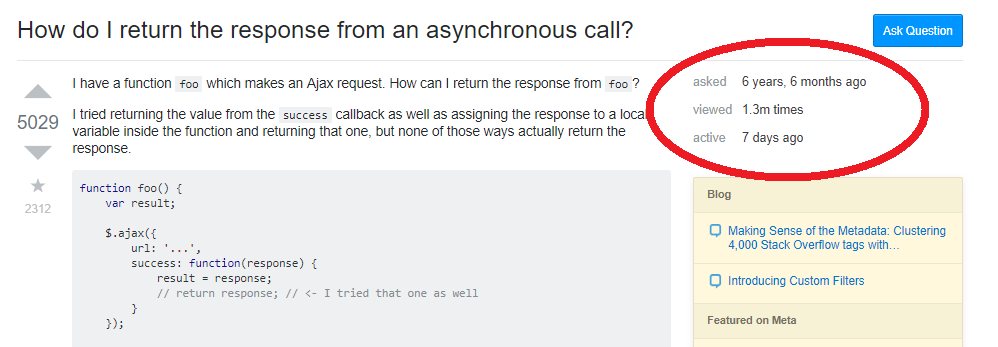
##Screenshot
##About
A recent change moved question stats (ask date, view count, and active date) from the sidebar to under the question title. Like others, you may find this distracting, because the information is only occasionally useful, yet its new position results in it being the second thing you read on every page.
This userscript runs on any SE site, and restores the question stats back to their prior position in the sidebar, removing them from just below the title.
This is intended for desktop users. The position change was probably made to make it easier for those with narrow screens to see the stats. Should work on any browser that supports userscripts and ES6, including Chrome and FF.
###Code
// ==UserScript==
// @name Stack Sidebar Question Stats
// @author CertainPerformance
// @description Puts question stats in the sidebar, rather than at the top of the page
// @version 1.1
// @include /https://(?:[^/]+\.)?(?:(?:stackoverflow|serverfault|superuser|stackexchange|askubuntu|stackapps)\.com|mathoverflow\.net)/questions/\d+/
// @grant none
// ==/UserScript==
(function(){
const topQuestionStatsContainer = document.querySelector('#question-header + div');
const statusCells = {};
for (const cell of topQuestionStatsContainer.querySelectorAll('#question-header + div.grid > .grid--cell')) {
const content = (cell.textContent.trim().split(/[^a-z]/ig)[0] || '').toLowerCase();
if (content) {
statusCells[content] = cell;
}
}
const askedCell = statusCells.asked;
const possibleActiveCell = statusCells.active;
const viewedCell = statusCells.viewed;
const askedTitle = askedCell.title;
const askedTimeHTML = askedCell.children[1].outerHTML;
const viewCountTextContent = viewedCell.lastChild.textContent;
// This element also acts as the horizontal separator between the title and the question body;
// clear, but do not remove
topQuestionStatsContainer.textContent = '';
const sidebar = document.querySelector('#sidebar');
const newSideQuestionStatsContainer = document.createElement('div');
sidebar.insertAdjacentElement('afterbegin', newSideQuestionStatsContainer);
newSideQuestionStatsContainer.className = 'module question-stats';
newSideQuestionStatsContainer.innerHTML = `
<table id="qinfo">
<tbody>
<tr>
<td>
<p class="label-key">asked</p>
</td>
<td style="padding-left: 10px">
<p class="label-key" title="${askedTitle}">
<b>
${askedTimeHTML}
</b>
</p>
</td>
</tr>
<tr>
<td>
<p class="label-key">viewed</p>
</td>
<td style="padding-left: 10px">
<p class="label-key">
<b>${viewCountTextContent}</b>
</p>
</td>
</tr>
${(() => {
if (!possibleActiveCell) {
return '';
}
const activeTitle = possibleActiveCell.title;
const activeTextContent = possibleActiveCell.children[1].textContent;
return `
<tr>
<td>
<p class="label-key">active</p>
</td>
<td style="padding-left: 10px">
<p class="label-key">
<b>
<a href="?lastactivity" class="lastactivity-link" title="${activeTitle}">${activeTextContent}</a>
</b>
</p>
</td>
</tr>`
})()
}
</tbody>
</table>
`;
})();