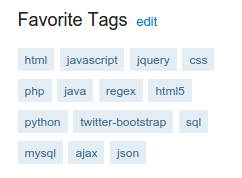
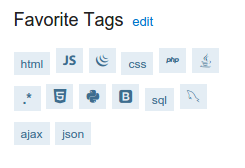
I have a lot of tags in my "favorite tags" and it got to the point where they span across like five lines, and it was just too bulky for my liking. So, I made a user-script that replaces the text labels of my favorite tags with much smaller icons. Here's a before and after:
Obviously, the script is not perfect; it has some padding issues, and it's missing a lot of icons that I'd like to eventually add (still haven't figured out how I'm going to represent HTML/CSS without using the HTML5/CSS3 logos). It could also probably eventually be adapted to work on lots of Stack Exchange sites, not just Stack Overflow.
Easiest way to install it is with Tampermonkey on Chrome/Opera/etc. Just click the Tampermonkey icon, click "Add a new script...", and paste in the code. It ought to work just as well in Firefox/etc since it's just a Greasemonkey script, but I haven't tested it.
Anyway, enough lollygagging; let's get to the actual code! The script is on GitHub Gist, or here:
// ==UserScript==
// @name Stack Overflow tag icons
// @namespace http://schiff.io
// @version 0.1
// @description Replace tag names with pretty icons
// @author Hayden Schiff (oxguy3)
// @match http://stackoverflow.com/*
// @grant none
// ==/UserScript==
// license: CC0 <https://creativecommons.org/publicdomain/zero/1.0/>
// should the icons apply everywhere tags appear, or just for favorite tags?
// there are a lot of bugs you'll encounter if you turn this on
var SHOULD_APPLY_EVERYWHERE = false;
var tagsSelector = SHOULD_APPLY_EVERYWHERE ? ".post-tag" : "#interestingTags>.post-tag";
// import devicons
$("<link/>", {
rel: "stylesheet",
type: "text/css",
href: "https://cdn.jsdelivr.net/devicons/1.8.0/css/devicons.min.css"
}).appendTo("head");
// mapping of StackOverflow tags to devicons icon classes
var tagData = {};
/*tagData["amazon-web-services"] = {
iconClass: "aws"
};*/
tagData["android"] = {
iconClass: "android"
};
tagData["android-layout"] = {
iconClass: "android",
textSuffix: "layout"
};
tagData["android-fragments"] = {
iconClass: "android",
textSuffix: "fragments"
};
tagData["android-intent"] = {
iconClass: "android",
textSuffix: "intent"
};
tagData["android-activity"] = {
iconClass: "android",
textSuffix: "activity"
};
tagData["android-listview"] = {
iconClass: "android",
textSuffix: "listview"
};
tagData["android-studio"] = {
iconClass: "android",
textSuffix: "studio"
};
tagData["android-asynctask"] = {
iconClass: "android",
textSuffix: "asynctask"
};
tagData["android-ndk"] = {
iconClass: "android",
textSuffix: "ndk"
};
tagData["android-actionbar"] = {
iconClass: "android",
textSuffix: "actionbar"
};
tagData["android-emulator"] = {
iconClass: "android",
textSuffix: "emulator"
};
tagData["android-edittext"] = {
iconClass: "android",
textSuffix: "edittext"
};
tagData["android-viewpager"] = {
iconClass: "android",
textSuffix: "viewpager"
};
tagData["android-widget"] = {
iconClass: "android",
textSuffix: "widget"
};
tagData["android-webview"] = {
iconClass: "android",
textSuffix: "webview"
};
tagData["android-service"] = {
iconClass: "android",
textSuffix: "service"
};
tagData["android-camera"] = {
iconClass: "android",
textSuffix: "camera"
};
tagData["android-sqlite"] = {
iconClass: "android",
textSuffix: "sqlite"
};
tagData["android-manifest"] = {
iconClass: "android",
textSuffix: "manifest"
};
tagData["angularjs"] = {
iconClass: "angular"
