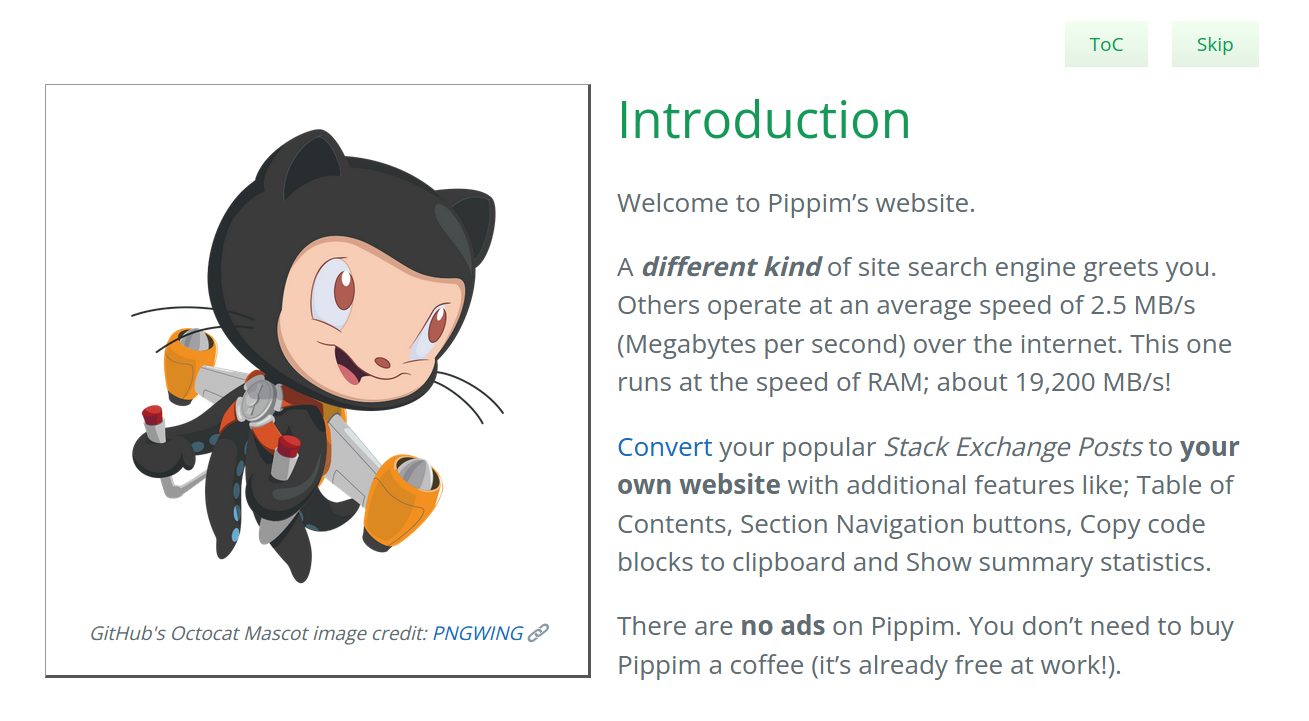
Screenshot - Website Home Page
When you visit the Pippim Website, which you can quickly rebrand as your own, the Home Page on GitHub Pages looks like this:
Screenshot - Convert Stack Exchange to GitHub Pages
Parsing thousands of your posts on Stack Exchange, picking over a thousand of the best, and publishing them on your own GitHub Pages website, is as quick as this:
About
After seven years of posting answers in Stack Exchange it got to the point I couldn't remember all the ones I had posted. So I created a website with all my good SE posts and excluding most of the questions which often are quite naive. The website gets hosted for free on GitHub Pages. The website is free from the distractions of Stack Exchange ads and promotional links.
The SE search engine uses an "AND" algorithm making it difficult to recall my own posts. So the Pippim site search engine uses an "OR" algorithm yielding better results.
The conversion program selectively inserts Table of Contents and Section Navigation Bars on larger posts and provides "Copy Code Block to System Clipboard" function when there are many lines requiring a scroll bar.
You can take the Pippim website, change a few lines and then instantly have your own website, with your own name, own catch phrase and all of your own Stack Exchange Posts.
License
MIT license.
Download
Create a free website repository on GitHub Pages.
Clone the Pippim website.
Change Jekyll Front Matter in /_config.yml to your own brand:
theme: jekyll-theme-cayman
# The title: appears frequently on my pages. It's your company / personal name
title: Pippim
description: Free Open-Source Software for the World. Free of Ads Too!
# Link to content on the repo
code_url: https://github.com/pippim/pippim.github.io/blob/main
Pull a copy of your new website to your local drive ~/website2.
Create a copy of ~/website2 (using cp command not git pull or git clone!) to a new directory ~/website:
Run the Stack Exchange Data Explorer query: All my posts on the SE network (with Markdown and HTML content plus editors and status)
Change to the directory ~/website/sede and run the script rerfresh.sh.
More elaborate instructions with screenshots are documented on the Pippim Website
Platform
The website runs on any modern Browser (so Internet Explorer is not supported).
The python programs to convert Stack Exchange to GitHub Pages will not run on an Android or Apple Smart Phone. Only Linux, Windows and Mac. You can change your website with a Smart Phone though.
Contact
You can drop a comment below this post. You can also:
📧 Send an Email to Pippim at [email protected]
Open a new issue on the Pippim website.
Code
The languages are Git, Jekyll, Liquid, Ruby, Kramdown, Rouge, SE Markdown, Stack Exchange Data Explore (SQL-like), Python, Sass, HTML, CSS, SCSS, Javascript and Bash.
All the source code is on the Pippim Website
No one is needed to contribute to the code at this time. But if you have any suggestions please leave one below. You can also open an issue on the GitHub Pages Repository.
Summary
There is much more to explore on the Pippim Website. Be sure to check out the "Answers" page and see the how a thousand Stack Exchange Posts are neatly organized and instantly accessed.
Keep in mind this is brand new technology (including the site search engine) and not as elegantly documented as it can be.