overflow Design Standards
Jump to the bottom of this post to view the user manual
License
StackMarks™ is licensed under the MIT License.
Download
StackMarks™ is available for installation here. It's recommended to choose the latest version - new versions generally introduce new features which may break due to outdated practices etc,.
[ Unminified | Minified (saves space) ]
Don't know how to install a userscript? Check out How to Install.
Platform
Browser Support
| IE | Chrome | Firefox | Safari | Edge | Opera |
|---|---|---|---|---|---|
| ✔️ 8 1 | ✔️ 4 | ✔️ 3.5 | ✔️ 4 | ✔️ 12 | ✔️ 11.5 |
1 SO Design Guidelines theoretically doesn't support IE anymore
Contact
New ideas? Leave an answer below.
Encounter a bug? Leave an issue at my Github repository here: https://github.com/SpectricSO/stack-scripts/issues Although I'm probably more quick to respond if you leave an answer too
todo list
- ✔️ (done, v1.2) Add notes to each bookmark, customize title in bookmarks list
- ✔️ (done, v1.3) Add search for bookmarks, collapsible categories for long list of bookmarks (preserved, collapsed categories will remain collapsed even upon closing/reopening).
changelog
- [v1.3]
- Major UI Changes:
- Removed header with 'StackMarks™' and switched with just a small description to remove screen clutter
- Added collapsible category functionality
- If you have many bookmarks, you might want to collapse a few categories to save scrolling. Just click the category name and the corresponding list will collapse
