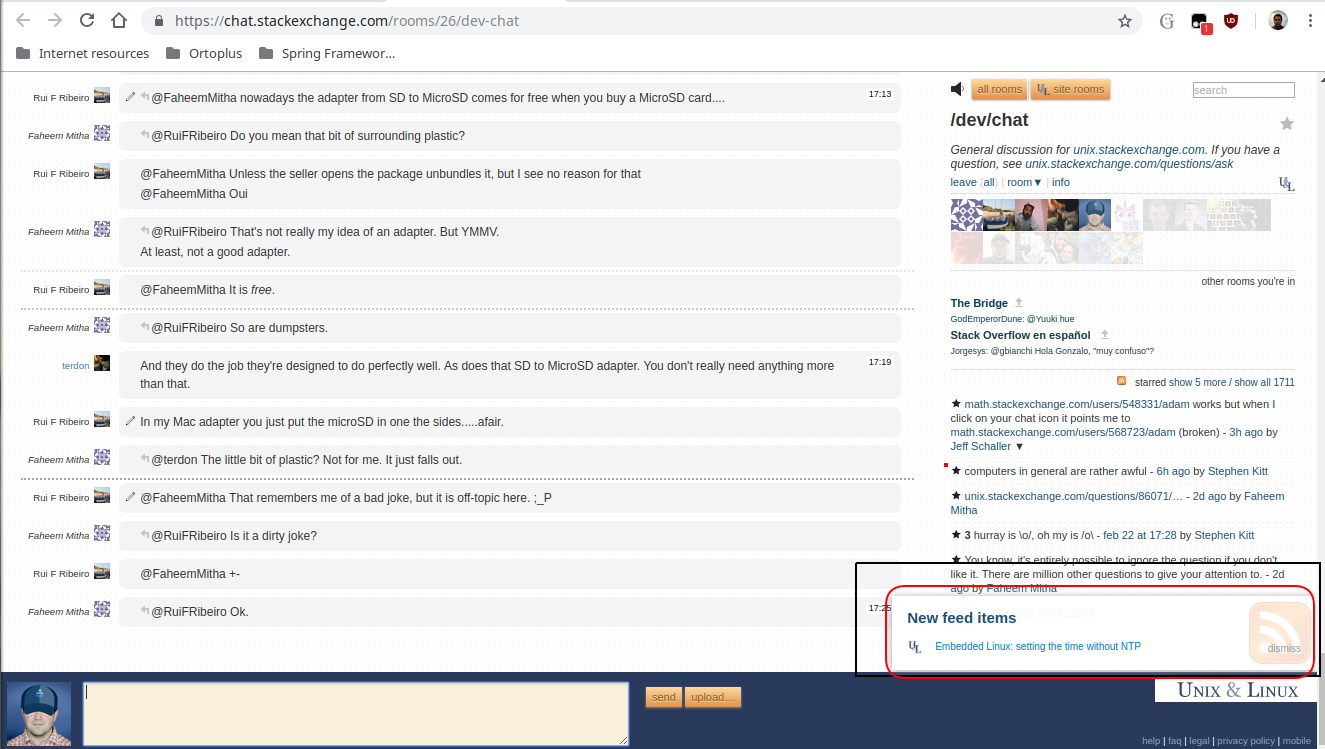
I've created a simple script to move the New Feed Items box to the lower right to avoid it from hiding the chat history:
Installation:
Just copy the following code in Tampermonkey/GreaseMonkey:
// ==UserScript==
// @name SE Chat
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Moving feeds
// @author Pablo
// @match https://chat.stackexchange.com/rooms/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
let feed=document.getElementById('feed-ticker');
if (feed) {
feed.style.position='fixed';
feed.style.right='0';
feed.style.bottom='90px';
feed.style.top='unset';
feed.style.left='unset';
feed.style.width='30%';
}
})();