About:
Adds several nifty tools/features to assist in tracking your flags:
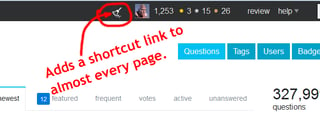
- Adds a shortcut link to the top of every page.
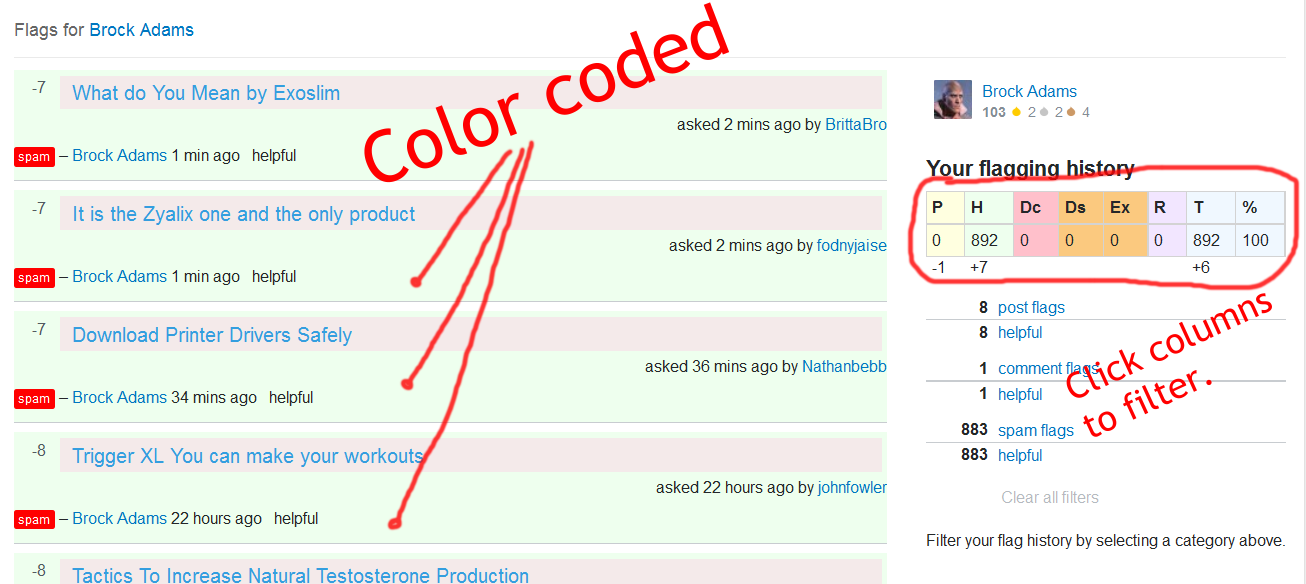
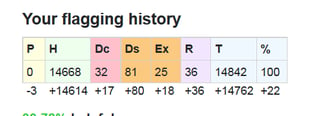
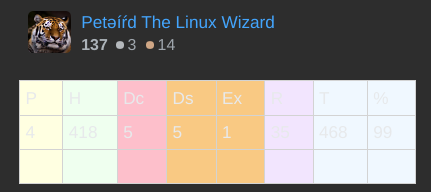
- Summarizes flags by resolution ("helpful", "declined", etc.) and provides one-click searching/filtering.
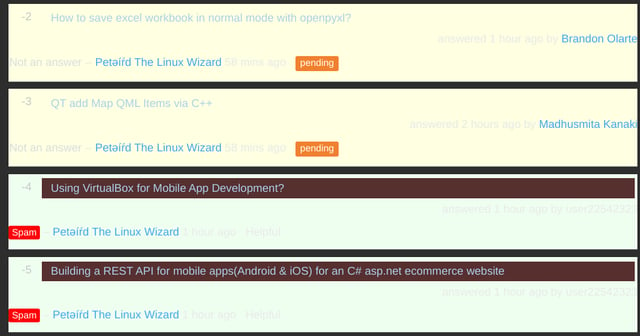
- Color codes flag listings.
- Tracks changes, to flag counts, between visits to the flag-summary page.
- Adds a "Flag Summary" tab to the user profile -- useful for first flagging on a new site as it takes a while for the "helpful flags" link to become live.
- For moderators, moves the user's flagging status up to the top.
- For moderators, also summarizes all users' "flag-summary" pages.
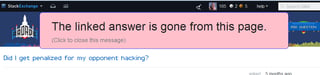
- When following an answer link, alerts if it has been deleted (only for < 10K users).
Screenshots:
Download / Install:
Install the script from GitHub: Install
Platform:
Requires the Tampermonkey, or the Violentmonkey, browser extension (or equivalent).
Code:
Find the source code on GitHub.
You may also make bug reports, pull-requests, etc. there.