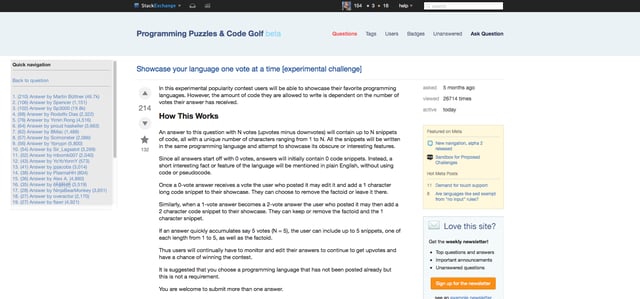
This script provides you with a box which contains the links to the answers on this page.
-
Looks good. A little design work and I think it's good to go. I like the settings option btw. Could have more options. People love options. A button to activate only when the page is long. A button to increase the answer count before scrolling from 19 to 30 (30 answers are the maximum amount allowed per page anyway).kemicofa– kemicofa2015-07-01 11:53:36 +00:00Commented Jul 1, 2015 at 11:53
5 Answers
- person who answered now shown
- the answer score shown
- owner reps shown
- box floats correctly
Awesome script. Here is a eventual feature for it that could be useful.
Instead of listing answers 'anonymously' you could have the person who answered, their reputation, their upvote count and so on.
Also, I have a very wide screen and the Quick navigation box floats far left unlike the other content.

Otherwise, I'll be sure to keep using this. :)
-
1Lol, I'll consider :) Also: avatar, number of votes, number of the question / answers they provided, etc :Dnicael– nicael2015-06-30 14:32:09 +00:00Commented Jun 30, 2015 at 14:32
-
But seriously, where would you find so much space?nicael– nicael2015-06-30 14:36:59 +00:00Commented Jun 30, 2015 at 14:36
-
Wait, the last screenshot is the bug in your browser. The question content always flows center.nicael– nicael2015-06-30 14:37:40 +00:00Commented Jun 30, 2015 at 14:37
-
1@nicael actually I cut the screenshot. There is equal space on the right.kemicofa– kemicofa2015-06-30 14:40:45 +00:00Commented Jun 30, 2015 at 14:40
-
1Got it; approve my edit :)nicael– nicael2015-06-30 14:41:58 +00:00Commented Jun 30, 2015 at 14:41
-
@nicael I thought about it. Probably just the upvote count would be good enough.kemicofa– kemicofa2015-06-30 18:07:53 +00:00Commented Jun 30, 2015 at 18:07
-
1Hey, I've made it! approve another edit :)nicael– nicael2015-06-30 18:50:18 +00:00Commented Jun 30, 2015 at 18:50
-
@nicael trying it out and it looks awesome!kemicofa– kemicofa2015-07-01 07:15:26 +00:00Commented Jul 1, 2015 at 7:15
-
I've made a tool on my server for collaborative editing. We can use this tool as a dev version of script and push the ready version to GreasyFork, agree? Or we can make it the production version, but this will prevent us testing together.nicael– nicael2015-07-01 15:15:52 +00:00Commented Jul 1, 2015 at 15:15
-
(It requires access token, once you're ready to get it, ping me)nicael– nicael2015-07-01 15:16:23 +00:00Commented Jul 1, 2015 at 15:16
-
That's fine! Can you push a new version? (add some comments to the code and check)nicael– nicael2015-07-01 15:23:11 +00:00Commented Jul 1, 2015 at 15:23
-
Nice :) Now we can decide, will it be a dev or destination version?nicael– nicael2015-07-01 15:24:10 +00:00Commented Jul 1, 2015 at 15:24
- in case if owner is deleted, using "Answer by deleted user"
- in case if CW, using "Community Wiki answer"
When the user is a community wiki there is no reputation shown. This does make sense since they don't have reputation. Adding an abbreviation of some sort might be helpful, such as "cw".
Here is an example of the problem answer from a community wiki:
-
1Okay, I'll address it later today. It also happens when the user is deleted.nicael– nicael2015-07-01 07:58:07 +00:00Commented Jul 1, 2015 at 7:58
-
@nicael if I have more bugs should I add them to my existing answer or should I create a new answer? The bug in question is: When an answer gets deleted or added the Quick Navigation box doesn't get updated.kemicofa– kemicofa2015-07-01 08:57:58 +00:00Commented Jul 1, 2015 at 8:57
-
1That's not a bug, the box is inited once the page is loaded and not updated until you reload the page. You can post it as a feature-request in the separate answer :)nicael– nicael2015-07-01 09:12:24 +00:00Commented Jul 1, 2015 at 9:12
-
I've implemented it, upgrade your script :)nicael– nicael2015-07-01 09:53:18 +00:00Commented Jul 1, 2015 at 9:53
-
@nicael nice :) . It looks good and clean.kemicofa– kemicofa2015-07-01 09:58:07 +00:00Commented Jul 1, 2015 at 9:58
feature-request status-completed (except deletion)
The realtime updates are enabled by default .You can opt out of them by clicking "settings" and unchecking "real-time updates".
