I would like to gain some screen estate when viewing Stack Exchange sites. The sidebar seldom shows information I need.
- I know most help content displayed when composing questions.
- Most related answers are found by the same search that already brought me to the question I am currently viewing, so I already have them open in other browser tabs anyways.
- Hot Network Questions always distracts me to scifi.
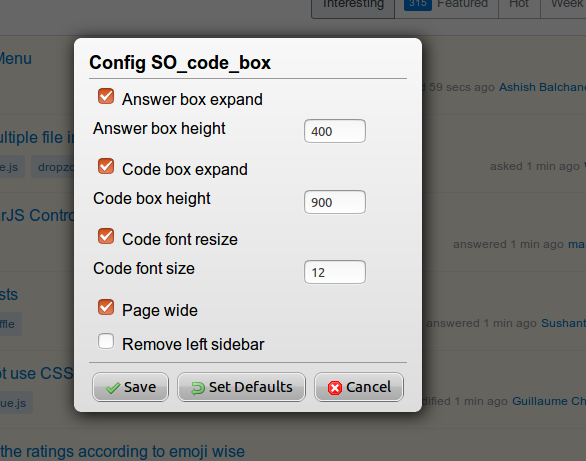
I know there is a userstyle to hide the Hot Network Questions and one that completely removes the sidebar leaving an ugly hole where it once was. Is it possible to hide it and have the question, list, or whatever content takes the main part of the page expand to claim its place?