About:
Webmotes is a JavaScript script for use in Tampermonkey (and Greasemonkey) that allows you to replace a string like [facebook] into a Webmote.
If you have Webmotes enabled, [itworks] will appear as a Webmote.
You can input a Webmote as regular text on in code formatting, although the latter is preferred so people without Webmotes installed see the text in the code format.
What makes Webmotes good for Stack Exchange is the new link functionality in 1.05. New Webmotes are being added with every update that are able to link to places like Stack Overflow (with [stackoverflow])
Here are some more Webmotes: [askubuntu], [google], [googlemaps]
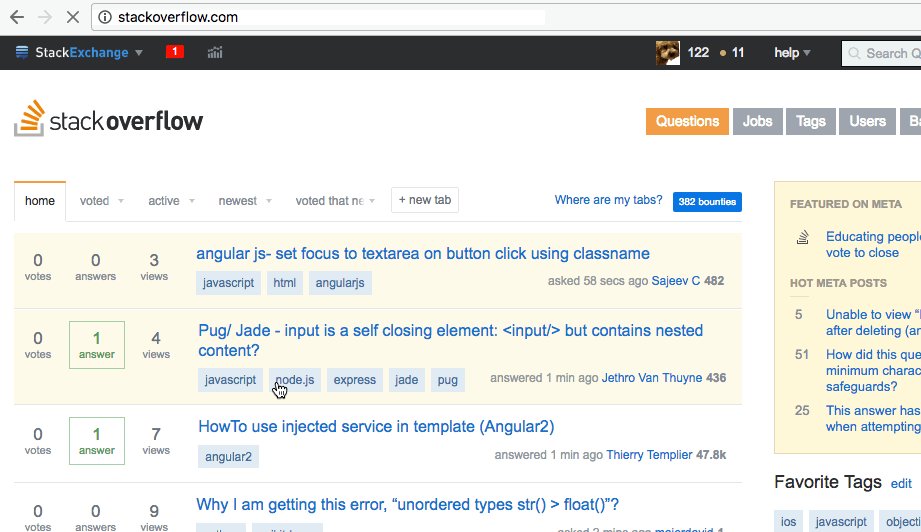
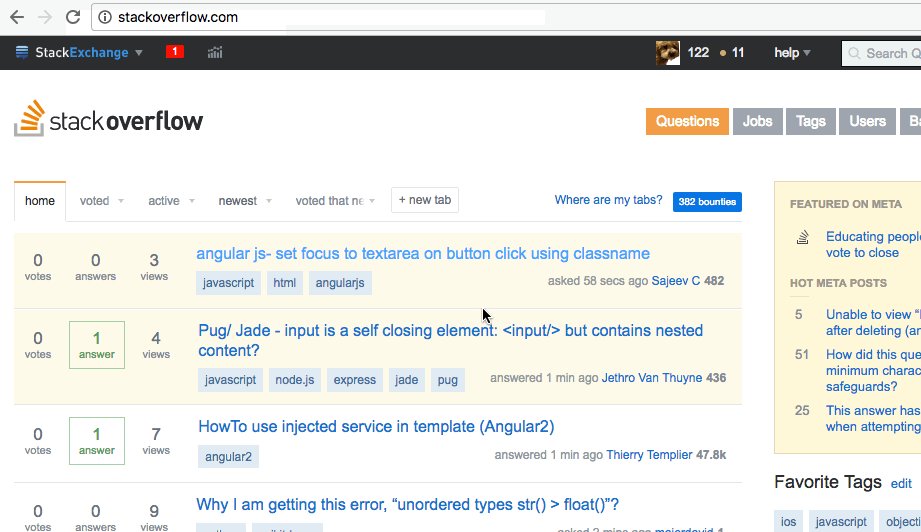
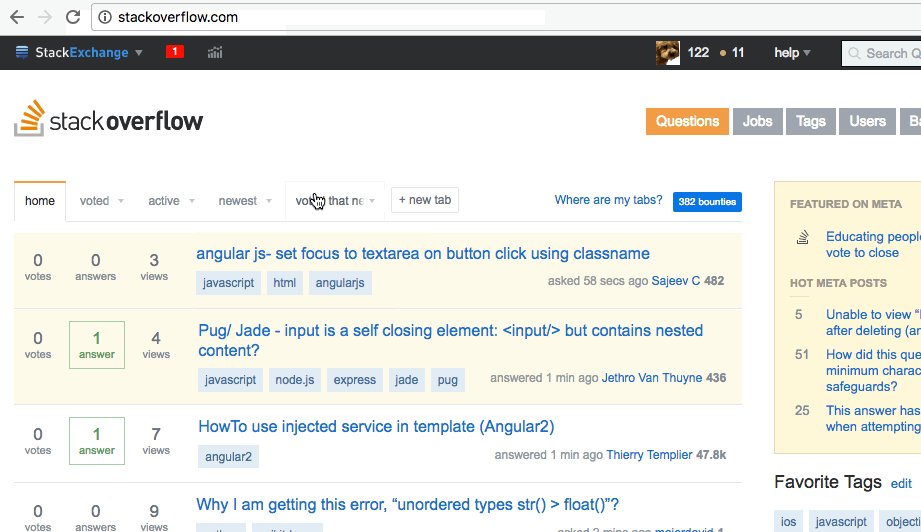
Screenshots:
Here is the link functionality from 1.05 in action:
Installation:
You can then test Webmotes by checking the About section or going here.
Platform:
This userscript works on anything that can run Tampermonkey or Greasemonkey, which are supported on:
- Google Chrome
- Google Chrome Canary
- Chromium
- Safari
- Firefox
Contact:
You can find me on GitHub under the name IAP-Reloaded.
License:
This userscript is 100% free, and is released
Code:
This is written in jQuery and originally made for Tampermonkey and Greasemonkey, although it will be ported to a Chrome extension in the near future™.
You can download the code from its GitHub repository. You can also contribute, fork, and report bugs at the same place.
Here are some known bugs:
- Editing while Webmotes is enabled breaks the Webmote formatting
- You cannot create a question with Webmotes enabled


[stackoverflow]icon.@grant, but notnone, to avoid jQuery conflicts. Use@grant GM_addStyle, for example. ... 2) Using code like.html(function(...that way will break many more webpages (trash event handlers and sometimes links and objects too). You need to use something like a treewalker to act only on text nodes and append images and optional links.