- Added search functionality
- Searches all bookmarks, checks whether the title or link contains the query and shows the bookmarks that satisfy the condition. Results are shown as you type. Note that all categories are uncollapsed and category names are hidden. To restore the view to the original, remove the contents of the input (selecting all + delete).
- Major UI Changes:
Code
Languages:
- JavaScript
Frameworks:
- jQuery (native)
StackMarks™ User Manual
StackMarks™ does not have a huge learning curve - its simple and intuitive design makes using it extremely simple and easy.
Getting started
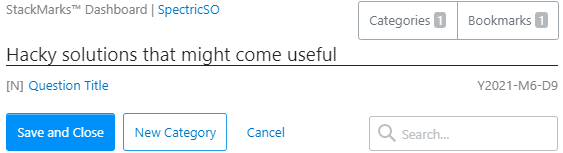
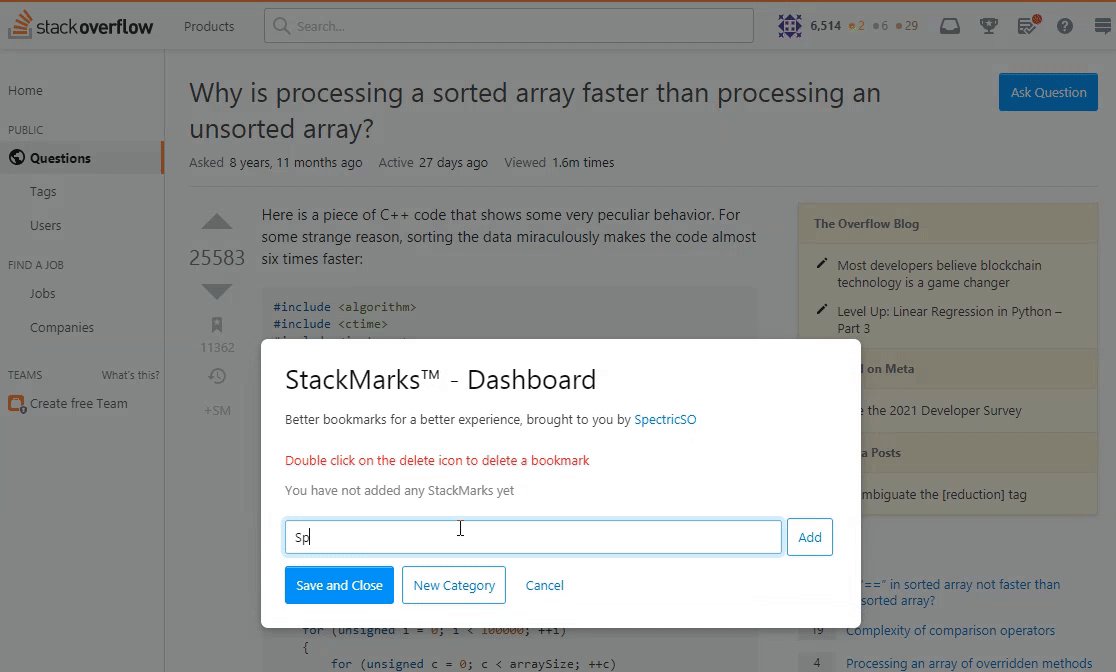
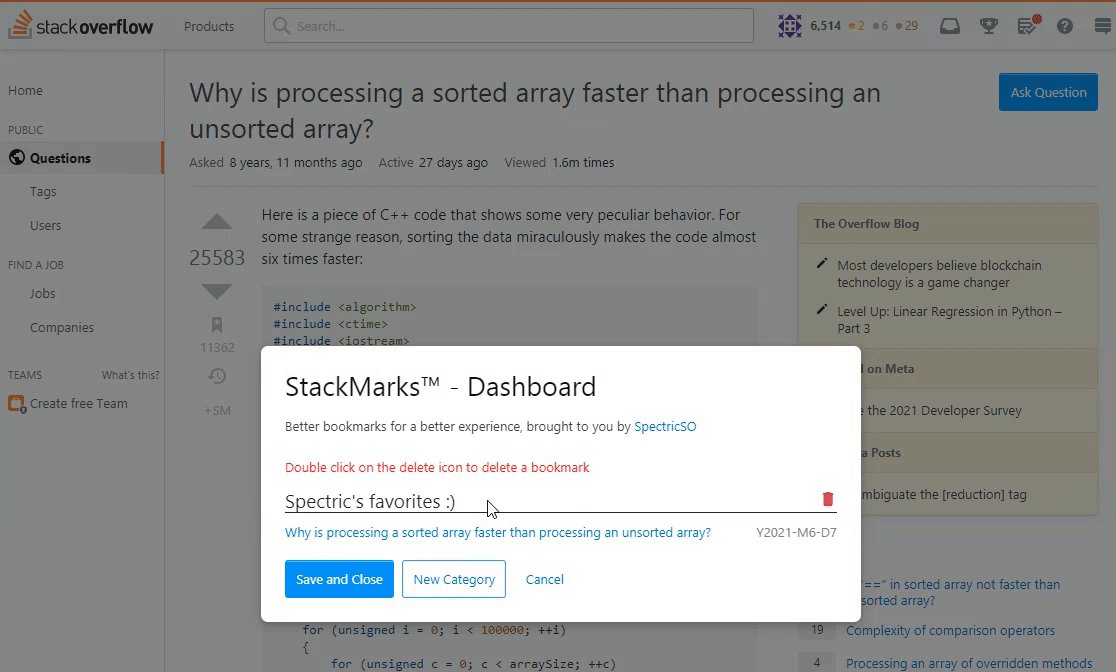
The dashboard is the home of all your bookmarks. It shows all your categories, and under the categories it lists the bookmarks under each category. It is toggled with the keyboard shortcut Ctrl + Shift + K. An example of what your dashboard may look like:
When hovering over a category or bookmark, a red 'delete' icon will appear on the right. Double clicking this icon will delete the category/bookmark. To undo this action, make sure to click 'Cancel'.
Before adding any new bookmarks, you need to first create a new category. TO do so, click the 'New Category' button to the right of the 'Save and Close' button on the bottom and enter the category name into the input. Then click 'Add'. You have now created a category!
