Sparked off by https://gardening.meta.stackexchange.com/questions/251/better-image-embeddeding-and-viewing, https://diy.meta.stackexchange.com/questions/549/change-the-image-upload-so-that-a-thumbnail-is-shown-and-the-full-size-image-lin
Thanks to @yoda for the idea!
Note: This isn't being actively maintained and may not work anymore
When you upload an image using the SE uploading dialog, it gets uploaded in exactly the same size that the file is in. For large images, this can be a problem since they take up a lot of space and screw the alignment. The uploader doesn't allow for resizing (except by manually changing the URL to one ending in s, m, or l.
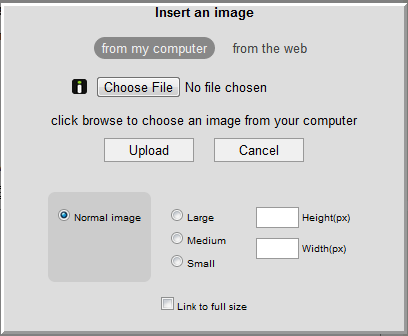
This script provides an improved upload dialog:

Installation
Click here to install. Will only work in Chrome or Firefox (the latter requires Greasemonkey). See this page if you have trouble on Chrome or wish to use it on a different browser. If you use NoScript, try this version
Usage
I haven't made it hijack the image upload button yet (I may do this later, I don't want to destroy a user's image uploading capability if this has a bug). It has its own button, marked with a "T" in the editor toolbar.
The small/medium/large use Imgur's special s/m/l URLs (if you append s,m, or l to the URL, you get a resized version of the file).
Note that medium and large do not work is the width of the image is less than 640 and 32o px respectively. small will force the image to be a 90×90 square, downscaling/upscaling and cropping it in the process if necessary (source). Use the option described immediately below if you would like to bypass these restrictions.
If you want even more control over the image size, use the height/width textboxes, which generates an <img> tag (allowed in MarkDown). Leaving one of the two textboxes blank will preserve aspect ratio.
Additionally, there is a very useful "link to fullsize" option at the bottom, for creation of true thumbnails.


landmhave no effect if the image is already less than 640 and 320 pixels wide, respectively. Would it make sense to add anlormif someone adds a custom value for width? (I'm afraid it will only complicate things; it's just that using the original image with<img width=...>does not lower the bandwidth for those who're not interested in the actual image. But maybe you already thought about that.)'l.jpg'rather than'l.$1')? It works with the original extension too, but it's just not 100.00% right. ;-) (In one test I saw some binary PNG data, not JPEG data, but I cannot reproduce that. Things might be different if there's no need to rescale?).jpgchange Monday or something. Thanks for the feedback! :)mthumbnail? But even then: it may still NOT be worth the effort, as you cannot do the same when someone enters a value for the height (unless, indeed, you would know the original dimensions, and hence the aspect ratio, to do some math). Another aside: given the fixed post width of about 600 pixels on the regular Stack Exchange sites, and much less on the mobile theme, I suddenly think we all could always use thelimage? Too bad that's making PNGs into JPEGs then.mandlas well (there is one fors, need to test the other two). And yeah, the "large" thing makes sense-- I'm not going to alias the "normal size" option with "large" (removes functionality), but I can add a note to this post. And maybe some tooltips or something. Interesting point, though--I'll try to uselfor my images from now on :)