Update:
Stack Mobile is about to get a breath of fresh air. I've just moved it to a brand new server with a blazing fast SSD.
Note: it may take up to a day or two for DNS changes to propagate.
stackmobile.com
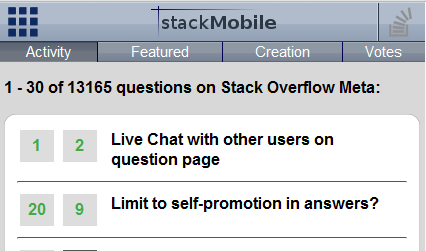
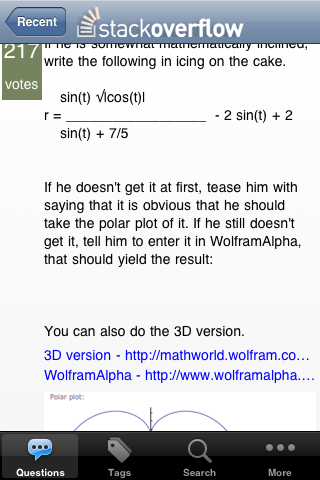
Screenshot

About
Stack Mobile is a mobile-friendly front-end to all of the sites in the Stack Exchange network. It has a number of handy features that make browsing the sites easy and hassle-free. Here are just a few of them:
- Full access to all questions, answers, comments, tags, and users on all Stack Exchange sites including ones that are in private beta.
- Full question, user, and tag search capability.
- The ability to easily switch between Stack Mobile and the equivalent page on the main site.
- View tags and tag wiki excerpts as well as questions with certain tags.
- View user profiles including a user's top five questions / answers.
License
Stack Mobile is released under the GPLv3.
Platform
The site should be accessible to virtually any phone browser.
I have tested with the following:
- Android 2.2
- webOS 1.4.1
- Opera Mini 6.5
It was reported by a few of people that the site works perfectly on iPhone/iPad/iPod and BlackBerry. However, it is always nice to hear from people that the site displays fine on their phone.
Contact
Email me at [email protected]
Code
The source code for Stack Mobile is available on GitHub:
https://github.com/nathan-osman/Stack-Mobile




"Note: this project is no longer actively maintained.", perhaps we should tag this obsolete, to reduce disappointment and confusion.