##This script no longer works and is no longer supported. See the Stack Overflow Extras (SOX) for this functionality.
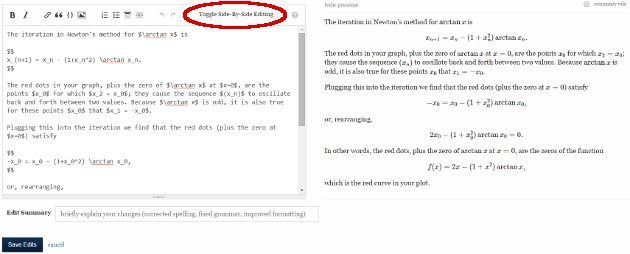
##Screenshot

##About
This userscript adds a button to the editor toolbar ('Toggle Side-By-Side Editing') so you can view the preview and markdown side by side when asking or answering a question or when editing an existing question or answer.
##Installation
After installing Greasemonkey in Firefox or Tampermonkey in Chrome, click here.
##Authors
This userscript was originally adapted from a bookmarklet by ˈjuː.zɚ79365 by ᔕᖺᘎᕊ. Since then Antonio Vargas has made some contributions to it as well.
##Code
Almost all of the reformatting is done using CSS with jQuery's toggleClass().
For more detail check out the source code on GitHub.
Please post bugs/feature-requests as answers over here. I'll try my best to fix/add them!

