Can we get the list of data when clicking on the specific question and display the question detail page like the Stack Exchange app?
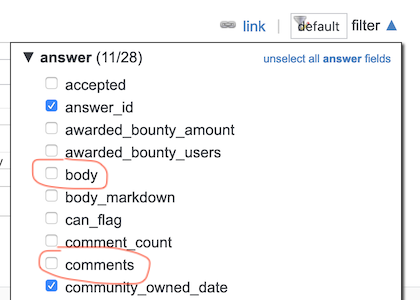
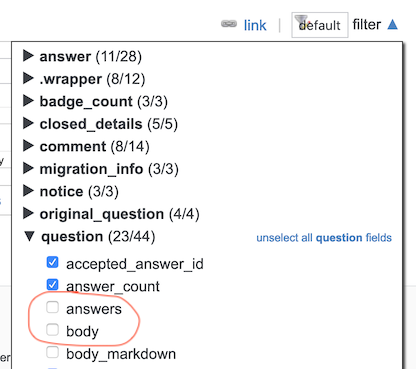
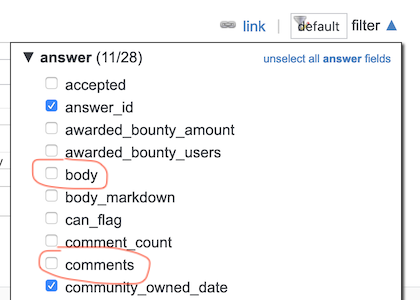
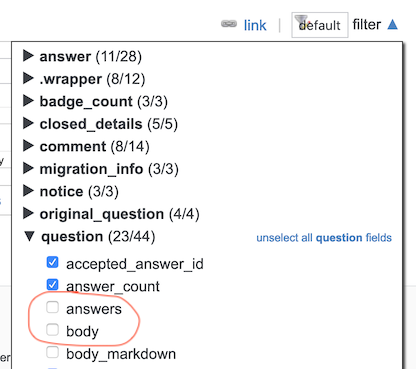
Sure: use the /questions/{ids} method and apply the appropriate filter. The default filter doesn't return answers, comments or post contents, so you have to check a few checkboxes, e.g. answer → body, answer → comments, comments → body, question → answers, question → body and question → comments:


You can have a look at how this very question looks like here.
The problem is: how can I communicate with the web view? For example, I allow the user to login with their Stack Exchange account, so when they have logged in
That works (the Stack Exchange app does it too for e.g. chat, and Teams posts), but the idea is that you hand over the control to the website itself and it's (intentionally) hard to hijack that session. It's possible to inject some JavaScript in that page (I've done it to enable AIM in a chatroom) and make e.g. a request to add a comment, just like one of my other userscripts but you wouldn't be using the API anymore, so you're basically on your own.
I want to allow them to comment when they want on the question detail page.
That's much easier if you do a proper authentication for a token with write access, and then a create comment API call.