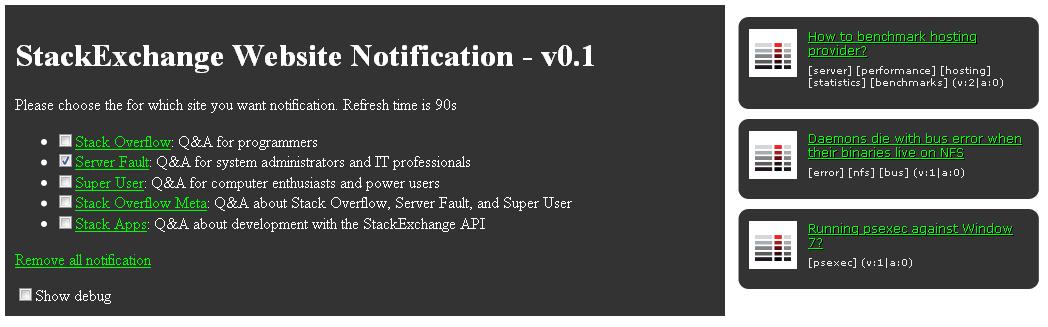
Screenshot

About
This website is a notification tool of new question on Stack Exchange website.
License
Public Domain
Download
Download http://senotify.jeb.be/ content (html, css, js from)
Platform
Should work in most modern broswer.
Tested in Firefox 3.6.6, Safari 5 and IE 7.
Version
Current version is 0.4
Change in v0.4:
- Use API 1.0
Change in v0.3:
- Add inclusise tag filter
Change in v0.2:
- IE7 now working
- Larger notification box
- Display time untill next refresh (site by site)
- Unchecking box cancel notification
- Handle all result even if they are on more than one page
Contact
Author is Jean-Edouard Babin can be contacted at jeb in jeb.com.fr
Code
Code is written in javascript, it use jQuery with Gritter extension
improvement idea
- Do larger notification box <-- Done in v0.2
- Custom refresh time
- Chrome/Safari extension to put notification on current tab
- Show time untill next refresh <-- Done in v0.2
- Exclusive tag filter
- ...
Known limitation
- No other way than refresh webpage to cancel notification <-- Done in v0.2
- If there is more than one page of result only first page is handled <-- Done in v0.2
- Not working in IE <-- Done in v0.2
