Screenshot / Code Snippet

About
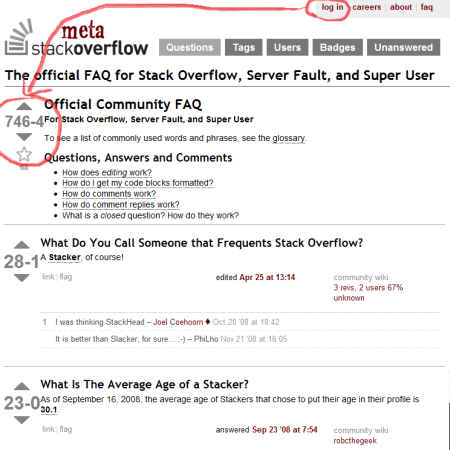
This small bookmarklet will allow anyone to use the "vulnerability" of the API that it allows you to check the up/down vote count - a feat you could normally achieve by being a 1k+rep user. Mainly useful for sites where you don't have this amount of reputation points, but want to check the stats of the more controversial questions (usually on Meta Stack Overflow).
No API key is actually used here, but it's trivial to add one.
License
I don't think a code like this deserves anything other than WTFPL.
Download
It's the following line (JavaScript - 456 bytes).
javascript:(function(){a='jsonp';c=' .vote-count-post';d='up_vote_count';e='down_vote_count';$.ajax({url:document.location.href.replace(/(http:\/\/)(.*)(\/questions\/.*)\/.*/,'$1api.stackexchange.com/2.1$3?filter=!*1Kh6Cl014HkvD72tuSfJO9y3iR3BWcrbu)tZ20Hd&site=$2&pagesize=100'),dataType:a,jsonp:a,success:function(x){b=x.items[0];$('#question'+c).html(b[d]+"-"+b[e]);$.each(b.answers,function(z,y){$('#answer-'+y.answer_id+c).html(y[d]+"-"+y[e])})}})})()
EDIT: This is longer, but it will make the result look exactly like on Stack Overflow. 589 characters, so it might not work with Internet Explorer (that has a limit of 508 chars).
javascript:(function(){w=function(t,q){l='_vote_count';h='up'+l;j='down'+l;k='</div>';s='<div style="color:';$(t).html(s+'green">'+(q[h]?'+':'')+q[h]+k+'<div class="vote-count-separator">'+k+s+'maroon">'+(q[j]==0?'':'-')+q[j]+k)};a='jsonp';c=' .vote-count-post';$.ajax({url:document.location.href.replace(/(http:\/\/)(.*)(\/questions\/.*)\/.*/,'$1api.stackexchange.com/2.1$3?filter=!*1Kh6Cl014HkvD72tuSfJO9y3iR3BWcrbu)tZ20Hd&site=$2&pagesize=100'),dataType:a,jsonp:a,success:function(x){b=x.items[0];w('#question'+c,b);$.each(b.answers,function(z,y){w('#answer-'+y.answer_id+c,y)})}})})()
Here is another one you can use on the front or similar pages to quickly identify controversial topics:
javascript:(function(){w=function(t,q){l='_vote_count';h='up'+l;j='down'+l;k='</div>';s='<div style="color:';$(t).html('<div class=".mini-counts">'+s+'green">'+(q[h]?'+':'')+q[h]+k+s+'maroon">'+(q[j]==0?'':'-')+q[j]+k+k)};a='jsonp';c=' .votes';v=$(".question-summary").map(function(){return this.id.replace(/question-summary-/,'');}).get().join(";");$.ajax({url:document.location.href.replace(/(http:\/\/)([^/]*).*/,'$1api.stackexchange.com/2.1/questions/'+v+'?filter=!*1Kh6Cl014HkvD72tuSfJO9y3iR3BWcrbu)tZ20Hd&site=$2&pagesize=100'),dataType:a,jsonp:a,success:function(x){$.each(x.items,function(z,b){w('#question-summary-'+b.question_id+c,b);})}})})()
Platform
For any jQuery/bookmarklets compatible browser. Tested with Chrome, Firefox 3.6 and Internet Explorer 8 for Super User, Stack Overflow, and Meta Stack Overflow.
Contact
Code
It was written in Notepad already in minified form, and I used Firebug to debug. (API 2.1 version was tested in Chrome's console) Code is above. Contribute (=decrease code size or make the output nicer) any way you want.
Known bugs
- If a question has more than 100 answers then some of the answers won't be resolved. For questions with more than 100 answers resolving this is more difficult (= longer script)
EDIT: updated to API version 2.1.

scriptrather thanapp?