Motivation
I recently added more than one "Favourite" tag and got pretty irritated by the sea of yellow on the home page.
As such I wrote this little user script (for use in Chrome's Tampermonkey) which grabs your favourite tags and colors them differently.
Code
// ==UserScript==
// @name Multiple colors on StackOverflow home
// @namespace http://davunderscorei.co.uk
// @version 0.2
// @description enter something useful
// @match *stackoverflow.com/*
// @require http://code.jquery.com/jquery-latest.js
// @copyright 2014 dav_i
// ==/UserScript==
StackExchange.ready(function () {
// set up styles
var colors = ['#ffefc6',
'rgb(240, 171, 171)',
'rgb(200, 228, 164)',
'rgb(171, 196, 240)'];
var scriptTag = '<style type="text/css">';
$.each(colors, function(i, x) {
scriptTag += '.dav_i.tag-' + i + '{ background-color: ' + x + ' } ';
});
scriptTag += '</style>';
$('head').append(scriptTag);
var tags = $.map(
$('#interestingTags').children('a'),
function (x) {
return $(x).text().replace('#', 'ñ');
});
var interestingQuestionSelector = '.question-summary.tagged-interesting';
var interestingQuestions = $(interestingQuestionSelector);
$.each(tags, function(i, x) {
interestingQuestions
.find('.tags.t-' + x + ':not(.dav_i)')
.parents(interestingQuestionSelector)
.addClass('dav_i tag-' + (i % colors.length));
});
});
Thought I'd share it incase anyone else is as irritated by this as me.
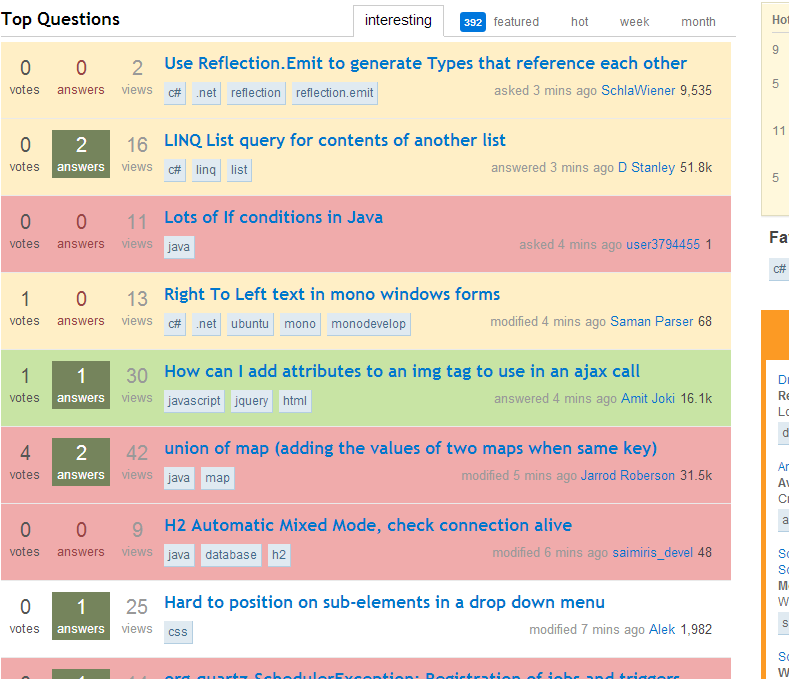
Example
With favourites c# java and jquery

Change log
0.1
Initial release
0.2
Using classes instead of inline styles and only using first tag to style.
