The following script for Tampermonkey (Chrome) or Greasemonkey (Firefox) will add the links which have been moved to the new sidebar design to the top of the page. Make sure you also hide the sidebar to get the correct look.
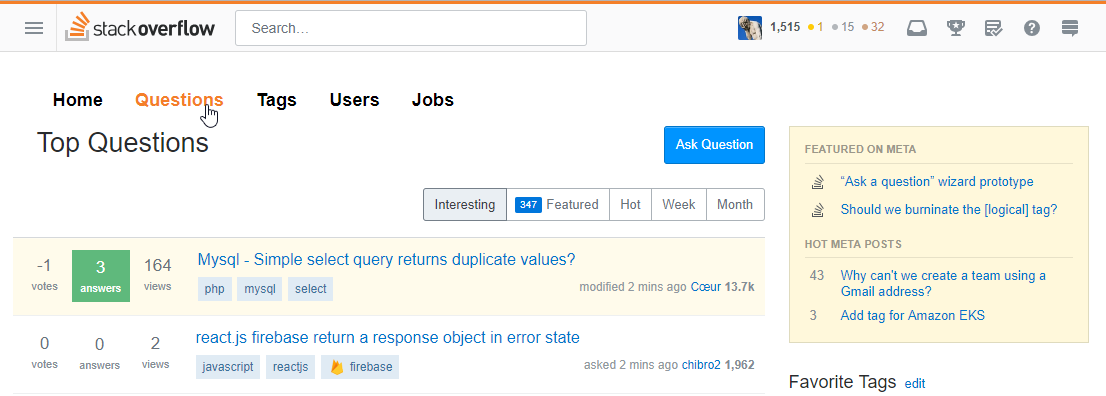
Here is a screenshot:
I made it so that a few things can be customized, namely showing or hiding the Jobs link, and changing the colors to your liking.
Script to copy to Tampermonkey/Greasemonkey:
// ==UserScript==
// @name Stack Overflow custom top navbar
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Make Stack Overflow Design Great Again #MSODGA :)
// @author https://codereview.stackexchange.com/users/42632/phrancis
// @include http*://*.stackoverflow.com*
// @include http*://stackoverflow.com*
// @grant none
// ==/UserScript==
(function() {
'use strict';
const stackOverflowOrange = '#F48024';
// User of script can set these preferences to modify the script's behavior
const userPreferences = {
// Change to true to hide the "Jobs" Stack Overflow Careers link
hideJobsLink: false,
// Set your own colors for the links here.
// Make sure to use valid CSS colors like "#f48024" or "black"
linkColor: 'black',
linkHoverColor: stackOverflowOrange,
linkClickColor: stackOverflowOrange
};
// It is recommended to not change anything below this comment
// unless you know JavaScript, as it can break the functionality
const links = [
{ name: 'Home', url: 'https://stackoverflow.com/' },
{ name: 'Questions', url: 'https://stackoverflow.com/questions' },
{ name: 'Tags', url: 'https://stackoverflow.com/tags' },
{ name: 'Users', url: 'https://stackoverflow.com/users' }
];
if (!userPreferences.hideJobsLink) {
links.push({ name: 'Jobs', url: 'https://stackoverflow.com/jobs?med=site-ui&ref=jobs-tab' });
}
// Set styles
const style = document.createElement('style');
style.textContent =
`#navbar-list {
list-style-type: none;
margin: 0;
overflow: hidden;
padding: 0;
text-align: center;
}
li.navbar-list-item {
float: left;
}
li.navbar-list-item > a {
color: ${userPreferences.linkColor};
display: inline-block;
font-size: 1.4em;
font-weight: bold;
padding: 14px 16px;
text-align: center;
text-decoration: none;
}
.navbar-link {
color: ${userPreferences.linkColor};
}
.navbar-link:hover {
color: ${userPreferences.linkHoverColor};
}
.navbar-link:focus {
color: ${userPreferences.linkClickColor};
}`;
document.body.appendChild(style);
// Create links
const navbarContainer = document.createElement('div');
navbarContainer.id = 'navbar-container';
const navbarList = document.createElement('ul');
navbarList.id = 'navbar-list';
navbarContainer.append(navbarList);
for (const item of links) {
const listItem = document.createElement('li');
listItem.className = 'navbar-list-item';
const link = document.createElement('a');
[link.className, link.href, link.textContent] = ['navbar-link', item.url, item.name];
listItem.append(link);
navbarList.append(listItem);
}
document.getElementById('content').prepend(navbarContainer);
})();