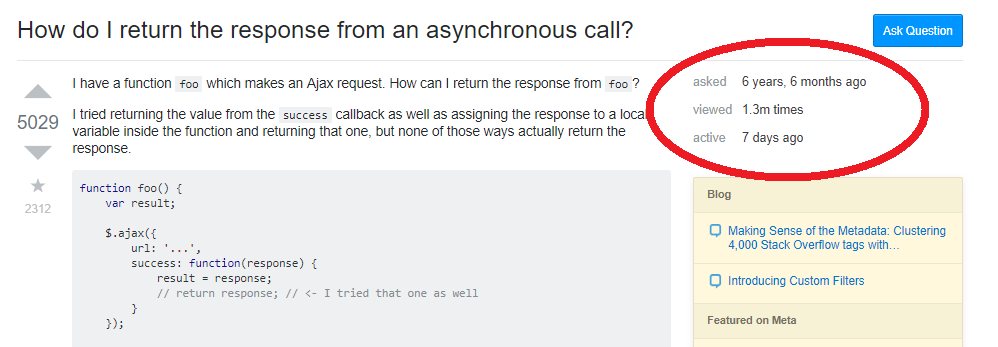
Screenshot
About
A recent change moved question stats (ask date, view count, and active date) from the sidebar to under the question title. Like others, you may find this distracting, because the information is only occasionally useful, yet its new position results in it being the second thing you read on every page.
This userscript runs on any SE site, and restores the question stats back to their prior position in the sidebar, removing them from just below the title.
This is intended for desktop users. The position change was probably made to make it easier for those with narrow screens to see the stats. Should work on any browser that supports userscripts and ES6, including Chrome and FF.
For compatibility with Roomba Forecaster and with any other older userscripts that depended on the old location of question stats in the sidebar, make sure this userscript runs before they do, so that the #qinfo table it creates can be found by the other userscripts.