This userscript, written for ViolentMonkey, reverts the question and answer upvotes on all Stack Exchange sites so that they are almost identical to their previous design.
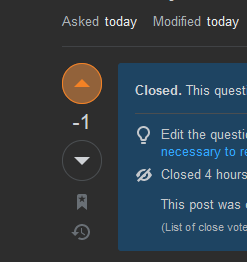
New vote buttons (shown for Stack Overflow in dark mode):

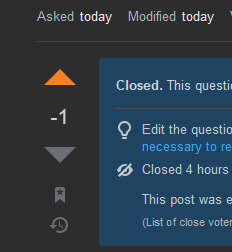
This user script changes them to (shown for Stack Overflow in dark mode):

Link to userscript install: https://github.com/Tyler-H/SO-UserScripts/raw/master/OriginalVoteButtons.user.js
Raw code:
// ==UserScript==
// @name Original Stack Overflow Vote Buttons
// @homepage https://github.com/Tyler-H/SO-UserScripts/blob/master/OriginalVoteButtons.js
// @version 1.1
// @description Reverts post vote buttons on Stack Exchange to the previous implementation, pre-2022-06-24
// @author TylerH
// @match https://*.stackoverflow.com/*
// @match https://*.stackexchange.com/*
// @match https://*.superuser.com/*
// @match https://stackapps.com/*
// @match https://*.serverfault.com/*
// @match https://*.askubuntu.com/*
// @match https://*.mathoverflow.net/*
// ==/UserScript==
(function() {
let allbtns = document.querySelectorAll("button[class^='js-vote-']");
let downsvg = document.querySelectorAll('.js-vote-down-btn .iconArrowDown');
let upsvg = document.querySelectorAll('.js-vote-up-btn .iconArrowUp');
let downpath = document.querySelectorAll('button.js-vote-down-btn svg.iconArrowDown path');
let uppath = document.querySelectorAll('button.js-vote-up-btn svg.iconArrowUp path');
// set attribute values for the SVG elements
downsvg.forEach ( x => x.setAttribute('height','36'));
downsvg.forEach ( x => x.setAttribute('width','36'));
downsvg.forEach ( x => x.setAttribute('viewBox','0 0 36 36'));
upsvg.forEach ( x => x.setAttribute('height','36'));
upsvg.forEach ( x => x.setAttribute('width','36'));
upsvg.forEach ( x => x.setAttribute('viewBox','0 0 36 36'));
// set SVG path values to resize the SVGs themselves
downpath.forEach ( x => x.setAttribute('d','M2 11h32L18 27 2 11Z'));
uppath.forEach ( x => x.setAttribute('d','M2 25h32L18 9 2 25Z'));
//remove border & revert padding
allbtns.forEach ( x => x.setAttribute('style','border: 1px solid transparent !important; padding: 1px 4px'));
//revert hover styles
document.head.insertAdjacentHTML("beforeend",`<style>button[class^="js-vote-"].s-btn:hover { color: var(--blue-500) !important; background: none !important; }</style>`);
allbtns.forEach ( x => x.style.setProperty('background-color','transparent','important'));
//revert :focus styles
document.head.insertAdjacentHTML("beforeend",`<style>button[class^="js-vote-"].s-btn:focus { box-shadow: none; }</style>`);
//revert :active styles
document.head.insertAdjacentHTML("beforeend",`<style>button[class^="js-vote-"].s-btn:active { background: none }</style>`);
//de-emphasize color brightness of buttons while leaving brightness of score
//allbtns.forEach ( x => x.style.setProperty('color','rgb(105, 111, 117)',''));
document.head.insertAdjacentHTML("beforeend",`<style>button[class^="js-vote-"].fc-black-700 { color: rgb(186, 191, 196) !important; }</style>`);
})();
This may be an inefficient implementation; there is undoubtedly room for improvement.
This script does not modify the styles for the post score, since that is not technically included in the up/down vote buttons, but nevertheless, users of the script may appreciate styles to revert the score to a prior design. The CSS styles I use for that are as follows:
div.js-vote-count {
font-family: "Segoe UI Adjusted","Segoe UI","Liberation Sans",sans-serif !important;
font-size: 21px !important;
font-weight: 400 !important;
color: rgb(186,191,196) !important;
}
Note that the color may need to be updated per-site. I have it set for Stack Overflow, but I know other sites use different color schemes.



div.js-vote-count { font-weight: 400 !important; }to restore it. (Note, it was bold before, just less bold (the new font-weight is 600 vs the old 400. Anything over 300 is considered "bold".)document.querySelectorAll()to select thediv.js-vote-countelement and then applying the style in my previous comment the same way I applied all the other styles (via.setAttribute()), for one example.