When an answer gets deleted or added, it would be nice if the Quick Navigation box got updated. As well as live update when an answer gets upvoted/downvoted.
-
Deleted, however, would quite difficult because the box should get the reloaded version of the page, which is quite difficult, especially in case of code golf - many resources to load. Also, how would you suppose the script to determine the deletion if there are more than 30 answers? (Maybe you can think of a different technique?) All the other points are completely valid.nicael– nicael2015-07-01 09:22:03 +00:00Commented Jul 1, 2015 at 9:22
-
@nicael I agree. Deleted might not be worth it. SO doesn't even update a question/answer if it gets deleted. You'd have to refresh the page anyway.kemicofa– kemicofa2015-07-01 09:24:50 +00:00Commented Jul 1, 2015 at 9:24
-
1Yes, was going to say about it too - SE doesn't handle the deletion process real-time, so it would be weird if my script would, because it will lead to inconsistency.nicael– nicael2015-07-01 09:31:36 +00:00Commented Jul 1, 2015 at 9:31
-
1Sorry for upvoting / removing upvotes; was testing realtime votes update, it works :)nicael– nicael2015-07-01 11:41:55 +00:00Commented Jul 1, 2015 at 11:41
-
@nicael yeah I was wondering what was happening x). That's awesome that it works.kemicofa– kemicofa2015-07-01 11:43:15 +00:00Commented Jul 1, 2015 at 11:43
-
I've uploaded the new version, try it :)nicael– nicael2015-07-01 11:44:52 +00:00Commented Jul 1, 2015 at 11:44
-
@nicael yup works well. Atleast the upvoting works. Still have to see about downvoting:)kemicofa– kemicofa2015-07-01 11:48:48 +00:00Commented Jul 1, 2015 at 11:48
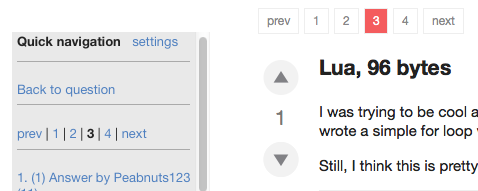
New feature: if there's a pager displayed (for the reason of 30+ answers), the Quick Nav box gets a mini-pager too:
This feature is available as of Quick Nav v2.4
