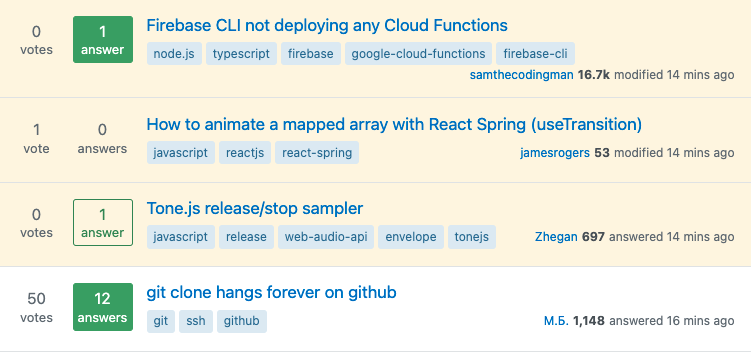
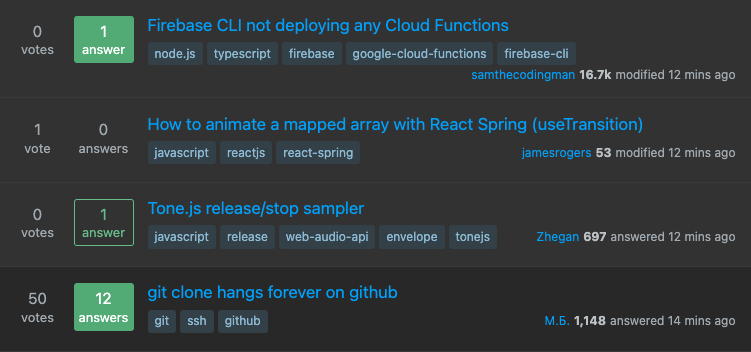
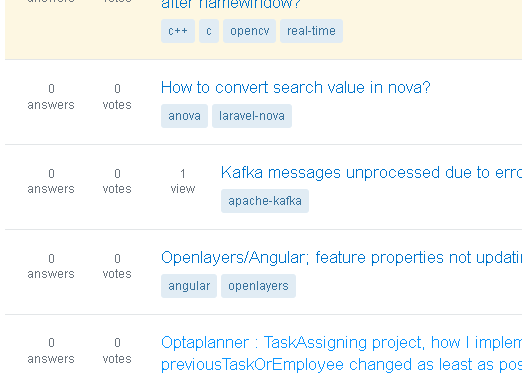
These userstyles attempt to revert the unpopular changes introduced to the Top Questions pages.
See
- Announcement ~ New post summary designs on greatest hits now, everywhere else eventually
- Source answer ~ Custom Styles
- Uploaded to Userstyles.org ~ https://userstyles.org/styles/227421/stack-overflow-front-page-grid-stats
/** Container **/
.s-post-summary {
padding-left: 8px;
}
/** Stats grid **/
.s-post-summary .s-post-summary--stats {
display: grid;
width: unset;
grid-template-areas:
"score answers views"
". bounty ."
;
grid-template-columns: repeat(2, 1fr); /* change to 3 for views */
column-gap: var(--s-post-summary-stats-gap);
row-gap: var(--s-post-summary-stats-gap);
align-content: start;
align-items: center;
}
.s-post-summary--stats .s-post-summary--stats-item,
.s-post-summary--stats .s-post-summary--stats-item.has-answers {
display: flex;
flex-direction: column;
margin: 0;
padding: 4px;
width: 60px;
}
/** State grid items **/
.s-post-summary--stats .s-post-summary--stats-item .s-post-summary--stats-item-number {
font-size: larger;
margin-right: 0 !important;
}
.s-post-summary--stats .s-post-summary--stats-item:nth-child(1) {
grid-area: score;
}
.s-post-summary--stats .s-post-summary--stats-item:nth-child(2) {
grid-area: answers;
}
.s-post-summary--stats .s-post-summary--stats-item:nth-child(3) {
grid-area: views;
display: none; /* remove for views */
}
.s-post-summary--stats-item.has-bounty {
grid-area: bounty;
}
.s-post-summary--stats .s-post-summary--stats-item.s-post-summary--stats-item__emphasized {
color: var(--fc-light);
}
/** Tags **/
.post-tag.s-tag__watched {
padding-left: 0.5em;
}
.post-tag.s-tag__watched:before {
content: none;
}
/** Hide unwanted elements **/
.s-post-summary--stats .s-post-summary--stats-item.has-accepted-answer .iconCheckmarkSm,
.s-post-summary--meta .s-avatar {
display: none;
}
Apply to URLs matching regex https://(.+\.)?stackoverflow.com/(questions)?(\?tab=.*)?
Caveats:
- Bounty badges aren't exactly where they used to be (though TBH it doesn't look too bad)
- I haven't changed the user and timestamp alignment (again, I think this looks ok)