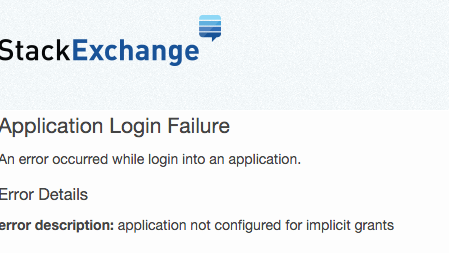
I had a developer setup StackExchange auth for a site last year and that still works fine. I have cloned that site and am in the process of changing out all of the relevant names and keys to the new site, hoping that it would Just Work. But alas, I am getting this error:
I haven't changed very much from the flow that i said was working for the other site, just trying to swap out the keys and such. Here is the JS code:
SE.init({
clientId: <?php echo STACKAPPS_CLIENT_ID; ?>,
key: '<?php echo STACKAPPS_KEY; ?>',
channelUrl: '<?php echo STACKAPPS_CHANNEL; ?>',
complete: function (data) {
//console.log(data);
}
});
// Attach click handler to login button
$('#soLo').click(function() {
// Make the authentication call, note that being in an onclick handler
// is important; most browsers will hide windows opened without a
// 'click blessing'
SE.authenticate({
success: function(data) {
$.get('sign-in.php?seat='+data.accessToken,function() {
location.reload();
});
//$('#soLo').hide();
},
error: function(data) {
//alert('An error occurred:\n' + data.errorName + '\n' + data.errorMessage);
},
networkUsers: false
});
});
And the PHP that button press redirects to:
if ($_REQUEST['seat']) {
//check if seUser is real;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, "https://api.stackexchange.com/2.1/me?key=".STACKAPPS_KEY."&site=stackoverflow&order=desc&sort=reputation&access_token=".$_REQUEST['seat']."&filter=default");
curl_setopt($ch,CURLOPT_ENCODING , "gzip");
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = json_decode(curl_exec($ch));
curl_close($ch);
if ($output->items[0]->account_id) {
$_SESSION['seUser'] = $output->items[0]->account_id;
$_SESSION['displayName'] = $output->items[0]->display_name;
$_SESSION['seReputation'] = $output->items[0]->reputation;
$params = array(
'className' => 'users',
'query' => array(
'so_id'=> (string) $_SESSION['seUser']
),
'limit' => '1',
);
$request = json_decode($parse->query($params));
$user = $request->results[0]->username;
$_SESSION['login'] = 'stack';
if ($user) {
$_SESSION['curUser'] = $user;
$_SESSION['logout'] = true;
} else {
$_SESSION['saveSo'] = true;
}
}
session_write_close();
die();
}
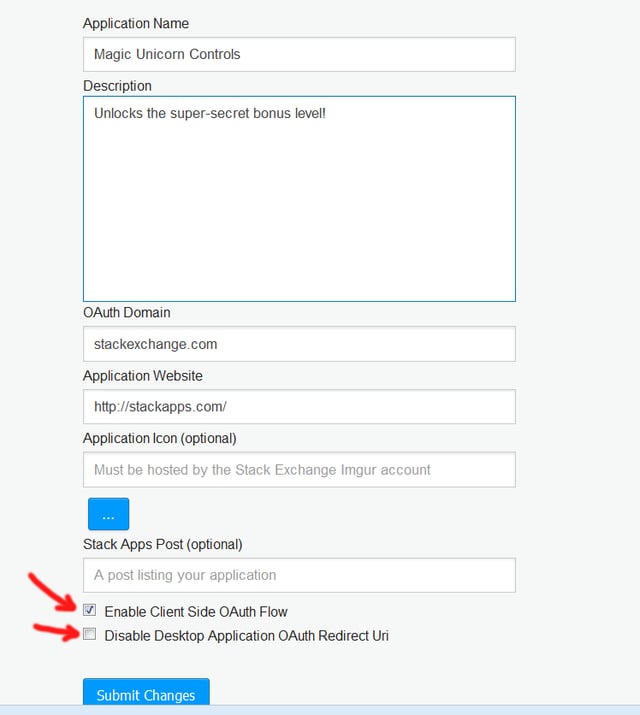
Does anything look out of place here? I looked at the auth documentation and it looks like I am following the implicit path.