About
Stack Reminder allows you to save questions/answers to a special list, each with their own custom flag to remind you why you wanted the reminder in the first place.
This tool is a great resource when you are browsing around Stack Exchange, but cannot contribute until later. This will let you mark anything you would like to come back to later.
But what is it for? Some common uses:
- Mark posts from new users who may not know how to use the
@feature of comments - Marking interesting posts to easily access later (Sort of like "Favorites", but accessible from any page any time)
- Marking Meta discussions to easily link to/access later
- See feature "Site Filter" below.
If you have more common uses to add to this list, please let me know!
Features
- Mark questions OR answers
- Custom note for any content that is marked
- Access list of marked content from any page in the network without refreshing the page
- Access your marked content from any device with userscript support
- This service uses an API key, which you can use on as many devices as you wish
- Share your list with others by sharing your API key
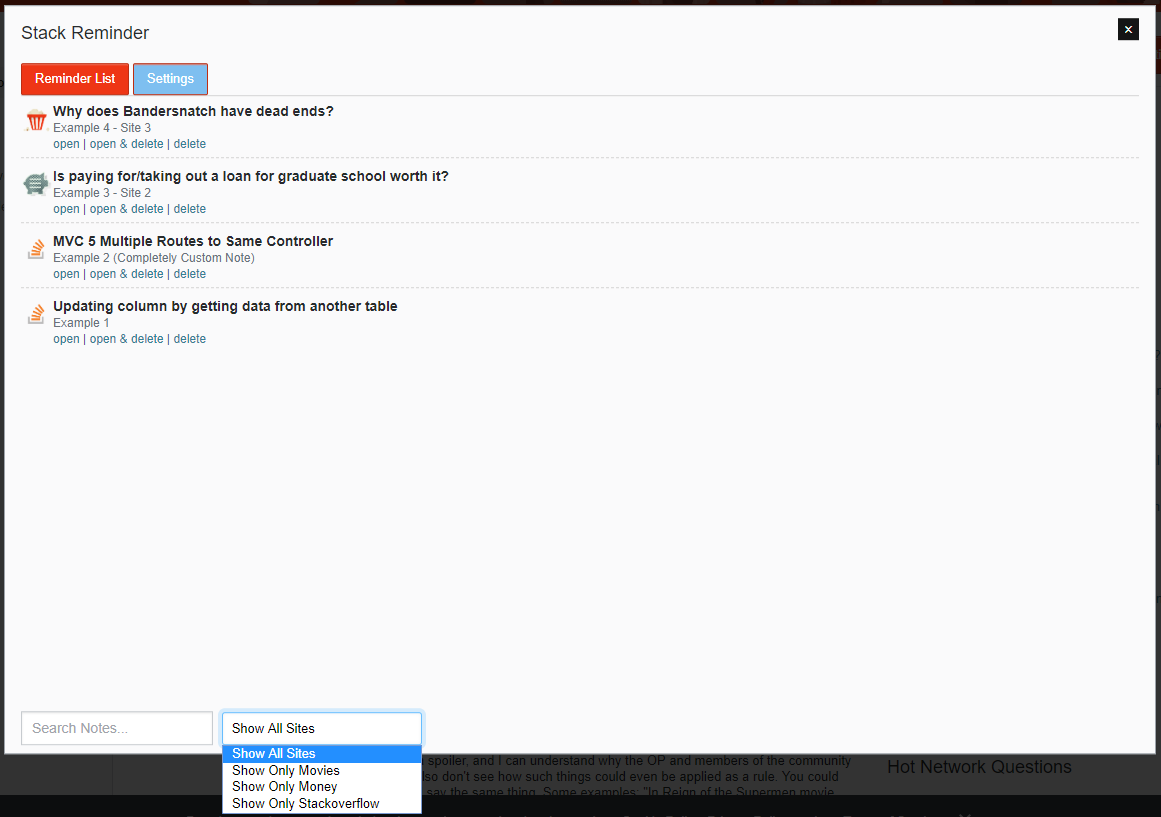
- Search Bar: to allow you to search through all of your marked content by the title or note that you left
- Site Filter: By default only show content marked on the website you are currently visiting, with a dropdown to switch between sites or show "All"
- For example, if you have some meta discussions marked, you can switch your view to only show content from the Meta site, which you can then easily search through and copy the link for/visit without changing pages
- Purge all marked content, this will delete all content you have marked from your list
- Suggestion Sender: Send suggestions to the development team straight from the UI
Download
Stack Reminder hooks your reminder list into my API service, which will allow you to access your list from any computer, or even share your list with other people.
