This set of user styles, written in Stylus, adjusts the CSS of the /questions page (on Stack Overflow and Meta Stack Overflow only) to appear as it did before the recent New post summary designs. The second section (in a separate Stylus wrapper) in the code block below is where the user card design is changed, and applies to the domain stackexchange.com as well as SO and MSO.
Some of the main things this reversion accomplishes, with some justifications:
- Restores font-type of question titles to Arial (this one is system-specific, but most Windows users had Arial forever for the site font until ~2020 or 2021... whenever they changed that). This is the first style change, so it's easy to find and remove if users like the new fonts the devs have chosen.
- Restores color to colored content (links, tags, avatars) for post entries containing ignored tags. I felt it was unnecessarily distracting and harmful to the UX to force a "colorblind" experience on users for this. The opacity that was there before was sufficient, though I did also leave the "crossed-out eye" SVG icon that was added to the ignored tags.
- Re-aligns the vote count, answer count, and view count to be vertically aligned instead of horizontally aligned. This will allow users to scroll through and "ping" the same information reliably without as much effort.
- Makes the vote count and answer count larger than the "votes" and "answers" label, since the count is the more important information.
- Re-orders the user card and date information to show the date on its own line like before
- Increases the size of the avatar image back to 32px by 32px. Avatars can be recognizable and help in parsing information when scanning questions. The ability to do this was harmed by reducing the size to 16x16.
- Restored the length of the list width to its former, wider value. On desktop views, there was too much wasted horizontal space already. The recent changes shrank the width of the questions list even further, which is less efficient.
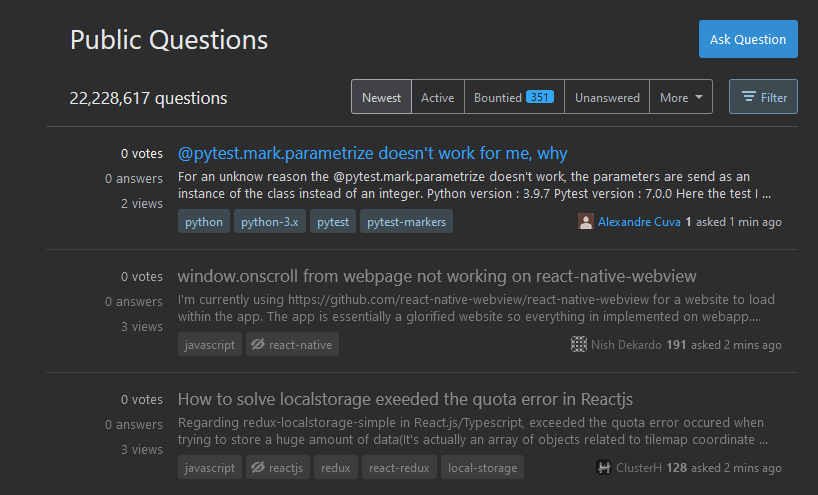
Here is what the page looks like by default (in dark mode):
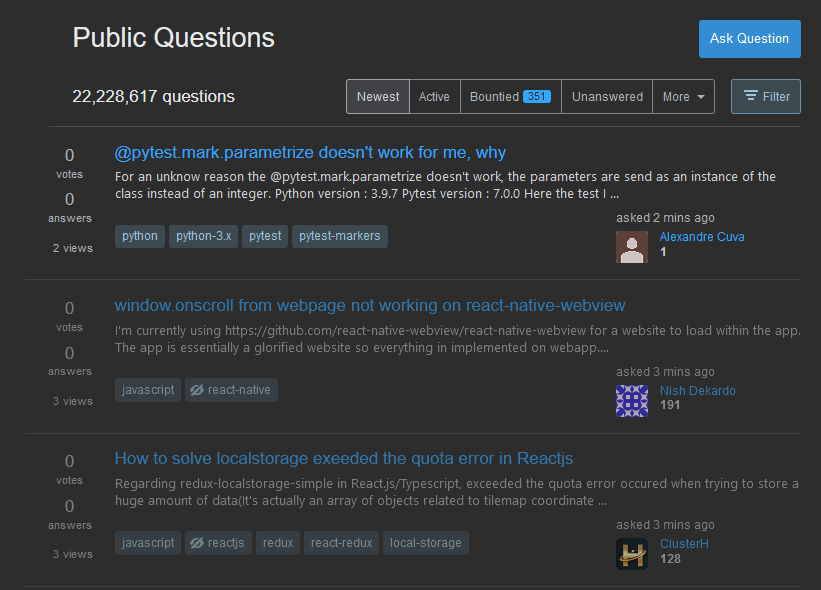
Here is what the page looks like with my styles active (in dark mode):
The code below is formatted for import directly into Stylus or another user style browser extension that follows the same protocol for importing styles:
@-moz-document url("https://meta.stackoverflow.com/questions"), url-prefix("https://stackoverflow.com/questions") {
/* Fixing display of stuff on /questions/ pages */
/* restoring font to Arial */
#mainbar, #mainbar a {
font-family: Arial, sans-serif !important;
}
/* remove the watched tag styles */
a.post-tag.s-tag__watched, a.post-tag.s-tag__watched:hover {
background-color: var(--theme-tag-background-color);
color: var(--theme-tag-color);
display: inline-block;
padding: .4em .5em;
}
a.post-tag.s-tag__watched::before {
position: static;
display: inline;
}
/* restoring the color and display of ignored posts so I don't feel colorblind when using Stack Overflow */
.s-post-summary__ignored .s-post-summary--meta, .s-post-summary__deleted .s-post-summary--meta {
filter: grayscale(0%) !important;
}
.s-post-summary__ignored .s-post-summary--stats-item:not(.is-deleted),
.s-post-summary__deleted .s-post-summary--stats-item:not(.is-deleted) {
filter: grayscale(0%) !important;
}
.s-post-summary__ignored .s-post-summary--content-title a.s-link,
.s-post-summary__deleted .s-post-summary--content-title a.s-link {
color: var(--theme-question-title-color);
}
.s-post-summary__ignored .s-post-summary--content-title a.s-link:visited {
color: var(--theme-question-title-color-visited);