Adding bookmarks to a category
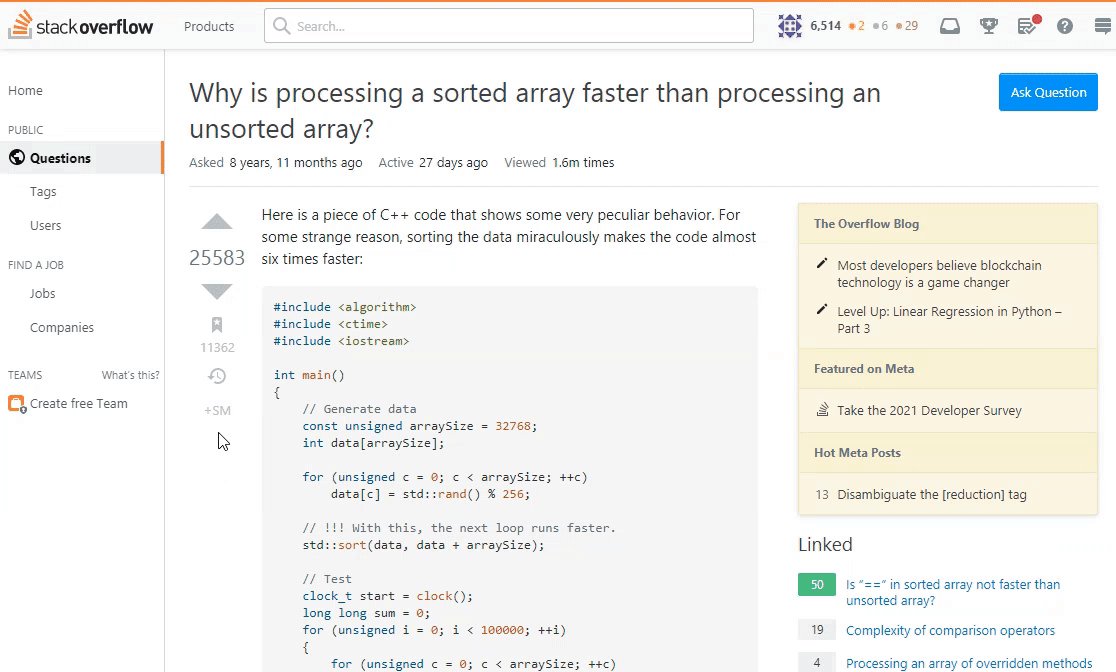
Just like traditional bookmarks, there will be an icon beside the post which allows you to bookmark it. It should look like this:

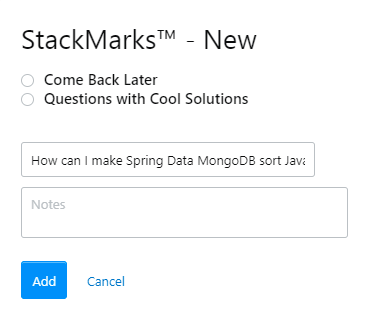
Once you click it, you will be prompted with an add new modal:
The title is what you will see in the dashboard. It is by default the title of the question. Notes can be used to quickly remember why you made the bookmark in the first place.
Make sure to include a title. If you don't, you probably won't be able to click the link in the dashboard ;)
The notes are optional. Make sure to select a category (not done automatically). then click 'Add'.
Viewing the result after adding
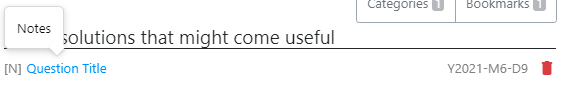
Once you've added a bookmark, reopen the dashboard. Note that if you added a note, an [N] icon will appear beside your bookmark. To view this note, hover over the item:
Search
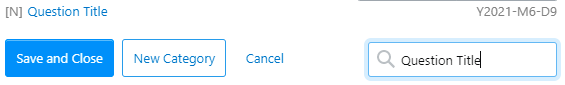
The search feature is pretty self-explanatory. When you enter into the search field, results are displayed as you type. When you search, all collapsed categories are uncollapsed and their names removed.
If you remove all the contents in the input field, the original view will be restored (e.g, categories collapsed, category names shown). Here's a preview:
The search checks whether the bookmark title or link includes your query.