Luckily for us, Stack Exchange's unminified Javascript is available on dev.stackoverflow.com. When you have a filename of the script you want to unminify (eg, from the network tab, you see https://cdn.sstatic.net/Js/full.en.js?v=68bef5b3498f, which has a filename of full.en.js), all you need to do is append it after https://dev.stackoverflow.com/content//Js/, eg:
https://dev.stackoverflow.com/content//Js/full.en.js
This has the original variable names, indentation, and comments, so it's about as readable as possible.
This will work for most SE scripts a userscript-writer will care about, including stub, full, wmd, prettify-full, post-validation, and inline-tag-editing.
Debugging with the readable Javascript on a working SE page takes more work, but it's still doable. While it's possible to achieve by writing a userscript to intercept the creation of the <script> tags and replace them, it's a whole lot easier with Chrome Devtools. It has an option called Local Overrides which can intercept network requests made by the browser and serve a local copy of a possibly modified file, rather than serving the original file from across the web. This can be used to replace the minified online Javascript with an unminified, adjustable offline version.
To set up Local Overrides:
- Open the Sources panel.
- Open the Overrides tab.
- Click Setup Overrides.
- Select which directory you want to save your changes to.
- At the top of your viewport, click Allow to give DevTools read and write access to the directory.
- Make your changes.
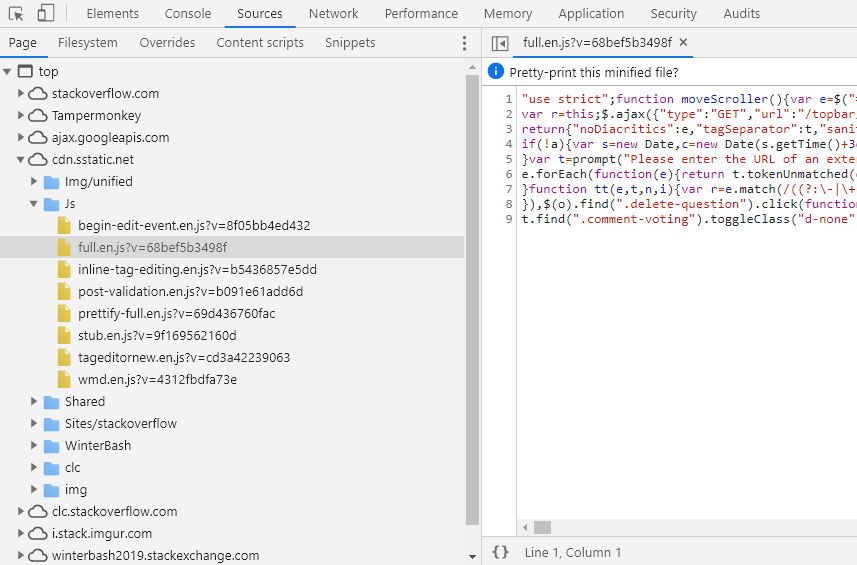
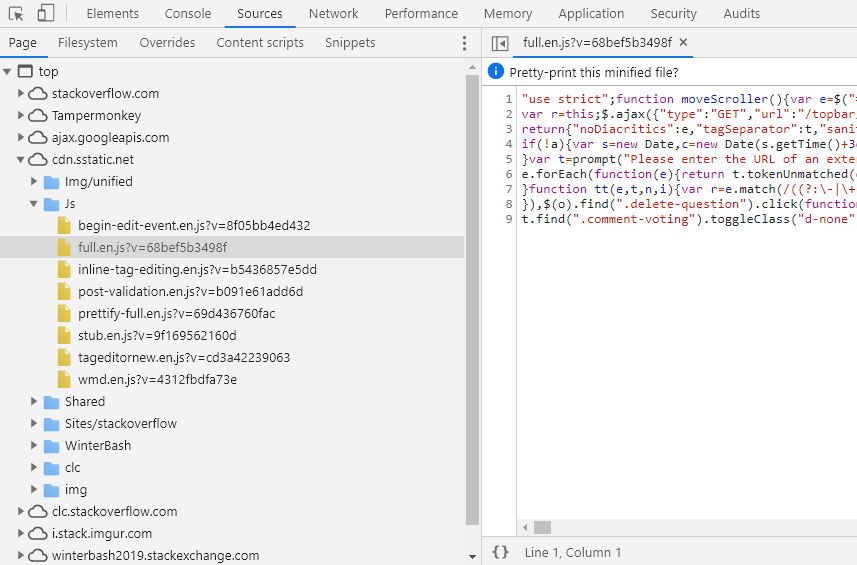
Once the above is done, open the Javascript that you want to replace in the Sources panel:

Make a small change to it (eg, add a space to the beginning), which will allow you to save it as a local copy (Control-S). Open the folder you saved it to and replace the whole file with the unminified version. Open the replaced file in your favorite code editor, and you can make changes to the unminified source, save, and then reload the Stack Exchange page to see the changes' effects live.
