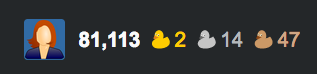
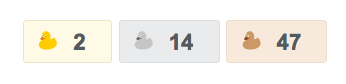
The following userscript will replace the default badge icons with little rubber ducks
// ==UserScript==
// @name StackExchange, replace badge icons
// @match *://*.askubuntu.com/*
// @match *://*.mathoverflow.net/*
// @match *://*.serverfault.com/*
// @match *://*.stackapps.com/*
// @match *://*.stackexchange.com/*
// @match *://*.stackoverflow.com/*
// @match *://*.superuser.com/*
// @exclude *://api.stackexchange.com/*
// @exclude *://blog.stackexchange.com/*
// @exclude *://blog.stackoverflow.com/*
// @exclude *://chat.stackexchange.com/*
// @exclude *://chat.stackoverflow.com/*
// @exclude *://data.stackexchange.com/*
// @exclude *://elections.stackexchange.com/*
// @exclude *://openid.stackexchange.com/*
// @exclude *://stackexchange.com/*
// @exclude *://*/review
// @grant GM_addStyle
// @run-at document-start
// ==/UserScript==
GM_addStyle ( `
/* change icons of badges */
.badge1, .badge2, .badge3 {
background-image: url("https://svgshare.com/i/9LE.svg") !important;
}
` );
Caveat:
For a reason unknown to me, the ducks are cut off on some sites. For example they work fine on sites like
- tex.stackexchange.com
- codereview.stackexchange.com
but are cut off on
- stackapps.com
- meta.stackexchange.com
(these problems have been fixed in the answer https://stackapps.com/a/8117/54601 by Brock Adams)