I##Motivation
I recently added more than one "Favourite" tag and got pretty irritated by the sea of yellow on the home page.
As such I wrote this little user script (for use in Chrome's Tampermonkey) which grabs your favourite tags and colors them differently.
##Code
// ==UserScript==
// @name Multiple colors on StackOverflow home
// @namespace http://davunderscorei.co.uk
// @version 0.12
// @description enter something useful
// @match *stackoverflow.com*com/*
// @require http://code.jquery.com/jquery-latest.js
// @copyright 2014 dav_i
// ==/UserScript==
StackExchange.ready(function () {
var// tagsset =up $.map(styles
var colors = ['#ffefc6',
$('#interestingTags').children'rgb('a'240, 171, 171)',
'rgb(200, 228, 164)',
function 'rgb(x)171, {196, 240)'];
var scriptTag = '<style type="text/css">';
return $.each(colors, function(i, x) {
scriptTag += '.text()dav_i.replace('#',tag-' 'ñ'+ i + '{ background-color: ' + x + ' } ';
});
scriptTag += '</style>';
} $('head').append(scriptTag);
var colorstags = ['#ffefc6', $.map(
'rgb $(240'#interestingTags').children('a'),
171, 171 function (x)', {
'rgb(200, 228, 164 return $(x)'.text().replace('#', 'ñ');
'rgb(171, 196, 240 })'];;
var interestingQuestionSelector = '.question-summary.tagged-interesting';
var interestingQuestions = $(interestingQuestionSelector);
$.each(tags, function(i, x) {
interestingQuestions
.find('.tags.t-' + x + ':not(.dav_i)')
.parents(interestingQuestionSelector)
.cssaddClass('background'dav_i tag-color',' colors[i+ (i % colors.length]length));
});
});
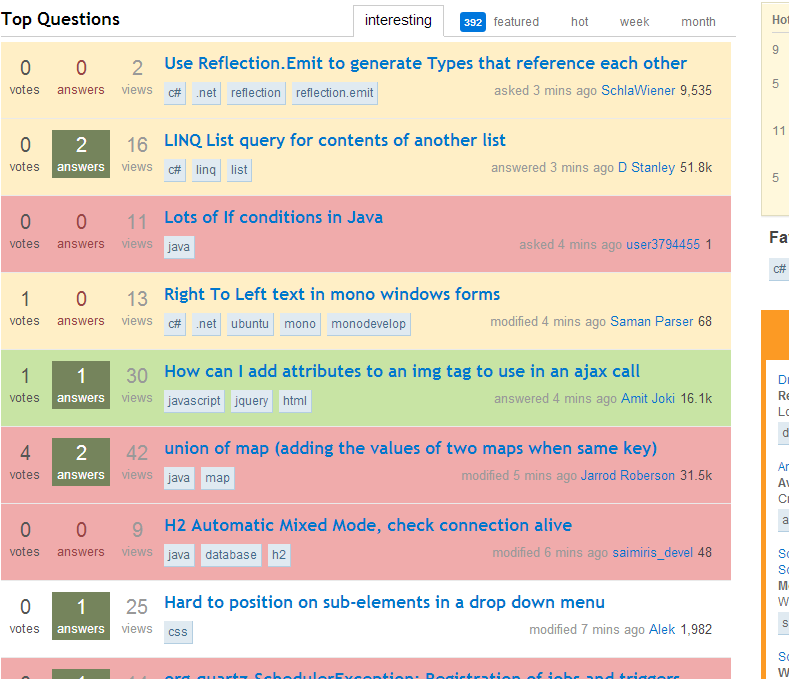
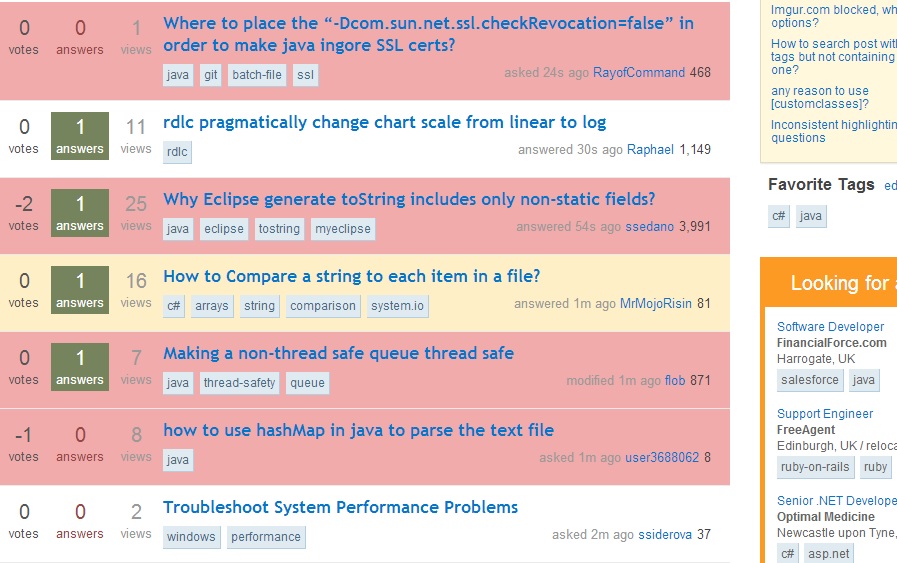
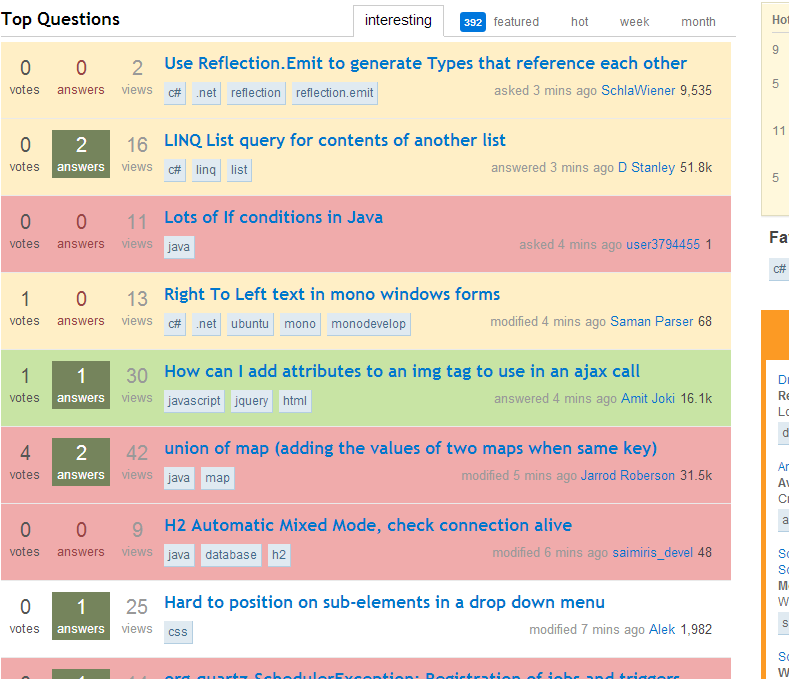
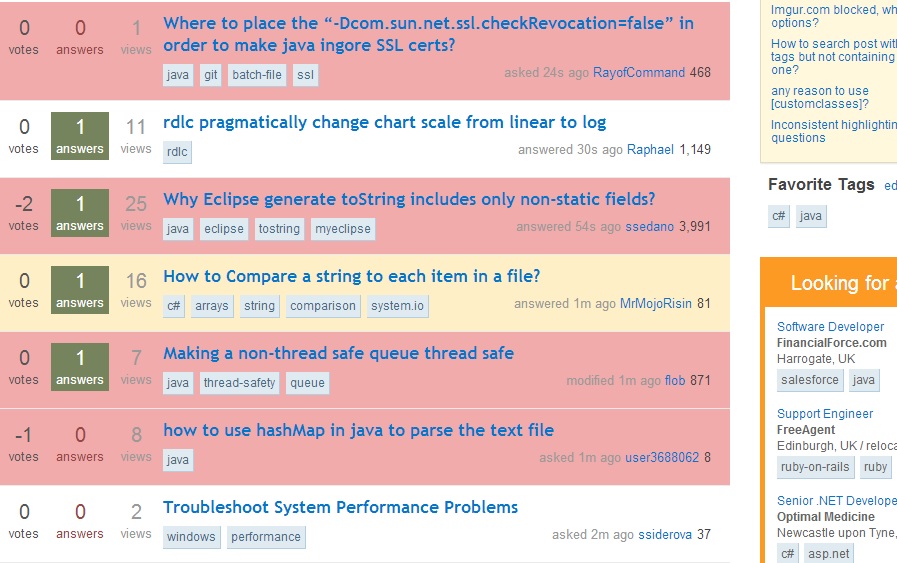
Example:##Example
With favourites c# java and jquery

 ##Change log
###0.1
Initial release
###0.2
Using classes instead of inline styles and only using first tag to style.
##Change log
###0.1
Initial release
###0.2
Using classes instead of inline styles and only using first tag to style.