Some files have weird characters that cause syntax errors, like  inside full.en.js's 18_jQueryCaretPlugin.js section - these are apparently valid characters in normal .js files, but make Local Overrides choke up, so you'll have to delete them manually.
Given how large and complicated the scripts are, I highly recommend a code editor with a variable-definition finder, variable-reference finder, and parameter/type-sensing, such as VSCode.
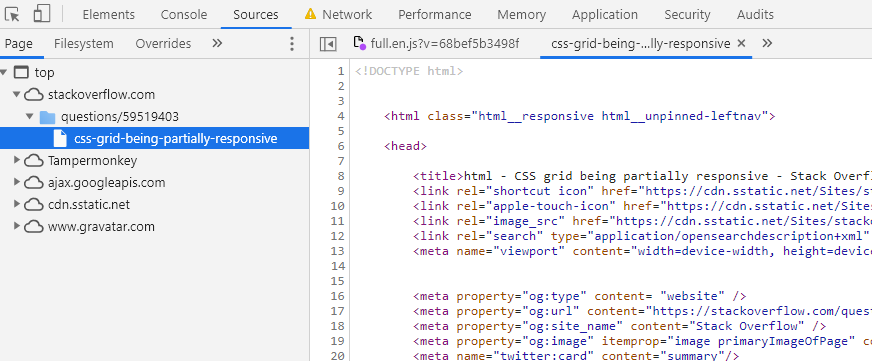
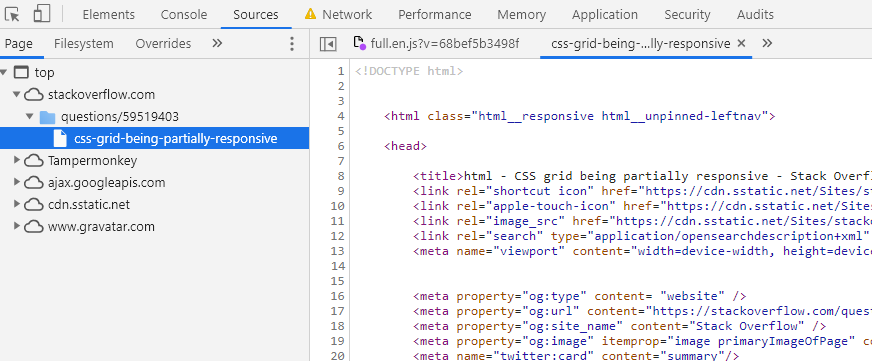
There are a few scripts which are inline, and not in a standalone file, such as the call to StackExchange.init right before the end of the <head>. To make adjustments to these, open up the HTML source in the Page subtab:

Then make a change and save it locally so it'll be loaded by Local Overrides.
An alternative to Chrome's Local Overrides is to install Fiddler, which can do something very similar. Set up AutoResponder rules, and you can have the system return a modified local copy of a file instead of making a network request.