About
Inspired by the reaction to Beta release of Collectives™ on Stack Overflow, I decided to create a small practical solution in the form of a user script.
It will remove almost all traces of Collectives™ on Stack Overflow:
- Tag-icons on posts.
- Award icons & small orange affiliation banner on user cards on posts.
- Box under the user avatar on user profiles.
- List item saying "X user groups" on user profiles.
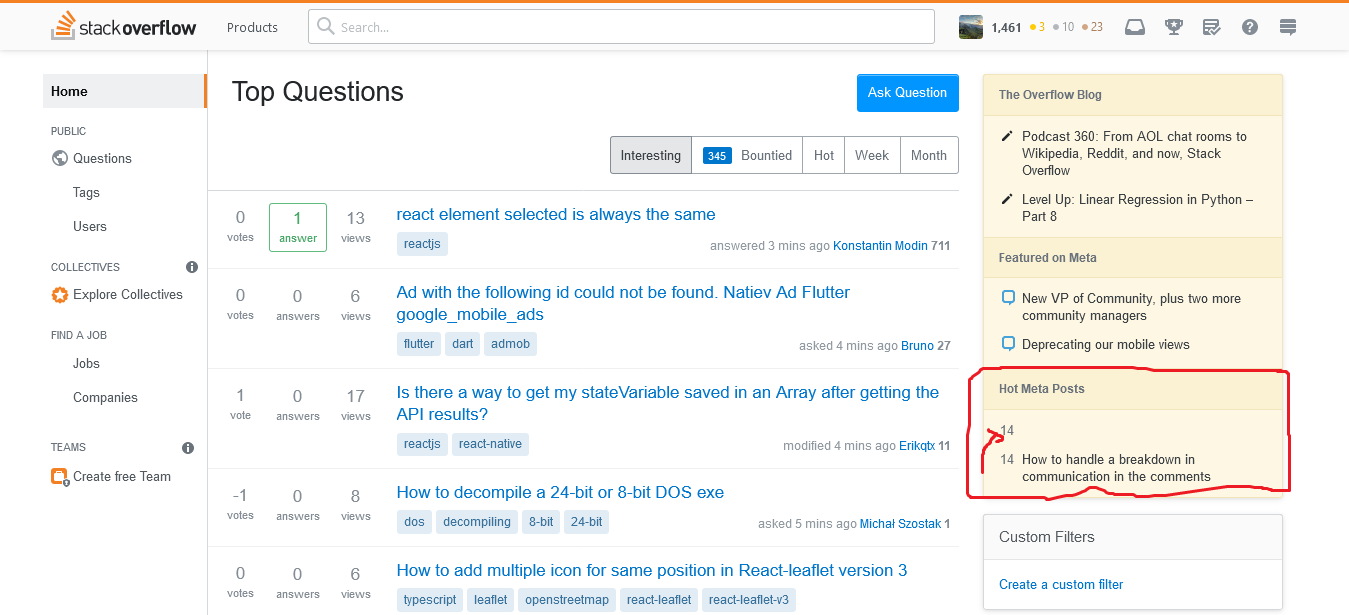
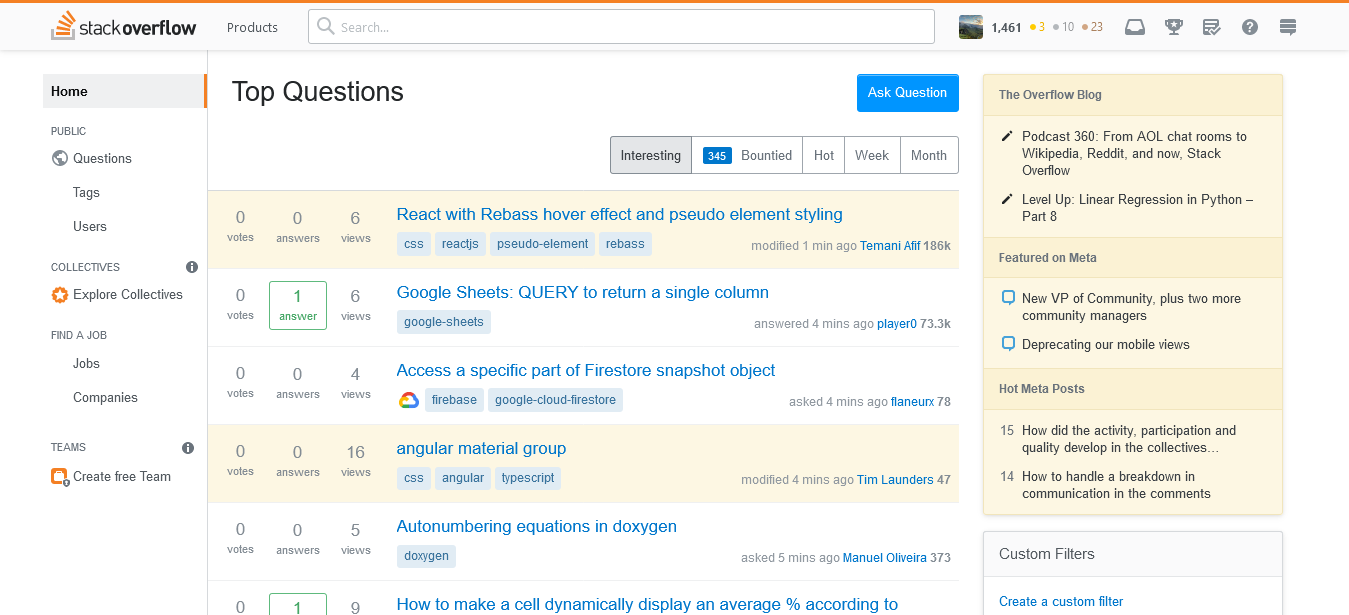
- Box in the home page right sidebar.
- Answer endorsements ("Answer recommended by ...").
The exception is to the Collectives™ link in the left sidebar and the Collectives™ themselves. I wanted to keep this so that one can still go there and read about them.
Platform
Should work with any user script manager & any browser running JavaScript.
Tested (mostly by 10 Rep) on Windows 10 using
- Opera, Chrome & Edge with TamperMonkey.
- Firefox with ViolentMonkey.
Contact
For bugs, please post here. Comments are fine too.
Code
JavaScript using jQuery:
// ==UserScript==
// @name Stack Collectives Off
// @namespace scratte-fiddlings
// @version 0.8
// @description Pretending Collectives don't exist
// @author Scratte (stackoverflow.com/users/12695027)
// @include https://stackoverflow.com/*
// @exclude https://stackoverflow.com/collectives*
// @grant none
// ==/UserScript==
// NOTE: The script does not remove the "Explore Collectives" on the left sidebar.
// It's still possible to go to a collectives site and check them out.
(function() {
'use strict';
// Start with user profiles (since Stack removed the defining class on the links).
