Screenshot / Code Snippet

About
Back in May A.Danesh asked "How can I see related tag for a search query?". I didn't actually see this question at the time but by September I started wondering the same thing. In fact I went so far as to post a feature request asking for it: Show “Related Tags” on the “Search Results” page. But then I decided not to be lazy and went ahead and implemented it myself.
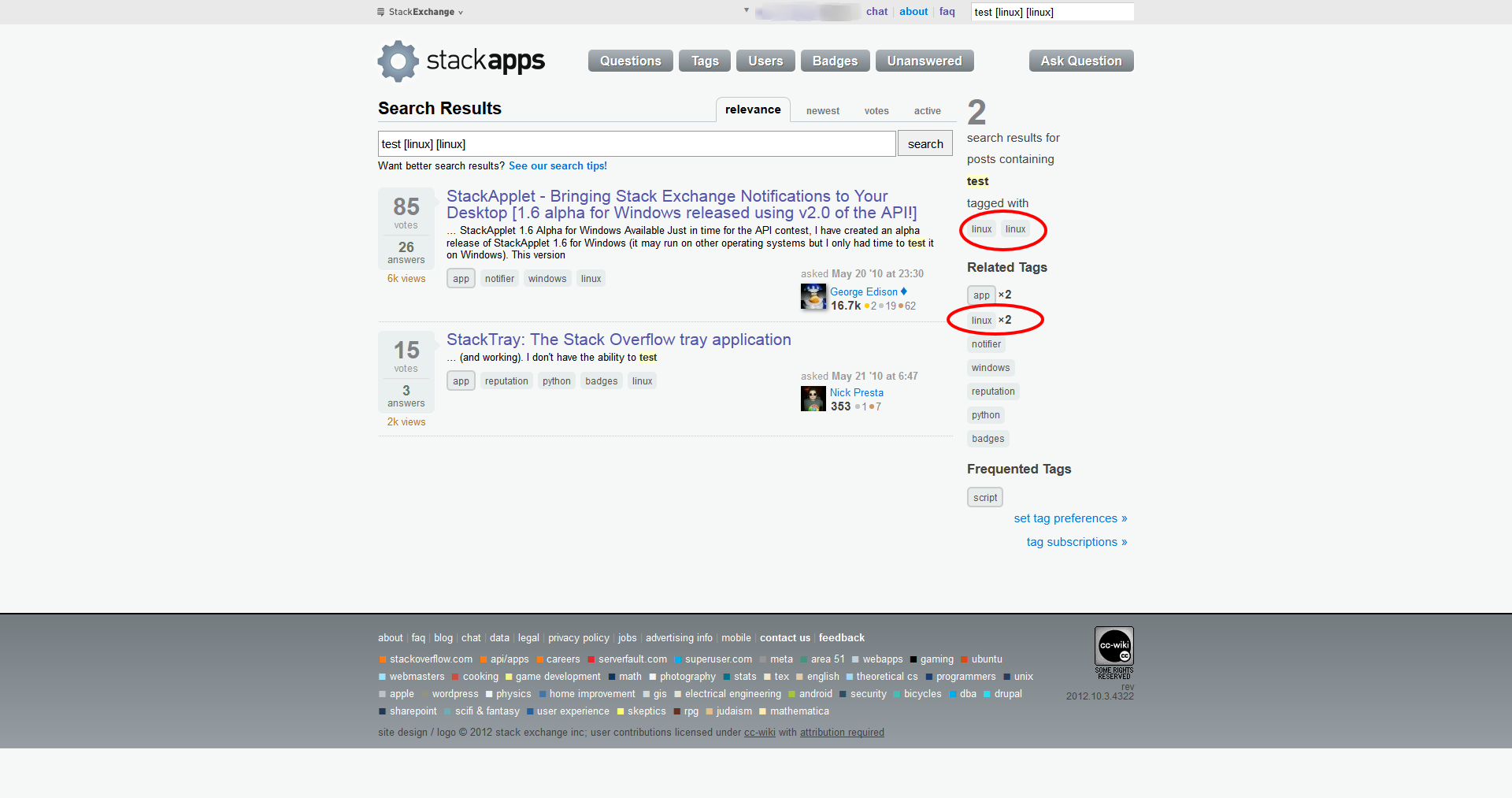
You've probably noticed that when you're on the page for any tag (or set of tags), you will see a list of Related Tags in the sidebar on the right. You may have noticed the Search page does not have this feature, yet conceptually it's possible to imagine that there are tags related to search results.
This user script counts all the tags in the search results on the page on the screen and does its best to emulate the Related Tags module as seen in tag pages.
If you click on one of the related tag links, that tag will even be added to the search.
License
I hereby release this script into the public domain. Do what you want with it.
Download
You can download it directly from github:gist: Download
If you are using Firefox with Greasemonkey installed and enabled, you can install it directly by clicking here.
Platform
It's a browser user script so it can be used directly on Google Chrome and opera via their "extensions" menus and pages. On Firefox it requires Greasemonkey.
Contact
You can contact me, Andrew Dunbar, a.k.a. hippietrail via the Travel Stack Exchange chat room, "You Are Here", or just leave a comment or answer right here in StackApps.
Code
It's written in heavily jQuery -ified JavaScript.
Read the code on github.
Make a clone of the code on github.
News
- Version 0.12 adds an API key (or is it an App key?) so it can now make 10,000 API calls per day instead of 300
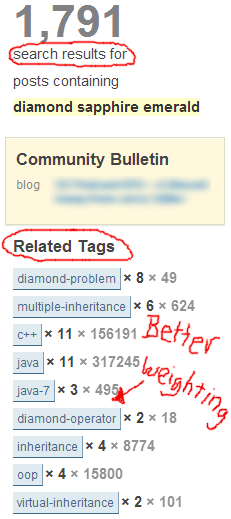
- Version 0.13 moves to a true tf-idf weighting, with a logarithmic function and using the number of questions on the site as a factor
- Version 0.14 was just a cleanup and refactor after checking with jslint
- Version 0.15 supports the new elasticsearch backend and layout