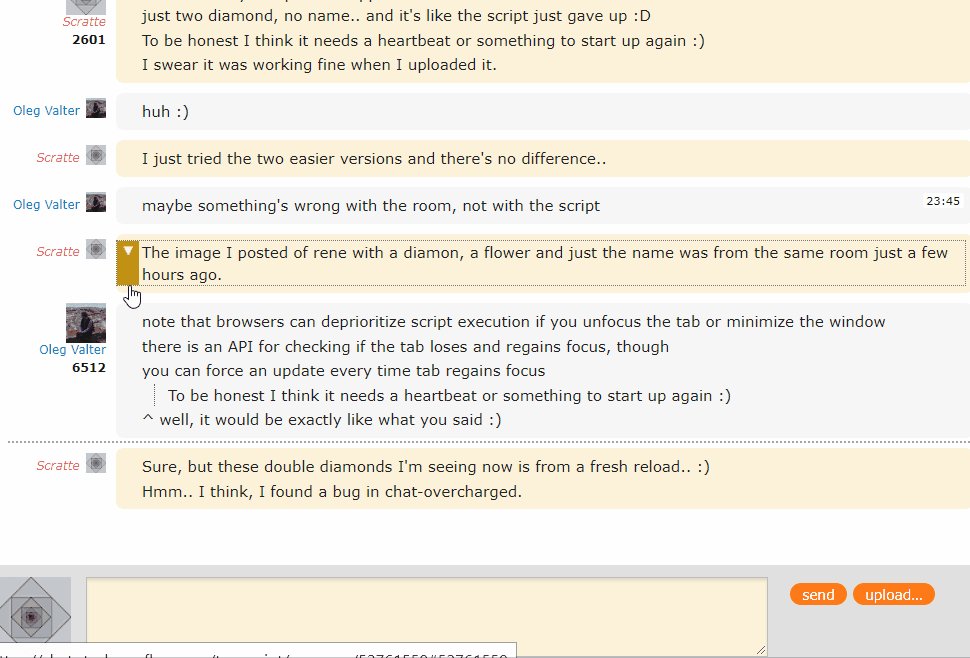
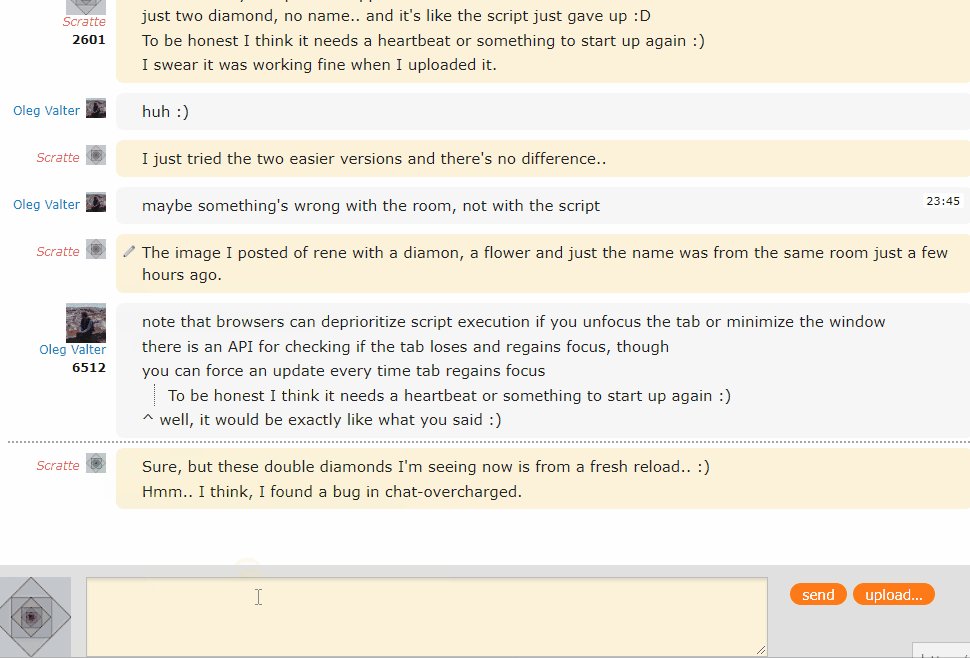
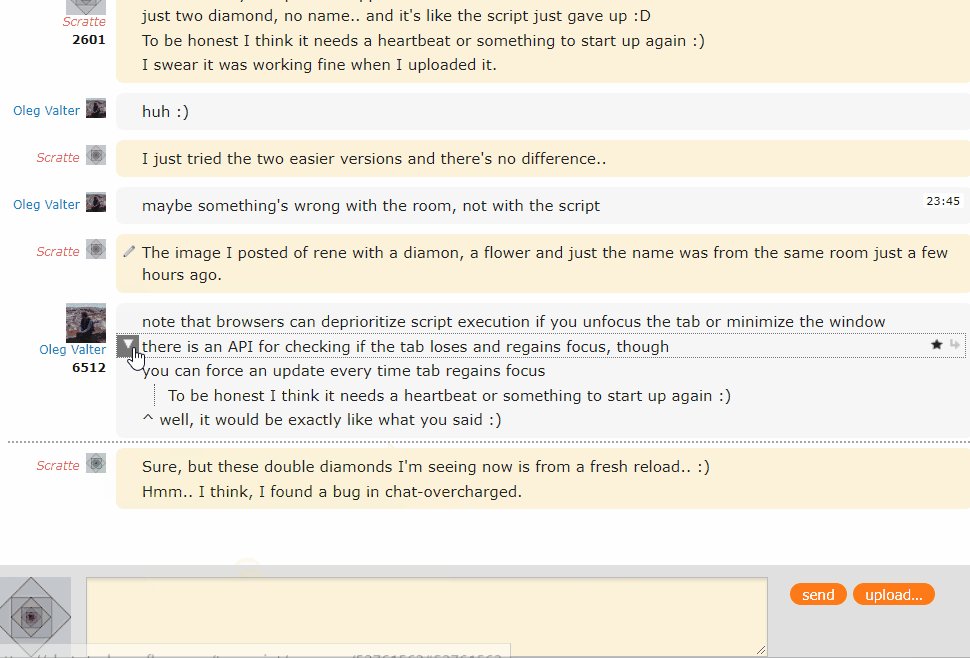
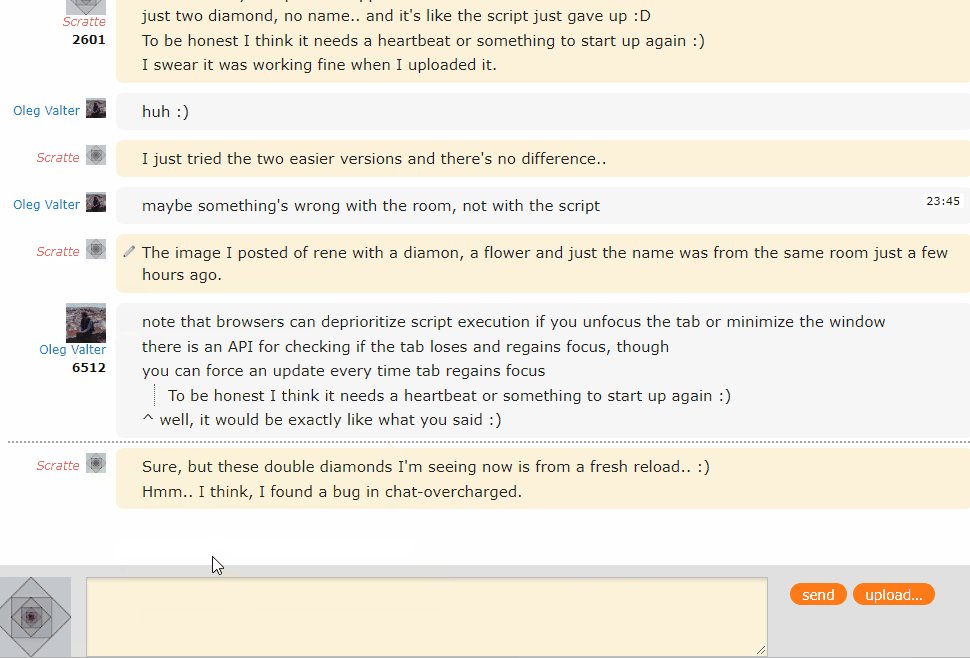
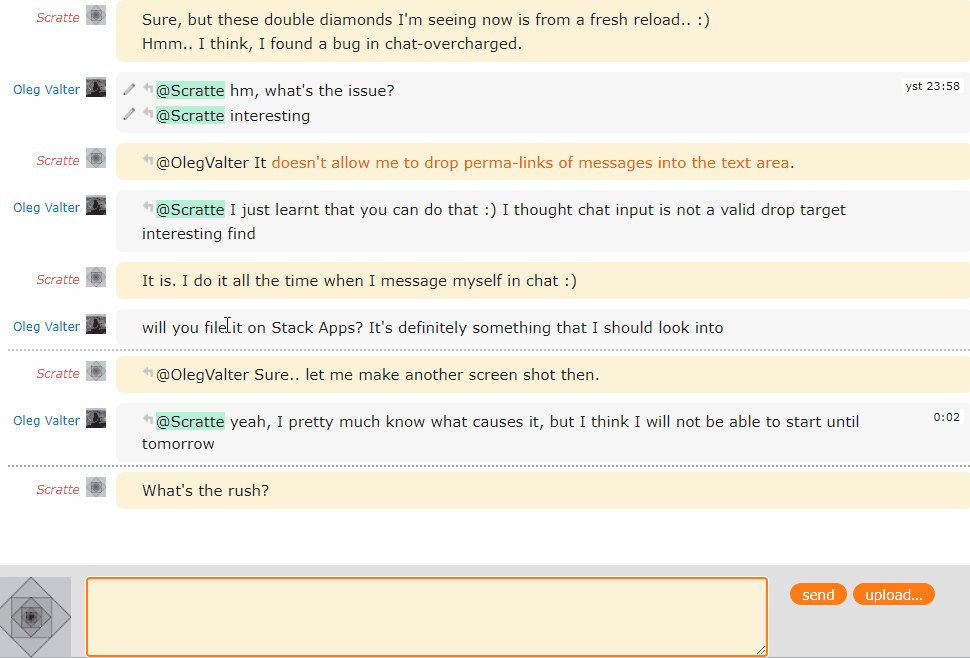
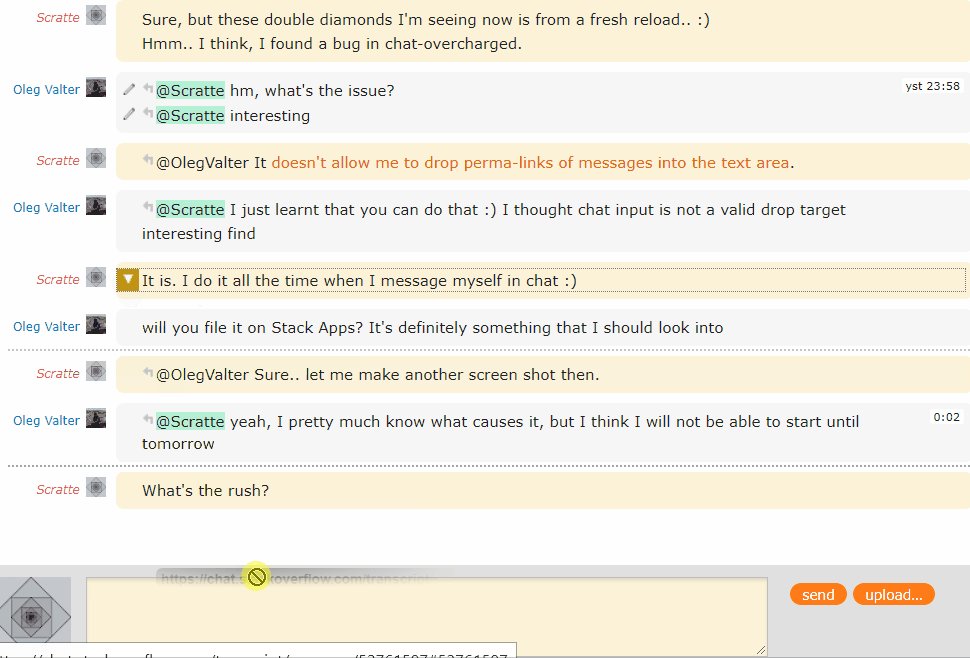
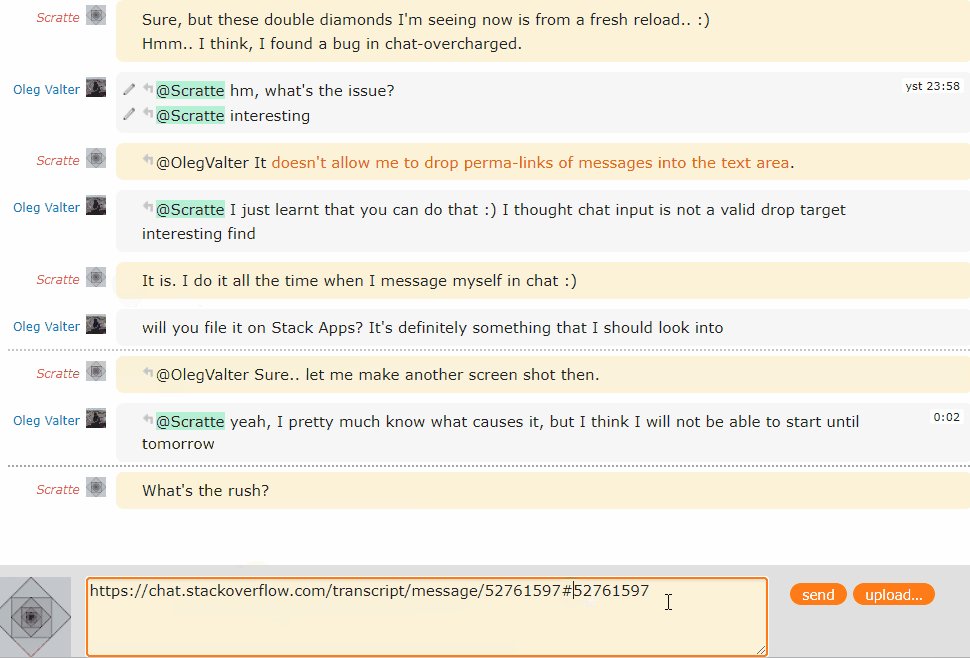
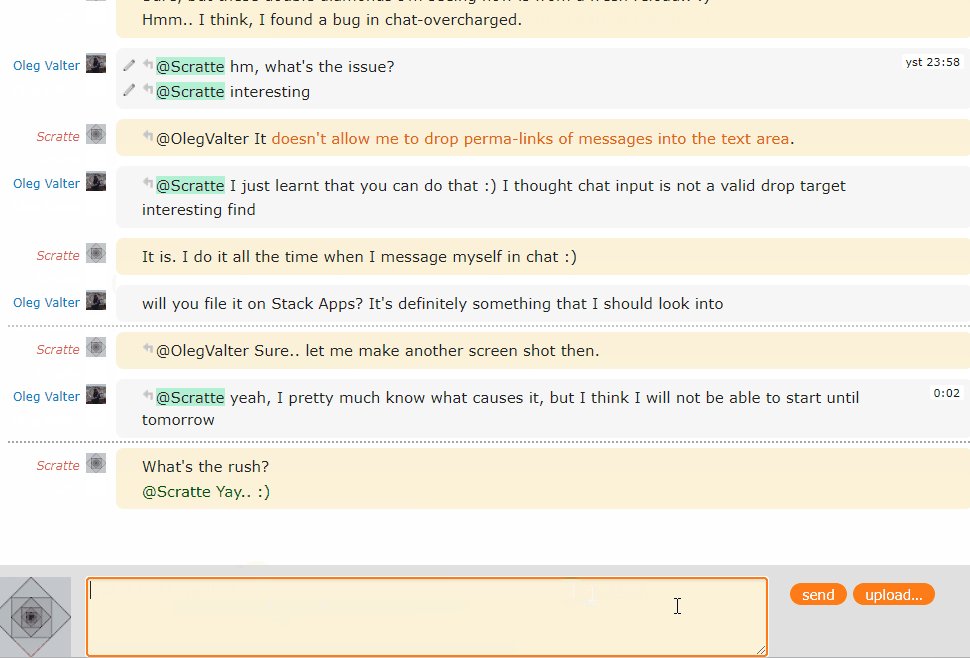
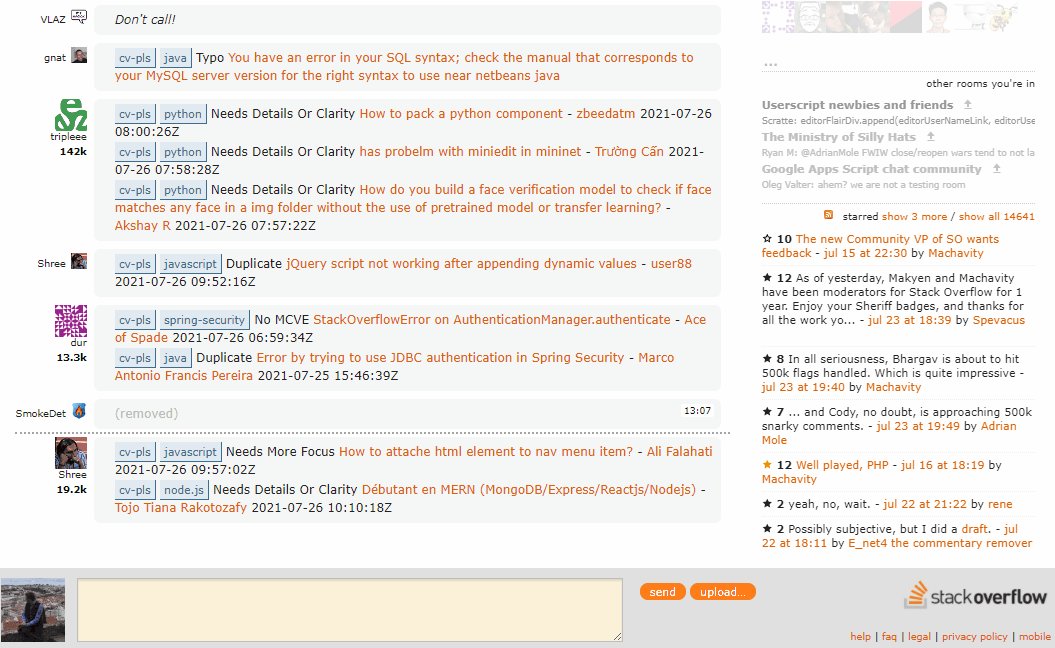
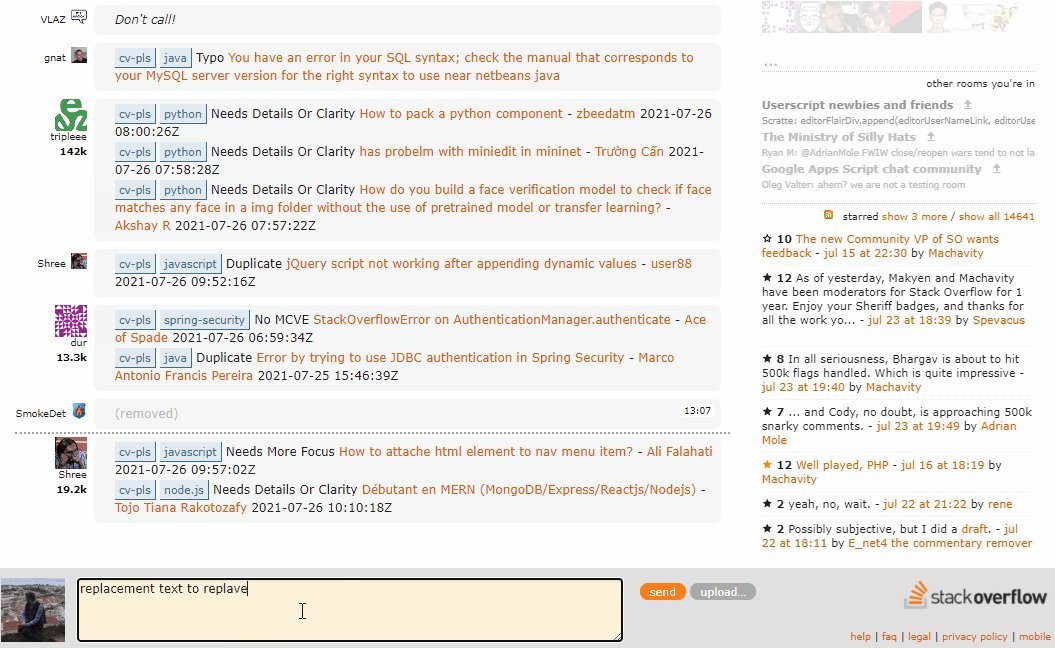
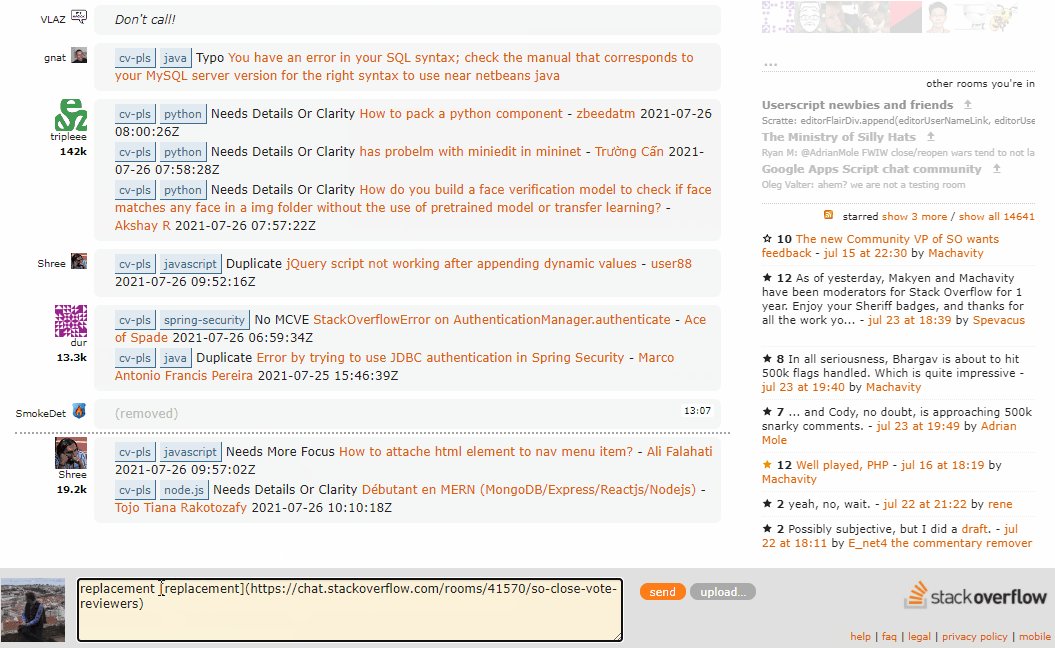
