Description:
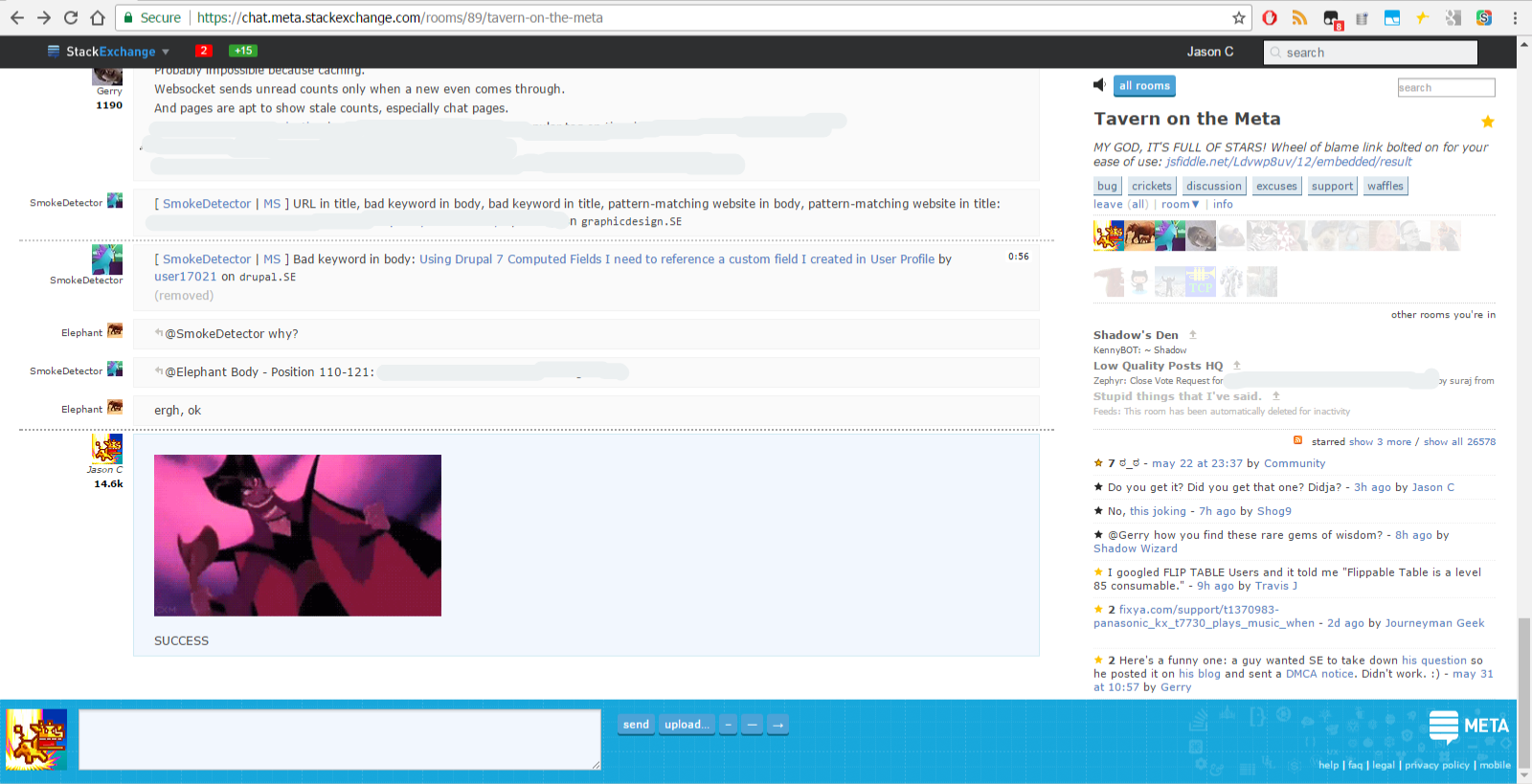
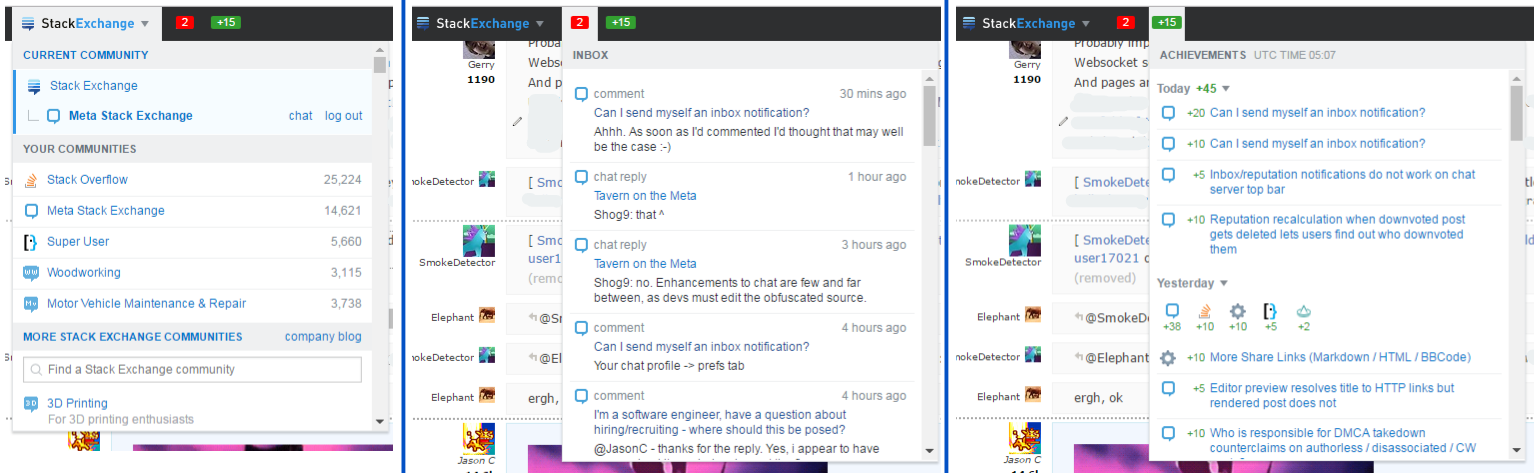
Provides a fully functional top bar, including realtime notifications, at the top of all chat rooms. Keep tabs on