For future reference: API Documentation and Help
To answer your question:
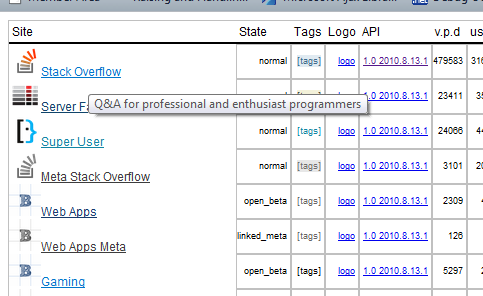
To discover sites that are available in the Stack Exchange network, monitor http://stackauth.com/1.0/sites (http://stackauth.com/1.0/help/method?method=sites)
{
"api_sites": [
{
"name": "Stack Overflow",
"logo_url": "http://sstatic.net/stackoverflow/img/logo.png",
"api_endpoint": "http://api.stackoverflow.com",
"site_url": "http://stackoverflow.com",
"description": "Q&A for professional and enthusiast programmers",
"icon_url": "http://sstatic.net/stackoverflow/img/apple-touch-icon.png",
"state": "normal",
"styling": {
"link_color": "#0077CC",
"tag_foreground_color": "#3E6D8E",
"tag_background_color": "#E0EAF1"
}
},
.....
]
}
the state field will describe the state of the site
"state": {
"description": "state of this site.",
"values": "one of normal, closed_beta, open_beta, or linked_meta",
"optional": false
},
For versions you can monitor statistics[0].api_version.version using the api_endpoint field of the sites element.
http://api.stackoverflow.com/1.0/stats (http://api.stackoverflow.com/1.0/help/method?method=stats)
{
"statistics": [
{
"total_questions": 867714,
"total_unanswered": 146373,
"total_accepted": 541467,
"total_answers": 2293532,
"total_comments": 3375907,
"total_votes": 8065879,
"total_badges": 854136,
"total_users": 313693,
"questions_per_minute": 1.19,
"answers_per_minute": 2.21,
"badges_per_minute": 1.03,
"views_per_day": 476762.33,
"api_version": {
"version": "1.0",
"revision": "2010.8.13.1"
},
"site": {
"name": "Stack Overflow",
"logo_url": "http://sstatic.net/stackoverflow/img/logo.png",
"api_endpoint": "http://api.stackoverflow.com",
"site_url": "http://stackoverflow.com",
"description": "Q&A for professional and enthusiast programmers",
"icon_url": "http://sstatic.net/stackoverflow/img/apple-touch-icon.png",
"state": "normal",
"styling": {
"link_color": "#0077CC",
"tag_foreground_color": "#3E6D8E",
"tag_background_color": "#E0EAF1"
}
}
}
]
}
On a practical note:
This has already been beaten to death. There have been many people who initially claimed that they wanted to dynamically respond to API version changes and emplaced common constant values in order to do this.
During a beta period where minor version numbers will increase and functionality is incrementally changed, this might be a viable strategy.
But for production applications, your client library is written to perform against a specific API version, which will be located at a specific url e.g. http://api.xxxx.com/x.x/
In order to access the API, you must specify this url, so the API version will not and cannot change.
So, the idea of 'dynamic updates' or 'self updates' is a red herring.
That is my 3 pesos.