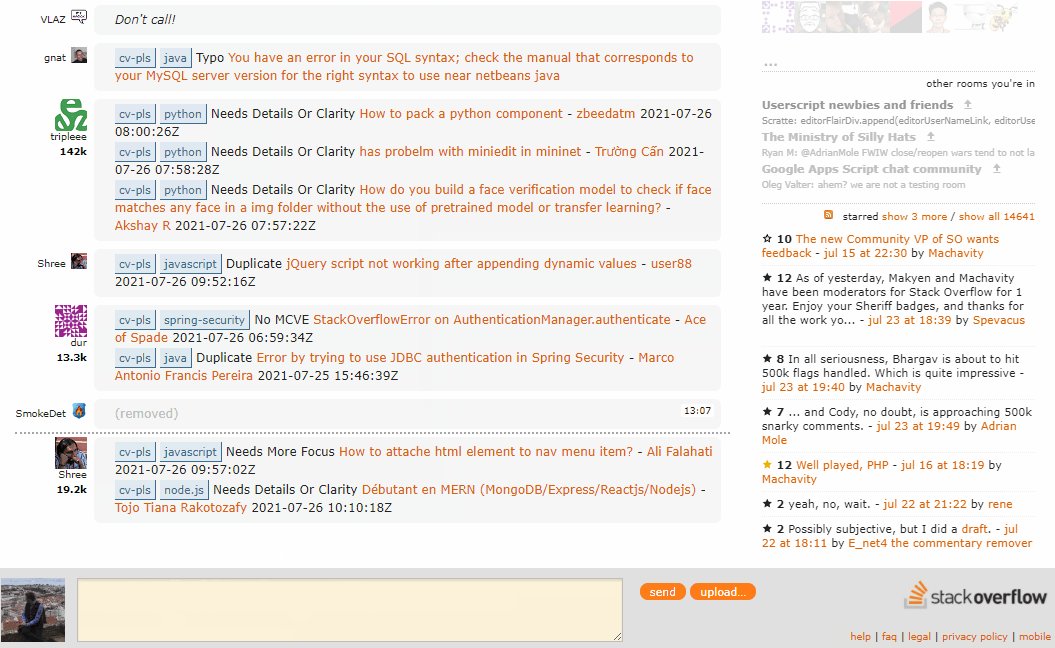
Screenshot / Code Snippet

About
Chat Overcharged is a userscript that aims to improve the quality of life of chat users. It is a living project, and more features are going to be added as the userscript matures.
The initial release (v1.5.1) focuses on making inserting links into messages easier:
- If you had any text selected, the link title will be prefilled accordingly.
- If no text was selected, the script will attempt to fetch and use the page title as one.