your inbox and site activity while chatting.
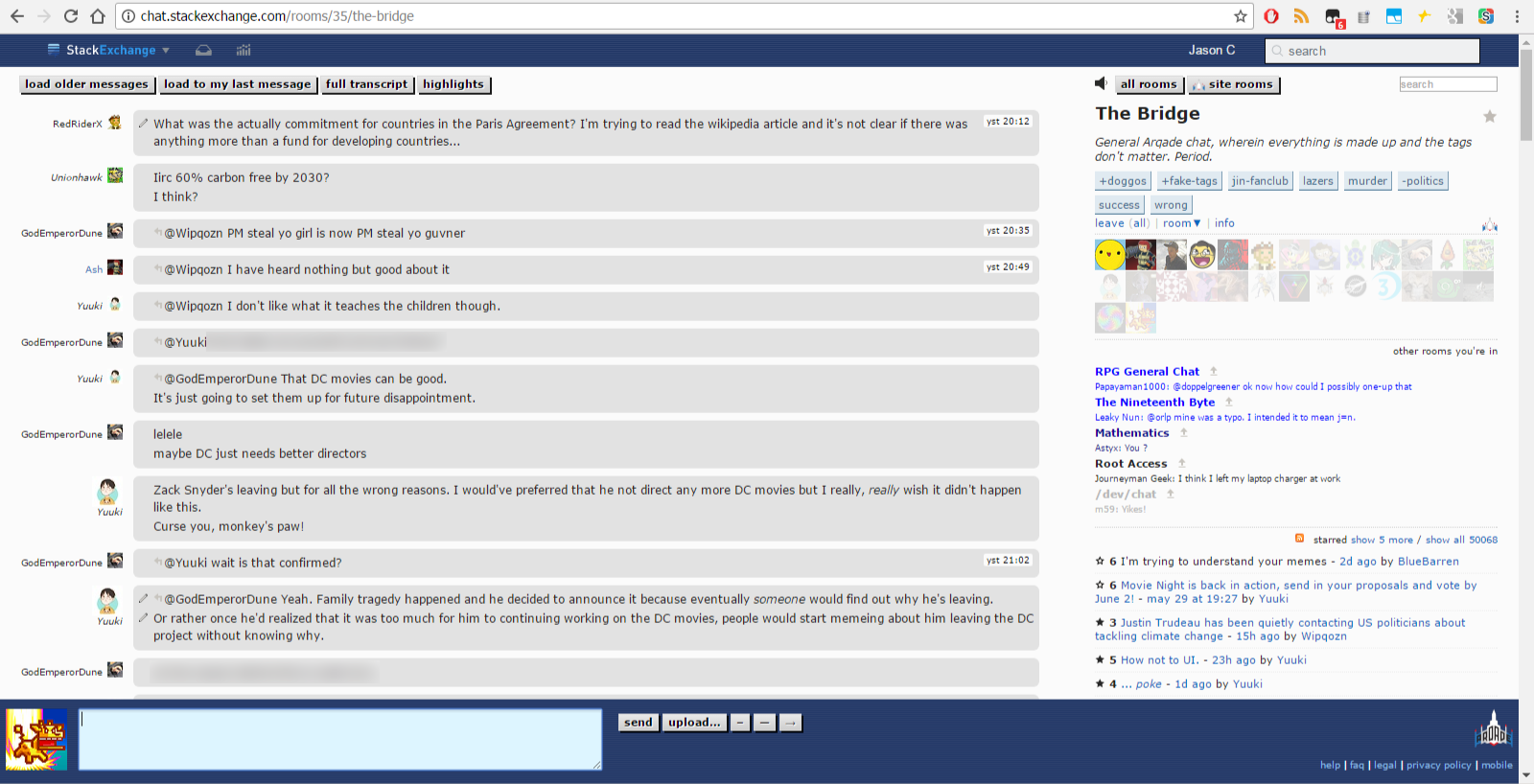
Can also match the chat room's theme (beta):
Download:
Features:
Fully functional with dropdowns and realtime notifications.
