Screenshot / Code Snippet

About
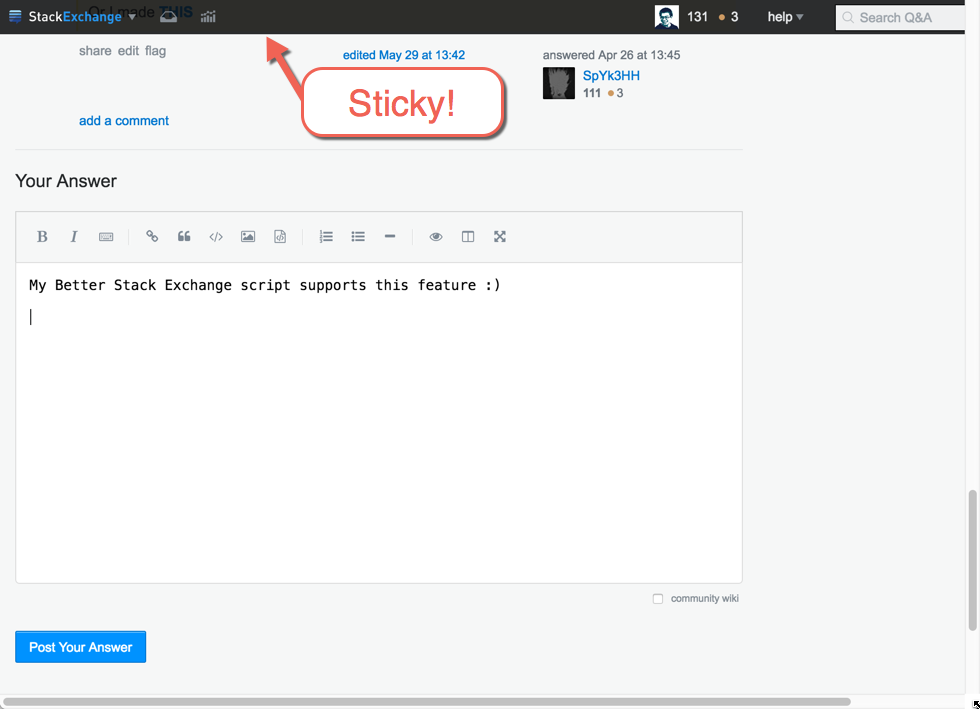
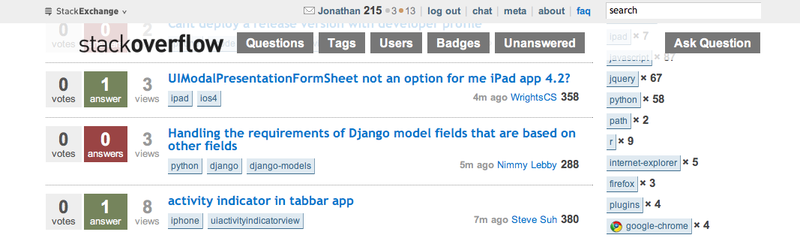
Stackoverflow.com Enhancer was created this a while ago, to save me scrolling up and down Stack Overflow, by making the top bars stick to the top of the window as shown above. Then I neatened it up a bit by shrinking the logo to only have the text (don't worry, the logo returns if you scroll to the top) and put it on userscripts.org and now here.
Currently, it only works 100% on any page on Stack Overflow. It is enabled for Super User, but the logo is a bit out of whack, I'll fix that sometime soon.
If the window is less wide than the bar, then the bar will scroll horizontally as you do.
The plan is also to make the questions dynamically wider if I can, to make use of some of the whitespace on wider monitors.
Also see drachenstern's script. If both are installed, it actually looks better, when scrolling back up, so I suggest you install it as well.
License
Free. If you want to modify it, just drop a comment here; I'll say yes, I just want to see what you do to it :)
Download
Direct Link: userscripts-mirror.org/scripts/source/91338.user.js
"Homepage": userscripts-mirror.org/scripts/show/91338
Platform
Works on Chrome (certainly on v11), and I am highly certain it will work on any browser that supports Greasemonkey-type scripts (for example, Firefox)
Contact
The best way to contact me is here, in a comment or answer.
Code
Coded in JavaScript, which is available in userscripts-mirror.org/scripts/review/91338 (just don't look at the revision history ;) )