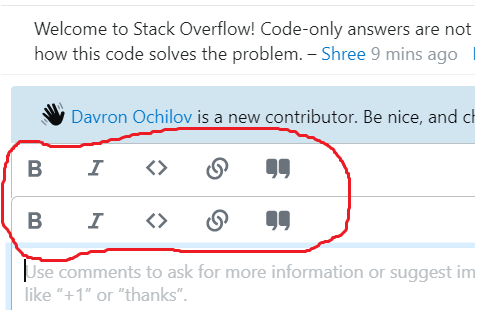
Screenshot / Code Snippet
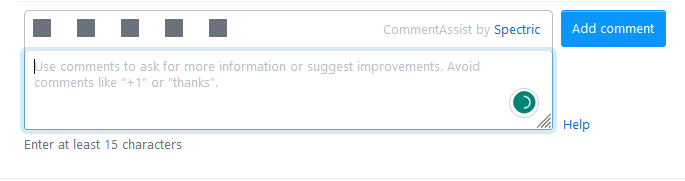
In action:
About
Makes it easier to write mini-markdown in comments, especially for new users on Stack Exchange. It introduces a toolbar and keyboard shortcuts.
Compliant with Stack Overflow Design Standards. Does not use deprecated grid
Use
To apply the effect, click the corresponding icons (or their shortcuts). They styles are listed as so:
| B | I | <> | 🔗 | " |
|---|---|---|---|---|
| Bold (Ctrl + B) | Italics (Ctrl + I) | Code (Ctrl + K) | Link (Ctrl + L) | Quote (Ctrl + Q) |
When applying styles, you can either:
- First select the text to apply the style, then click the style icon. This will apply the style to the selected text.
- Directly click the icon. This will append the markdown style to the textarea with the cursor already in the proper position so you need not adjust the caret position.
License
Download
[ Minified | Unminified ]
Platform
Browser Support
Script is deemed supported if core functionality works
| IE | Chrome | Firefox | Safari | Edge | Opera |
|---|---|---|---|---|---|
| ✔️ 9 | ✔️ 4 | ✔️ 2 | ✔️ 3.1 | ✔️ 12 | ✔️ 12.1 |
Contact
Author: Spectric. Stack Overflow, Github
Should you find a bug or have a suggestion, feel free to leave an answer.
ChangeLog
v1.1
- Added shortcut keys
- Fixed a bug with bold style not reselecting text in textarea
v1.2
- Fixed duplicate toolbar bug
Languages/libraries used: javascript jquery