};
tagData["angularjs-directive"] = {
iconClass: "angular",
textSuffix: "directive"
};
tagData["angularjs-scope"] = {
iconClass: "angular",
textSuffix: "scope"
};
tagData["angularjs-ng-repeat"] = {
iconClass: "angular",
textSuffix: "ng-repeat"
};
tagData["angularjs-ui-router"] = {
iconClass: "angular",
textSuffix: "ui-router"
};
tagData["angularjs-ui"] = {
iconClass: "angular",
textSuffix: "ui"
};
tagData["angularjs-ui-bootstrap"] = {
iconClass: "angular",
textSuffix: "ui-bootstrap"
};
tagData["angularjs-service"] = {
iconClass: "angular",
textSuffix: "service"
};
tagData["angularjs-routing"] = {
iconClass: "angular",
textSuffix: "routing"
};
tagData["angularjs-controller"] = {
iconClass: "angular",
textSuffix: "controller"
};
tagData["angularjs-filter"] = {
iconClass: "angular",
textSuffix: "filter"
};
tagData["angularjs-dart"] = {
iconClass: "angular",
textSuffix: "dart"
};
tagData["angularjs-ui-grid"] = {
iconClass: "angular",
textSuffix: "ui-grid"
};
tagData["arrays"] = {
bigText: "[ ]"
};
tagData["backbone.js"] = {
iconClass: "backbone"
};
tagData["codeigniter"] = {
iconClass: "codeigniter"
};
tagData["codeigniter-2"] = {
iconClass: "codeigniter",
textSuffix: "2"
};
tagData["codeigniter-3"] = {
iconClass: "codeigniter",
textSuffix: "3"
};
tagData["codeigniter-url"] = {
iconClass: "codeigniter",
textSuffix: "url"
};
tagData["codeigniter-routing"] = {
iconClass: "codeigniter",
textSuffix: "routing"
};
tagData["coffeescript"] = {
iconClass: "coffeescript"
};
tagData["compass"] = {
iconClass: "compass"
};
tagData["compass-sass"] = {
iconClass: "compass"
};
tagData["css3"] = {
iconClass: "css3_full"
};
tagData["dart"] = {
iconClass: "dart"
};
tagData["database"] = {
iconClass: "database"
};
tagData["django"] = {
iconClass: "django"
};
tagData["drupal"] = {
iconClass: "drupal"
};
tagData["eclipse"] = {
iconClass: "eclipse"
};
tagData["firefox"] = {
iconClass: "firefox"
};
tagData["git"] = {
iconClass: "git"
};
tagData["github"] = {
iconClass: "github_badge"
};
tagData["go"] = {
iconClass: "go"
};
/*tagData["google-app-engine"] = {
iconClass: "google-cloud-platform"
};*/
tagData["google-chrome"] = {
iconClass: "chrome"
};
tagData["google-chrome-extension"] = {
iconClass: "chrome",
textSuffix: "extensions"
};
/*tagData["grails"] = {
iconClass: "grails"
};*/
tagData["html5"] = {
iconClass: "html5"
};
tagData["internet-explorer"] = {
iconClass: "ie"
};
tagData["java"] = {
iconClass: "java"
};
tagData["java-ee"] = {
iconClass: "java",
textSuffix: "ee"
};
tagData["javascript"] = {
iconClass: "javascript"
};
tagData["jenkins"] = {
iconClass: "jenkins"
};
tagData["joomla"] = {
iconClass: "joomla"
};
tagData["jquery"] = {
iconClass: "jquery"
};
tagData["jquery-mobile"] = {
iconClass: "jquery",
textSuffix: "mobile"
};
tagData["jquery-plugins"] = {
iconClass: "jquery",
textSuffix: "plugins"
};
tagData["jquery-selectors"] = {
iconClass: "jquery",
textSuffix: "selectors"
};
tagData["jquery-validate"] = {
iconClass: "jquery",
textSuffix: "validate"
};
tagData["jquery-animate"] = {
iconClass: "jquery",
textSuffix: "animate"
};
tagData["jquery-datatables"] = {
iconClass: "jquery",
textSuffix: "datatables"
};
tagData["jquery-ui"] = {
iconClass: "jquery_ui"
};
tagData["laravel"] = {
iconClass: "laravel"
};
tagData["laravel-4"] = {
iconClass: "laravel",
textSuffix: "4"
};
tagData["laravel-5"] = {
iconClass: "laravel",
textSuffix: "5"
};
tagData["less"] = {
iconClass: "less"
};
tagData["linux"] = {
