Stack2Blog for Sale
Hi everyone!
Since we're working on a few other projects, we haven't worked on Stack2Blog in a while.
We still think it can be useful, especially with the rise of platforms like Posterous, which make blogging much simpler.
That said, if anyone else is interested in taking over the project, let me know ([email protected]).
The source is already open-sourced, so taking over the project == us giving you the domain name + (small) db.
Drop me an email if you're interested.
Previous News
Updated to work with the 1.0 api (hacked PyStack since there isn't an updated version yet).
We've released the source code under the MIT license. Check out the code section below.
Stack2Blog (Dead link) now supports all the trilogy sites, not just Stack Overflow.
Stack2Blog is looking for beta testers
If you like this application, we'd love your feedback on how we're doing. Please check out our site (Dead link) and give us any feedback you can.
What is Stack2Blog
Have you ever written a long, detailed answer on StackOverflow, and wanted to publish it on your blog/website? If you're like most longtime users, you probably have many great answers scattered all over the place, with no way to manage them.
Stack2Blog is a web service that helps you manage which of your StackOverflow answers you've migrated into blog posts and other places.
Visit the homepage, enter your Stack Overflow user id, and you'll be presented with a list of all your Stack Overflow answers. You can then copy the answer (formatted for easy WordPress pasting), and we'll remember that this answer has already been copied to your blog.
If you like this app, please support us by upvoting.
If you have any ideas for features you'd like to see, please post them below.
Beta
Stack2Blog is in beta stage. Please help us by trying it out and letting us know what you think. Any and all feature requests/bug reports/criticisms are welcome (post them as answers on this page).
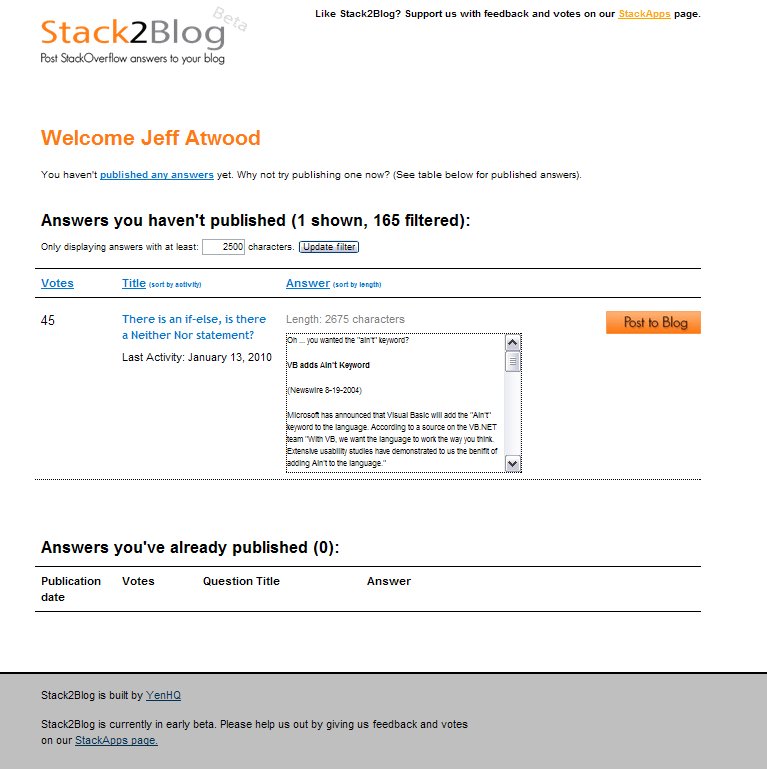
Screenshot

Site main page
www.stack2blog.com (Dead link)
License
The source-code will soon be released under an open-source license.
Contact
This app is being written by Edan Maor and Yuval Cohen.
Visit Edan's blog, LoopyCode (Dead link), or follow him on twitter here.
Follow Yuval on twitter here.
Code
This app is written in Python/Django. It uses Django 1.1.
It uses the great Py-StackExchange wrapper to access the StackApps api.
The code is licensed under the MIT license, and you can find it on our BitBucket page. Enjoy!
Version
Current version - v0.2 API version - 0.9 (Updated - 24.06.2010)
StackList
Visit our StackList entry and give us a star here: Stack2Blog on StackList (Dead link)
Support us by upvoting if you like the idea. Thanks :)