First, you'll need a user script manager, such as Tampermonkey.
You'll need to generate a free API key on the Stack Reminder backend, then install the userscript. Once the userscript is installed, it will pop up a prompt requesting your API key.
- (Note: If you are greeted with the prompt "A userscript wants to access a cross-origin resource.", Please click "Always Allow Domain")*
Screenshots
This post has not been put on your reminder list, click "remind" to add it
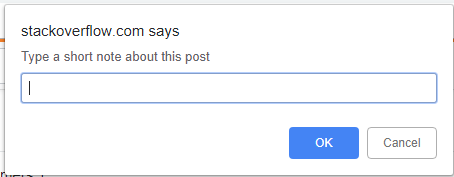
When you add a post to your remind list, you will get this option to input a note about it
This post has been added to your reminder list, click "don't remind" to remove it
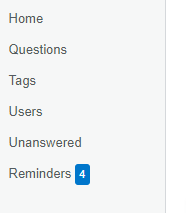
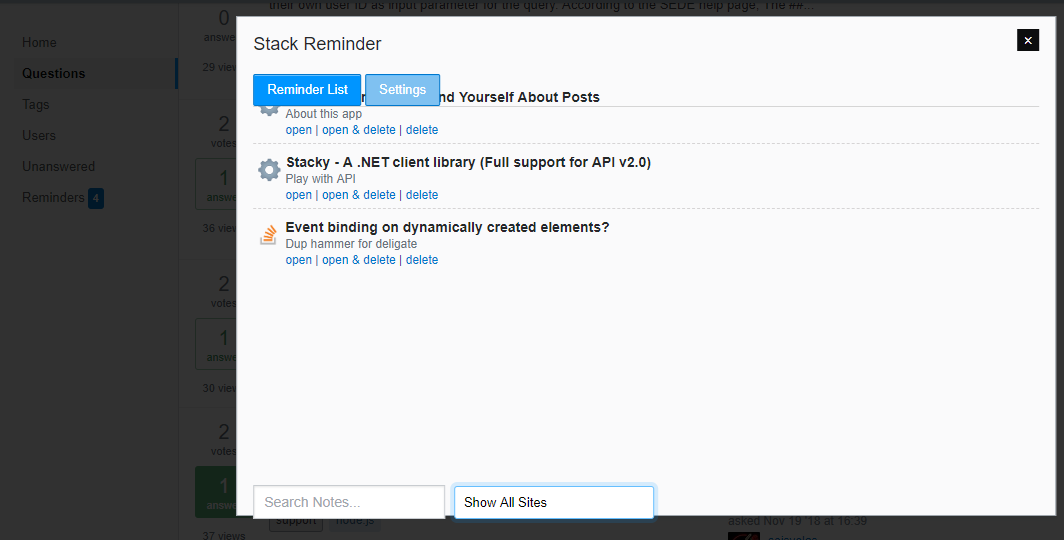
Easily see how many reminders are currently in your list
View your reminders list, with a search bar and options to filter by site. This interface is reachable from any page in stack exchange that shows the sidebar.
The "Site Selector" will default to only show posts from the site you are currently on in the network.
If you can think of any ways to make this better, let me know on GitHub or here in the comments.
This was written based on a users suggestion.
UPDATES
- Aug 29) Fixed bug caused by change by SO.
- Jan 24) Reduced loudness of features on content that has not been interacted with yet. ("remind" button is not colored, until pressed)
- Jan 17) Most recent update changed some visuals, and added an "options" tab, where you can purge all of your marked posts and easily send ideas/suggestions.