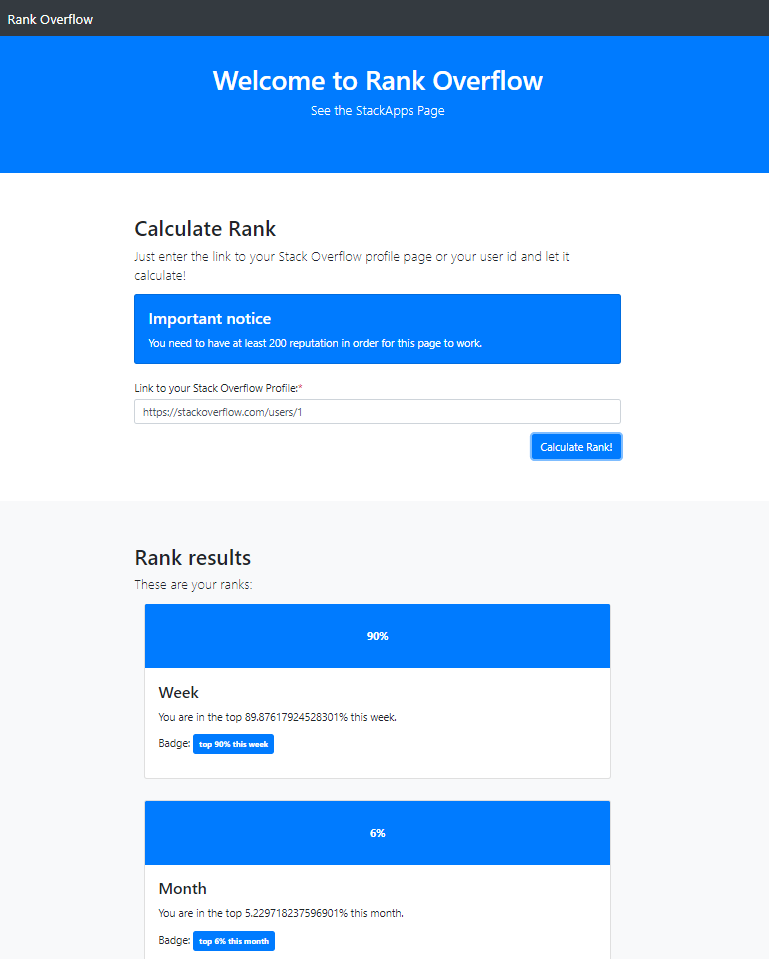
##Screenshot
##About
Rank Overflow is a website to calculate your Stack Overflow reputation rank in all leagues easy and with one click.
I created this page because I wanted to know my percentage of my year league when the "top n%" badge is displaying the quarter. Also, if your reputation change is to low for this badge to display (e.g. top 10%, but you are top 12%), you can still find it out.
Basically, it uses your Stack Overflow user id (just paste the link to your profile).
You need at least 200 reputation for this to work.
###How it works
The website backend gets the rendered HTML from the Stack Exchange Leagues site for Stack Overflow, for each period (week, month, quarter, year and all time) twice (first time to get your rank and the last page number, second time for the rank of the lowest ranked user). The required values get extracted and are shown as results.
The required URL parameters are extracted from you user profile link (e.g. 1 for Jeff Atwood).
It would be possible to extend this feature to other Stack Exchange sites without a from-scratch-effort, but it is not planned right now.
###License
This website is released under the MIT License.
###How do I get to it?
Visit https://philnet.ch/rankoverflow/
Or clone the repository from GitHub
###Platform
Rank Overflow works on the following browsers (and basically on each browser that supports the fetch() API):
- Chrome 42+
- Firefox 39+
- Opera 29+
- Mac OS Safari 10.1+
- Edge 14+
- Android Browser 56+
- Chrome for Android 61+
- Firefox for Android 56+
- Opera Mobile 47+
- Samsung Internet 4+
- QQ Browser 1.2+
- Baidu Browser 7.12+
- Safari & Chrome for iOS 10.3+
The following browsers are NOT supported:
- Internet Explorer & IE Mobile (all versions)
- Edge 12 & 13
- Opera Mini (all versions)
- Blackberry Browser (all versions)
- UC Browser for Android (all versions)
##Contact
This website was created by me and I am the only key contributor at the moment.
Please submit an issue on GitHub if you run into errors.
For feedback, feel free to leave a comment under this question.
##Code
The page was built using HTML 5, CSS, JavaScript, jQuery and Bootstrap 4.