Does not require additional authentication or access tokens.
Topbar background can match chat room theme (beta, must be activated through console right now).
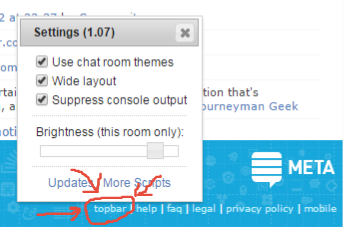
To configure settings, click the "topbar" link in the footer:
Console Usage:
Some options are settable through the console via the ChatTopBar object. All options set will be saved. The following console commands are available:
ChatTopBar.setWiden(boolean): True to use 95% width, false to use default width.ChatTopBar.setThemed(boolean): True to make the topbar match the current chat room's theme, false to use the default dark background.ChatTopBar.setBrightness(float): Set brightness of icons and text in topbar (1.0 is default). This setting is saved per room, and is only applied when themes are enabled. Can help deal with themes that don't contrast well with the icons.ChatTopBar.setQuiet(boolean): True to suppress console output.ChatTopBar.forgetAccount(): Forget cached network account ID, useful for testing.ChatTopBar.forgetEverything(): Erase all persistent settings, useful for testing.ChatTopBar.dumpSettings(): Print all persistent settings, useful for testing.ChatTopBar.fakeUnreadCounts(inbox,rep): Fake unread item messages to show indicators, useful for testing and photo ops.
Notes:
- Uses one API query to get account ID. However, this value is cached, so usage should be extremely minimal. This is the only thing it uses the API for, so your quota should be safe.
- I wasn't sure what to do with the search box so I left it as-is: The top bar search searches all chat, the sidebar search searches the current room.
- Mad props to Gerry and Shog9 for helping me figure stuff out.
Issues:
- Currently does not work on Firefox. I'm running into all kinds of problems with GreaseMonkey, and event handlers not being called, and sandboxing, scope, jQuery, etc. There's a branch at https://github.com/JC3/SEUserScripts/blob/firefox-greasemonkey/ChatTopBar.user.js that I'm doing Firefox work on, if anybody has any insight, it'd be greatly appreciated.
- Initial state of notification / reputation unread counts may be inaccurate due to fundamental issues with the topbar on chat. See also the source comments.
- Not thoroughly tested yet. Please post bugs and requests here or on Github (or ping me in The Tavern)!
Change Log:
-
- Settings dialog (accessible from 'topbar' link in footer).
- Wide mode now matches right side padding instead of fixed at 95%.
- More descriptive search box placeholders.
ChatTopBar.forgetEverything, for testing.
-
- Brightness now only applied if theme enabled.
- Sidebar resized so it doesn't hide behind the bottom panel.
ChatTopBar.fakeUnreadCounts(inbox,rep)for debugging.- Explicit
unsafeWindowgrant. - Sort output of
dumpSettings().
-
- Per-room icon/text brightness option.
- Option to suppress console output.
- Ability to dump settings to console for testing.
- Fixed a style bug where things were happening before CSS was loaded, was sometimes causing non-themed topbar to have a white background instead of black.
-
ChatTopBarconsole interface for setting options.- Widen / theme options now user-settable.
- Ability to forget cached account ID for testing.
-
- WebSocket reconnect when connection lost.
- Beta code for themed topbar.
- Better console logging.
-
- Realtime event handling via websocket.
-
- Initial version.