About:
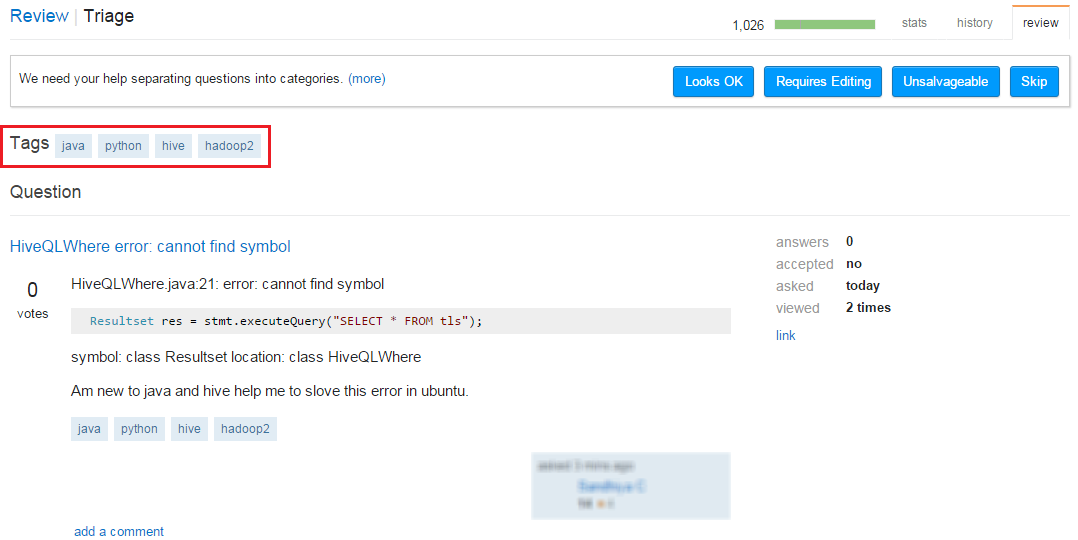
This userscript clones the tags and adds them to the top of the post when working in the review queue. This is in response to a feature-request on Meta Stack Overflow.
Installation:
// ==UserScript==
// @name Tag Reposition
// @description Repositions Tags at top of question in review queue
// @namespace https://stackoverflow.com/users/1454538/
// @author ᴉʞuǝ
// @match *://*.askubuntu.com/review/*
// @match *://*.mathoverflow.net/review/*
// @match *://*.serverfault.com/review/*
// @match *://*.stackapps.com/review/*
// @match *://*.stackexchange.com/review/*
// @match *://*.stackoverflow.com/review/*
// @match *://*.superuser.com/review/*
// @exclude *://api.stackexchange.com/*
// @exclude *://blog.stackexchange.com/*
// @exclude *://blog.stackoverflow.com/*
// @exclude *://data.stackexchange.com/*
// @exclude *://elections.stackexchange.com/*
// @exclude *://stackexchange.com/*
// @run-at document-end
// ==/UserScript==
(function($) {
$(document).ajaxComplete(function(event, request, settings) {
if(isReview(settings.url)){
var $tags,
$review = $(".review-content"),
$title = $("<h2/>", {text: "Tags", style:"display: inline-block; margin-right: 5px;"});
if(isEditReview(window.location.href)){
$tags = $("a.post-tag:first").parent().clone();
} else {
$tags = $(".post-taglist").clone();
}
$tags.addClass("subheader").css("border-bottom", "none");
$tags.prepend($title);
$review.prepend($tags);
}
});
function isReview(url){
var result = false;
if(~url.indexOf("review/task-reviewed") || ~url.indexOf("review/next-task")){
result = true;
}
return result;
}
function isEditReview(url){
return url.indexOf("edits") === -1 ? false : true;
}
}(jQuery));