Screenshot
About
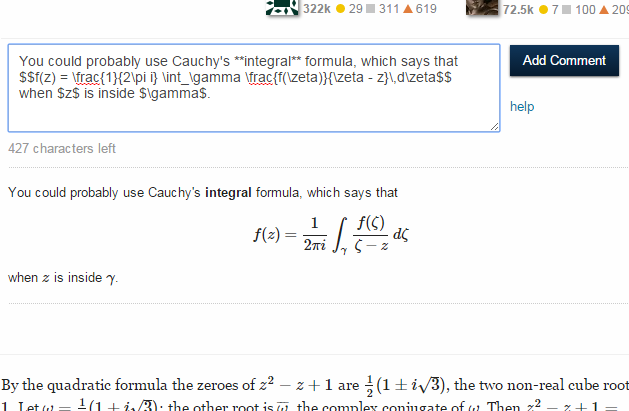
This script creates a new live preview directly beneath any comment you compose or edit.
When writing a comment with a lot of formatting, especially one containing some mathematical formulas, I often found myself pasting it into the "new answer" editor at the bottom of the page to see if everything was rendering properly. This script has made writing such comments a much nicer experience for me so I hope others enjoy it as well.
It works on all Stack Exchange sites (as far as I know). If the site happens to use MathJax for math formatting then the math is rendered in the new preview just like when you're writing an answer, if a little more slowly.
Check out the GitHub page for more info including a list of known issues.
Installation
In Chrome, install Tampermonkey then click here.
This script does not work in Firefox (yet?).
Code
Markdown is processed using my fork of marked. Math removal/replacement is handled using Stack Exchange's methods. These are coodinated with marked using Megh Parikh's implementation. See the source code for more info.
If you're interested, there is also an experimental (buggy) version of this script which uses Pagedown instead of marked for Markdown processing: SE Comment Preview - Paged!
The Paged! version of the script only works on SE sites that use MathJax, but on those sites the new live comment previews behave very similarly to the built-in question/answer editors.


<,>,&) are inside code blocks (text surrounded by backticks), they appear as the associated html entities (<,>,&) instead of the character that they are (and will be in the actual comment) in the preview.Uncaught Error: Infinite loop on byte: 10when a new line (entered by pasting something with multiple lines, or pressing Shift+Enter) is in the comment field.http://domain.tld/path/to/pageto a link that doesn't show the protocol like domain.tld/path/to/page.