- Choosing "add link" inserts a Markdown-formatted (
[title](url)) link at cursor position. - If any text is selected before clicking "add link", it will be replaced by the formatted link.
- The modal can be freely dragged around.
Change log
| Version | Updates |
|---|---|
| 1.6.0 | Stack Overflow & Stack Exchange comment link titles are fetched from the API and constructed as <comment body> by <author> on <short date> |
| 1.6.1 | StackApps, SuperUser, and AskUbuntu added to the list of sites with titles fetched from the API |
| 1.6.2 | Modal dragging is now supported in Firefox (see this old bug for details) |
| 1.7.0 | Ctrl (⌘ Command) + L shortcut minimizes the modal if it is already open |
| 1.8.0 | If selected text is a link, it will be inserted into the link input, and the title will be fetched if possible |
| 1.8.1 | Userscript no longer prevents normal drag and drop in chat |
| 1.9.0 | Keyboard shortcuts for text formatting |
Keyboard shortcuts
| Shortcut | Action | Notes |
|---|---|---|
| Ctrl (⌘ Command) + L | toggles the modal | in Chrome, supercedes the browser's one only if chat input is focused |
| Ctrl (⌘ Command) + B | adds bold formatting to the current selection | |
| Ctrl (⌘ Command) + I | adds emphasis formatting to the current selection | |
| Ctrl (⌘ Command) + Shift + S | adds |
Shift ensures the shortcut doesn't interfere with the Ctrl + S browser shortcut |
| Esc | minimizes the modal | only active if the modal is already open |
License
The script is licensed under the GPL-3.0-or-later license.
Download
The script does not need a userscript manager to work (but shipped with the necessary headers anyway).
Platform
Version number means "last tested on":
| Chrome | Opera | Firefox | Edge | IE |
|---|---|---|---|---|
| ✔ 104.0.5112.81 | ✔ 77.0.4054.203 | ✔ 89.0 | ✔ 92.0.902.55 | no ** |
** If you need explicit support for IE or other unlisted browsers, buy me a coffee first. :)
Contact
Author: Oleg Valter
Organization: UserScripters
Please, submit bug reports on the source repository.
Before adding a new one, please check if it hasn't been raised before.
You can also drop by to chat, we are a friendly bunch.
Code
Source code written in TypeScript.
Contributions are welcome, you can always submit a PR here.