}
/* fixing the display of the question entries on the questions pages */
.s-post-summary {
margin-left: -24px;
padding-right: 0px;
}
.s-post-summary .js-post-summary-stats {
margin-right: 16px;
width: 58px;
}
/* Hiding the "deleted" box for questions that are deleted. A bright red background is plenty of indication */
.s-post-summary .js-post-summary-stats .s-post-summary--stats-item.is-deleted:first-child {
display: none;
}
/* Fixing the 'votes' box */
.s-post-summary .js-post-summary-stats .s-post-summary--stats-item:first-child {
width: 58px;
display: block;
white-space: normal;
color: var(--black-500);
}
.s-post-summary .js-post-summary-stats .s-post-summary--stats-item:first-child span:first-child {
display: block;
font-size: 17px;
text-align: center;
margin-right: 0px !important;
}
.s-post-summary .js-post-summary-stats .s-post-summary--stats-item:first-child span:last-child {
display: block;
font-size: 11px;
text-align: center;
}
/* Fixing the '# of answers' box */
.s-post-summary .s-post-summary--stats-item:nth-child(2) {
width: 58px;
margin-bottom: 8px;
display: block;
}
.s-post-summary .s-post-summary--stats-item:nth-child(2).has-accepted-answer svg {
display:none; /* no one needs a checkmark here */
}
.s-post-summary .js-post-summary-stats .s-post-summary--stats-item:nth-child(2) .s-post-summary--stats-item-number {
display: block !important;
font-size: 17px;
text-align: center;
padding-bottom: 0;
margin-right: 0px !important;
}
.s-post-summary .js-post-summary-stats .s-post-summary--stats-item:nth-child(2) .s-post-summary--stats-item-unit {
display: block;
font-size: 11px;
padding-top: 0px;
text-align: center;
}
.s-post-summary .js-post-summary-stats .s-post-summary--stats-item:nth-child(3) {
font-size: 11px;
text-align: center;
margin: 0 auto;
margin-top: 5px;
}
/* fixing the user cards that display at the bottom right */
.s-post-summary .s-user-card.s-user-card__minimal {
display: grid;
width: 185px;
}
.s-post-summary .s-post-summary--content .s-post-summary--meta .s-user-card time {
display: flex;
order: 1;
height: 18px;
align-items: center;
}
.s-post-summary .s-post-summary--content .s-post-summary--meta .s-user-card time span.relativetime {
margin-left: 3px;
}
.s-post-summary .s-post-summary--content .s-post-summary--meta .s-user-card a {
display: block;
order: 2;
}
.s-post-summary .s-post-summary--content .s-post-summary--meta .s-user-card .s-avatar {
height: auto;
width: auto;
}
.s-post-summary .s-post-summary--content .s-post-summary--meta .s-user-card .s-avatar div img.s-avatar--image {
width: 32px;
height: 32px;
}
.s-post-summary .s-post-summary--content .s-post-summary--meta .s-user-card div.s-user-card--info {
display: block;
order: 3;
width: calc(100% - 40px);
margin-left: 8px;
height: 32px;
}
.s-post-summary .s-post-summary--content .s-post-summary--meta .s-user-card div.s-user-card--info ul.s-user-card--awards {
height: 17px;
}
}
The styles are also available on my GitHub page at https://github.com/Tyler-H/SO-UserScripts/blob/master/Question%20List%20Redesign%20Fix%20(Desktop%20view)
This is similar to Legacy Questions, but just a user style, not a script. It also does not apply to most network sites or to the default site landing pages (Top Questions). It only applies to SO/MSO and only to the /questions page.



@-moz-document domain("stackoverflow.com"), domain("askubuntu.com"), domain("serverfault.com"), domain("stackapps.com"), domain("stackexchange.com"), domain("superuser.com")/questionspages. YMMV applying them to other sites/pages as is..s-post-summary, and with that change it works perfect on all sites I've visited so far.