iconClass: "linux"
};
tagData["markdown"] = {
iconClass: "markdown"
};
tagData["github-flavored-markdown"] = {
iconClass: "markdown",
textPrefix: "github-flav"
};
tagData["meteor"] = {
iconClass: "meteor"
};
tagData["modernizr"] = {
iconClass: "modernizr"
};
tagData["mongodb"] = {
iconClass: "mongodb"
};
tagData["mongodb-query"] = {
iconClass: "mongodb",
textSuffix: "query"
};
tagData["mongodb-csharp"] = {
iconClass: "mongodb",
textSuffix: "c#"
};
tagData["mongodb-java"] = {
iconClass: "mongodb",
textSuffix: "java"
};
tagData["mongodb-php"] = {
iconClass: "mongodb",
textSuffix: "php"
};
tagData["mysql"] = {
iconClass: "mysql"
};
tagData[".net"] = {
iconClass: "dotnet"
};
tagData["nginx"] = {
iconClass: "nginx"
};
tagData["node.js"] = {
iconClass: "nodejs_small"
};
tagData["php"] = {
iconClass: "php"
};
tagData["php-5.2"] = {
iconClass: "php",
textSuffix: "5.2"
};
tagData["php-5.3"] = {
iconClass: "php",
textSuffix: "5.3"
};
tagData["php-5.4"] = {
iconClass: "php",
textSuffix: "5.4"
};
tagData["php-5.5"] = {
iconClass: "php",
textSuffix: "5.5"
};
tagData["postgresql"] = {
iconClass: "postgresql"
};
tagData["postgresql-8.0"] = {
iconClass: "postgresql",
textSuffix: "8.0"
};
tagData["postgresql-8.1"] = {
iconClass: "postgresql",
textSuffix: "8.1"
};
tagData["postgresql-8.2"] = {
iconClass: "postgresql",
textSuffix: "8.2"
};
tagData["postgresql-8.3"] = {
iconClass: "postgresql",
textSuffix: "8.3"
};
tagData["postgresql-8.4"] = {
iconClass: "postgresql",
textSuffix: "8.4"
};
tagData["postgresql-9.0"] = {
iconClass: "postgresql",
textSuffix: "9.0"
};
tagData["postgresql-9.1"] = {
iconClass: "postgresql",
textSuffix: "9.1"
};
tagData["postgresql-9.2"] = {
iconClass: "postgresql",
textSuffix: "9.2"
};
tagData["postgresql-9.3"] = {
iconClass: "postgresql",
textSuffix: "9.3"
};
tagData["postgresql-9.4"] = {
iconClass: "postgresql",
textSuffix: "9.4"
};
tagData["postgresql-9.5"] = {
iconClass: "postgresql",
textSuffix: "9.5"
};
tagData["python"] = {
iconClass: "python"
};
tagData["python-2.x"] = {
iconClass: "python",
textSuffix: "2.x"
};
tagData["python-2.4"] = {
iconClass: "python",
textSuffix: "2.4"
};
tagData["python-2.5"] = {
iconClass: "python",
textSuffix: "2.5"
};
tagData["python-2.6"] = {
iconClass: "python",
textSuffix: "2.6"
};
tagData["python-2.7"] = {
iconClass: "python",
textSuffix: "2.7"
};
tagData["python-3.x"] = {
iconClass: "python",
textSuffix: "3.x"
};
tagData["python-3.3"] = {
iconClass: "python",
textSuffix: "3.3"
};
tagData["python-3.4"] = {
iconClass: "python",
textSuffix: "3.4"
};
tagData["regex"] = {
bigText: ".*"
};
tagData["ruby"] = {
iconClass: "ruby"
};
tagData["ruby-on-rails"] = {
iconClass: "ruby_on_rails"
};
tagData["ruby-on-rails-2"] = {
iconClass: "ruby_on_rails",
textSuffix: "2"
};
tagData["ruby-on-rails-3"] = {
iconClass: "ruby_on_rails",
textSuffix: "3"
};
tagData["ruby-on-rails-3.1"] = {
iconClass: "ruby_on_rails",
textSuffix: "3.1"
};
tagData["ruby-on-rails-3.2"] = {
iconClass: "ruby_on_rails",
textSuffix: "3.2"
};
tagData["ruby-on-rails-4"] = {
iconClass: "ruby_on_rails",
textSuffix: "4"
};
tagData["ruby-on-rails-4.1"] = {
iconClass: "ruby_on_rails",
textSuffix: "4.1"
};
tagData["ruby-on-rails-4.2"] = {
iconClass: "ruby_on_rails",
textSuffix: "4.2"
};
tagData["ruby-on-rails-plugins"] = {
iconClass: "ruby_on_rails",
textSuffix: "plugins"
};
tagData["rust"] = {
iconClass: "rust"
};
tagData["sass"] = {
iconClass: "sass"
};
tagData["scala"] = {
