v1.0

Screenshot / Code Snippet

About
Inspired by this meta post ("Additional Features for Bookmarks").
StackMarks™ benefits:
- Keeps your bookmarks private (unlike traditional bookmarks, which are public)
- Organizes bookmarks better
- Compliant with Stack Overflow Design Standards
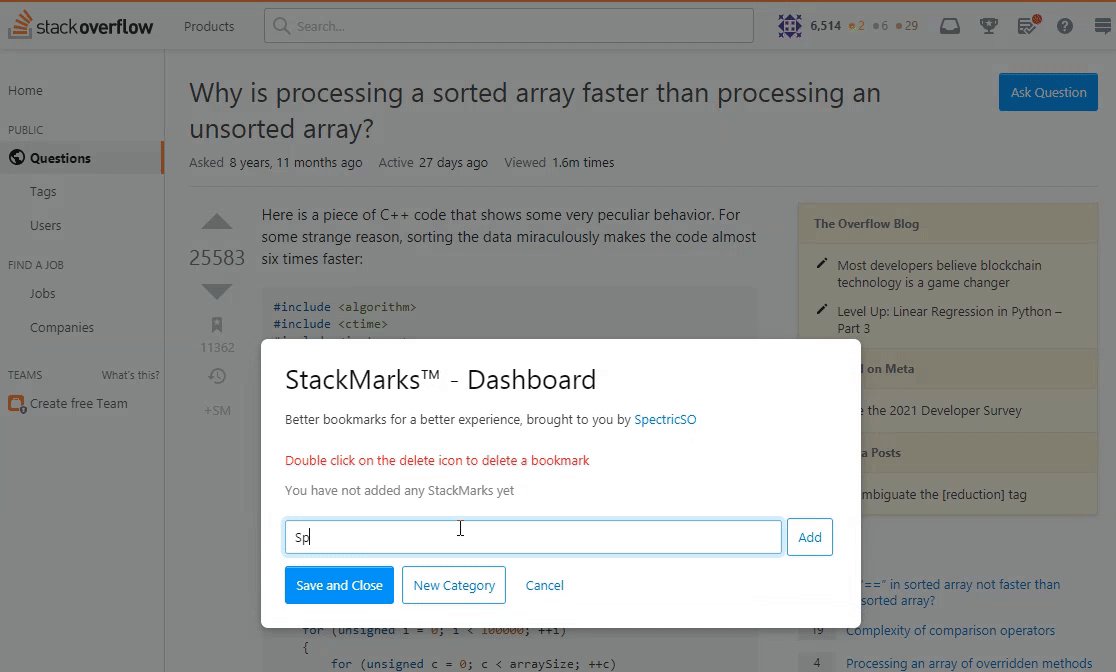
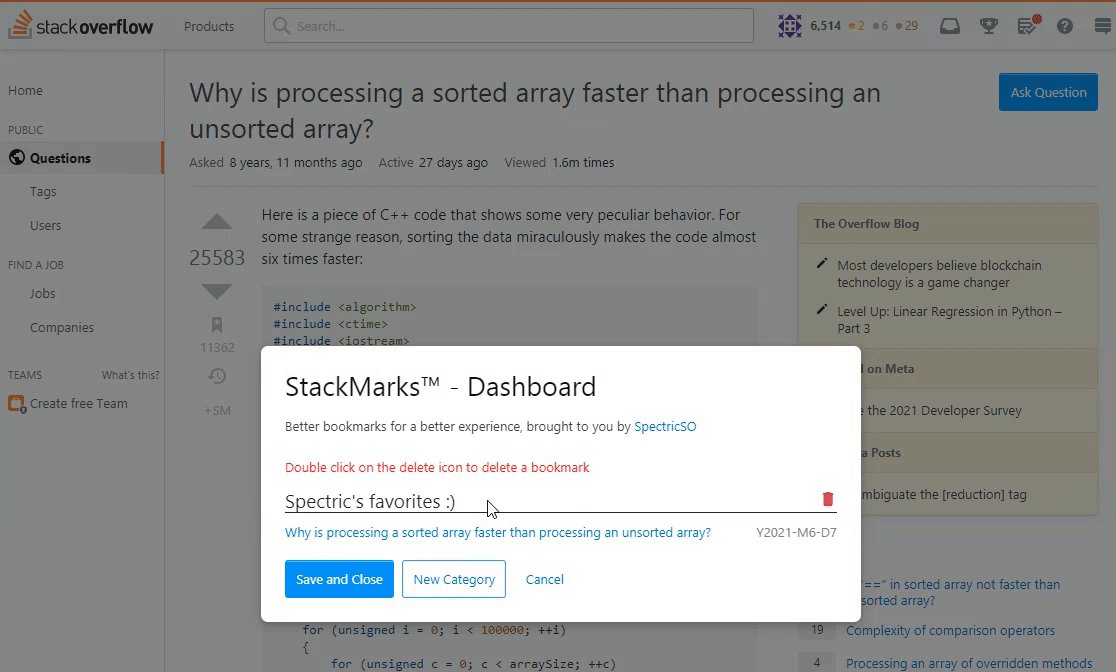
The Dashboard
When you make a new bookmark, it will save the link, title, and date. All this data is shown on the Dashboard.
How to use?
The dashboard is opened with the keyboard shortcut Ctrl + Shift + K.
When you first install, it will be empty. To start, click the 'New Category' button and create a new category. Make sure to click 'Add' and see the category added before leaving the dashboard.
If you want to cancel, click 'Cancel and not outside the dashboard.
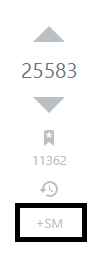
Once you have created a category, locate the "+SM" button beside a question. It should look like this:
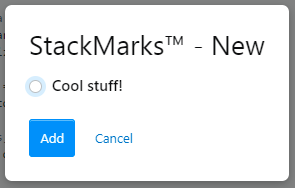
Once you click it, you will be prompted with a modal to choose which category:
Select the right category, then click 'Add'. If successfully added, it will show a notice saying 'Successfully added StackMark'.
License
StackMarks™ is licensed under the MIT License.
Download
StackMarks™ is available for installation here
[ Unminified | Minified (saves space) ]
Don't know how to install a userscript? Check out How to Install.
Platform
Browser Support
| IE | Chrome | Firefox | Safari | Edge | Opera |
|---|---|---|---|---|---|
| ✔️ 8 1 | ✔️ 4 | ✔️ 3.5 | ✔️ 4 | ✔️ 12 | ✔️ 11.5 |
1 SO Design Guidelines theoretically doesn't support IE anymore
Contact
New ideas? Leave an answer below.
Encounter a bug? Leave an issue at my Github repository here: https://github.com/SpectricSO/stack-scripts/issues
todo list
- Add notes to each bookmark, customize title in bookmarks list
Code
Languages:
- JavaScript
Frameworks:
- jQuery (native)