-
I like the page numbers. Looks good.kemicofa– kemicofa2015-07-02 06:21:43 +00:00Commented Jul 2, 2015 at 6:21
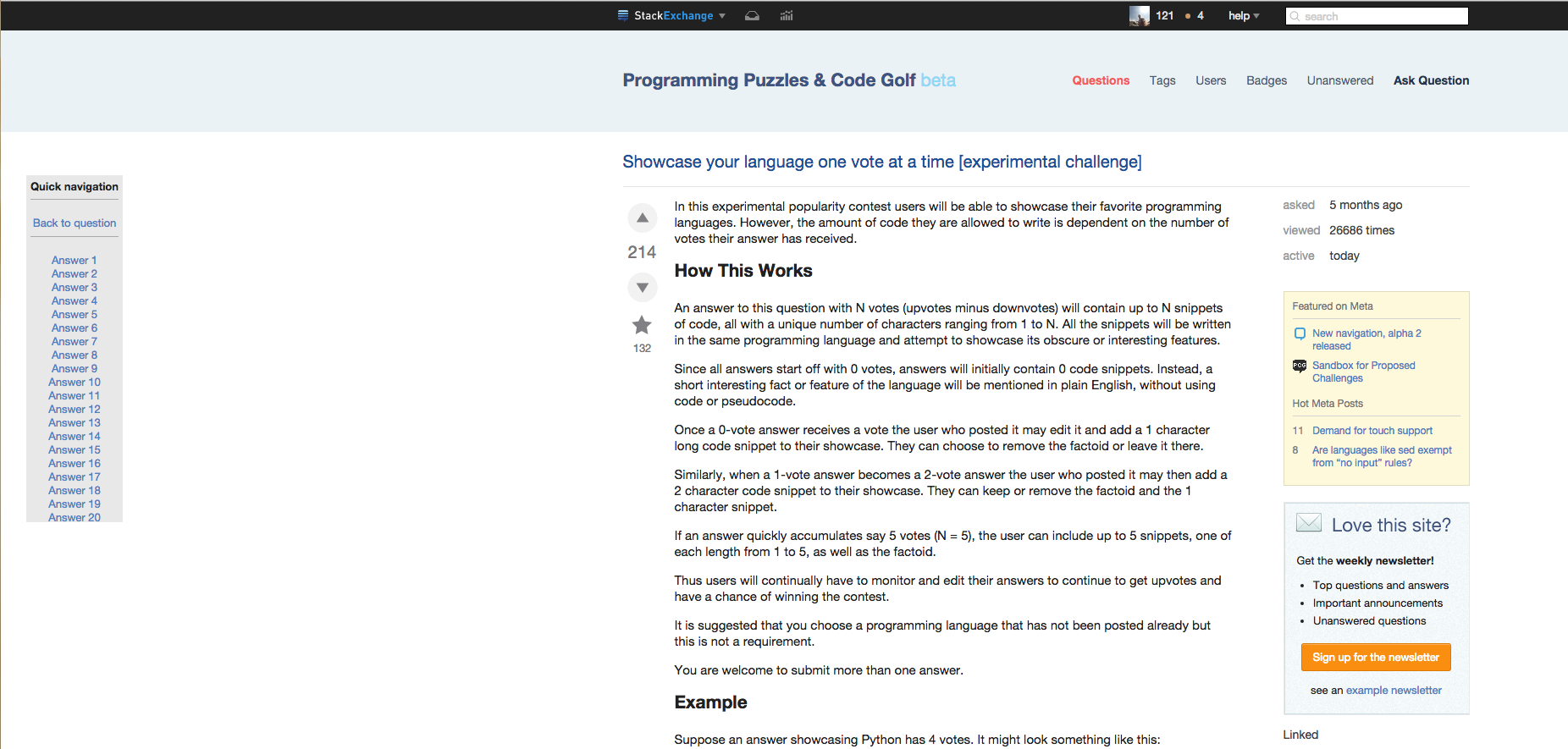
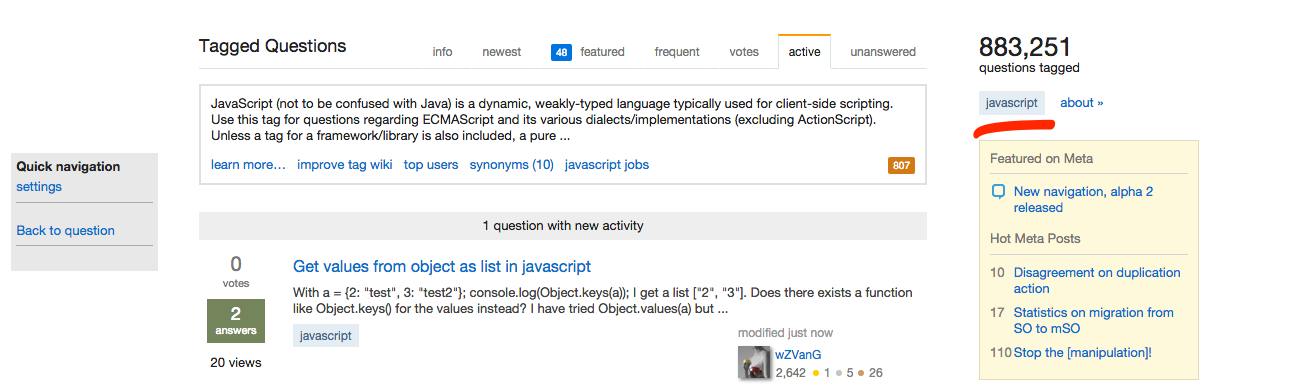
When searching questions with a specific tag, the quick navigation button will appear. Here is a screenshot showing the bug.

-
1Yeah, did notice recently. The problem is the script is wild carded to function on /questions/*nicael– nicael2015-07-01 12:34:59 +00:00Commented Jul 1, 2015 at 12:34
-
Hmm wonder if it's possible to exclude /questions/tagged/kemicofa– kemicofa2015-07-01 12:38:01 +00:00Commented Jul 1, 2015 at 12:38
-
Of course it is; going to do it.nicael– nicael2015-07-01 12:43:33 +00:00Commented Jul 1, 2015 at 12:43
-
@nicael I wouldn't mind spending time working on this plugin as well. If you need me to work on something let me know.kemicofa– kemicofa2015-07-01 12:44:09 +00:00Commented Jul 1, 2015 at 12:44
-
That's interesting; how would I go about setting the write access for you? I just don't know.nicael– nicael2015-07-01 12:53:11 +00:00Commented Jul 1, 2015 at 12:53
-
However, I know. I can host it on my server and let you write. Okay? It'll take some time however.nicael– nicael2015-07-01 12:54:23 +00:00Commented Jul 1, 2015 at 12:54
-
1@nicael to be honest just create a GitHub? Create a master and dev branch.kemicofa– kemicofa2015-07-01 12:55:57 +00:00Commented Jul 1, 2015 at 12:55
-
I don't use GitHub and don't know anything about manipulating projects with it... Another option... Create a community wiki post there.nicael– nicael2015-07-01 12:57:00 +00:00Commented Jul 1, 2015 at 12:57
-
2@nicael really useful tool and avoids making mistakes and writing on top of each other. Contributing to open source projects is really easy with it.kemicofa– kemicofa2015-07-01 12:58:53 +00:00Commented Jul 1, 2015 at 12:58