document.querySelector("a[href*='\/collectives\/']")
// Another optimization suggested by Oleg Valter
// https://chat.stackoverflow.com/transcript/message/52657512#52657512
?.closest("div.grid--item")
?.remove();
// Suggested by Oleg Valter (https://stackoverflow.com/users/11407695)
// https://chat.stackoverflow.com/transcript/message/52657173#52657173
const mostCollectivesStuff =
[
// the collective on the home page right sidebar
".js-join-leave-container",
// both 1: the collective icons from posts on the home page
// 2: the award icons from user cards on posts
"a[href*='\/collectives\/']:not(#nav-collective-discover)",
// the particular collective in the sidebar on posts
".sidebar-subcommunity",
];
const postCollectivesStuff =
[
// orange affiliation banner from user profiles on posts
".affiliate-badge",
// "Answer recommended by ..."
".js-endorsements",
// recognized member icon in comments.
"div.comment-body span[title='Recognized Member']"
];
document.querySelectorAll(mostCollectivesStuff.concat(postCollectivesStuff).join()) // "," is default
.forEach(e => e.remove());
const removePostCollectives = () => document.querySelectorAll(postCollectivesStuff.join()) // "," is default
.forEach(e => e.remove());
// And the list item saying "X user groups" from user profiles
document.querySelector("ul div[aria-describedby=groups-popover]")
?.closest("li.flex--item")
?.remove();
$(document) // needed for it to work with updates as in reviews
.ajaxComplete((event, request, settings) => {
removePostCollectives();
});
})();



.user.js, so people can simply click/install, as opposed to creating a new script, pasting in code, etc.