iconClass: "scala"
};
/*tagData["sqlite"] = {
iconClass: "sqllite"
};*/
tagData["swift"] = {
iconClass: "swift"
};
tagData["swift2"] = {
iconClass: "swift",
textSuffix: "2"
};
tagData["symfony2"] = {
iconClass: "symfony_badge"
};
tagData["symfony1"] = {
iconClass: "symfony_badge",
textSuffix: "1"
};
tagData["symfony-1.2"] = {
iconClass: "symfony_badge",
textSuffix: "1.4"
};
tagData["symfony-1.3"] = {
iconClass: "symfony_badge",
textSuffix: "1.4"
};
tagData["symfony-1.4"] = {
iconClass: "symfony_badge",
textSuffix: "1.4"
};
tagData["symfony-2.0"] = {
iconClass: "symfony_badge",
textSuffix: "2.1"
};
tagData["symfony-2.1"] = {
iconClass: "symfony_badge",
textSuffix: "2.0"
};
tagData["symfony-2.2"] = {
iconClass: "symfony_badge",
textSuffix: "2.2"
};
tagData["symfony-2.3"] = {
iconClass: "symfony_badge",
textSuffix: "2.3"
};
tagData["symfony2.4"] = {
iconClass: "symfony_badge",
textSuffix: "2.4"
};
tagData["symfony-2.5"] = {
iconClass: "symfony_badge",
textSuffix: "2.5"
};
tagData["symfony-2.6"] = {
iconClass: "symfony_badge",
textSuffix: "2.6"
};
tagData["symfony-2.7"] = {
iconClass: "symfony_badge",
textSuffix: "2.7"
};
tagData["symfony-2.8"] = {
iconClass: "symfony_badge",
textSuffix: "2.8"
};
tagData["twitter-bootstrap"] = {
iconClass: "bootstrap"
};
tagData["twitter-bootstrap-2"] = {
iconClass: "bootstrap",
textSuffix: "2"
};
tagData["twitter-bootstrap-3"] = {
iconClass: "bootstrap",
textSuffix: "3"
};
tagData["twitter-bootstrap-4"] = {
iconClass: "bootstrap",
textSuffix: "4"
};
tagData["twitter-bootstrap-rails"] = {
iconClass: "bootstrap",
textSuffix: "rails"
};
tagData["ubuntu"] = {
iconClass: "ubuntu"
};
/*tagData["vim"] = {
iconClass: "vim"
};*/
tagData["visual-studio"] = {
iconClass: "visualstudio"
};
tagData["visual-studio-2005"] = {
iconClass: "visualstudio",
textSuffix: "'05"
};
tagData["visual-studio-2008"] = {
iconClass: "visualstudio",
textSuffix: "'08"
};
tagData["visual-studio-2010"] = {
iconClass: "visualstudio",
textSuffix: "'10"
};
tagData["visual-studio-2012"] = {
iconClass: "visualstudio",
textSuffix: "'12"
};
tagData["visual-studio-2013"] = {
iconClass: "visualstudio",
textSuffix: "'13"
};
tagData["visual-studio-2015"] = {
iconClass: "visualstudio",
textSuffix: "'15"
};
tagData["windows"] = {
iconClass: "windows"
};
tagData["wordpress"] = {
iconClass: "wordpress"
};
tagData["wordpress-plugin"] = {
iconClass: "wordpress",
textSuffix: "plugin"
};
tagData["wordpress-plugin-dev"] = {
iconClass: "wordpress",
textSuffix: "plugin-dev"
};
tagData["wordpress-theming"] = {
iconClass: "wordpress",
textSuffix: "theming"
};
$(tagsSelector).each(function(index){
var tagName = $(this).text();
var tag = tagData[tagName];
if (typeof tag !== 'undefined' && tagName != "constructor" && tagName != "prototype") {
var newHtml = "";
if (typeof tag.textPrefix !== 'undefined') {
newHtml += "<span style='font-size:12px'>" + tag.textPrefix + "</span> ";
}
if (typeof tag.iconClass !== 'undefined') {
newHtml += '<span class="devicons devicons-' + tag.iconClass + '"></span>';
}
if (typeof tag.bigText !== 'undefined') {
newHtml += '<span style="font-size:14px; font-weight:bold; line-height:1;">' + tag.bigText + "</span>";
}
if (typeof tag.textSuffix !== 'undefined') {
newHtml += " <span style='font-size:12px'>" + tag.textSuffix + "</span>";
}
$(this).html(newHtml);
$(this).css("padding", "0.1em 0.2em");
$(this).css("font-size", "18px");
$(this).css("height", "20px");
$(this).css("min-width", "18px");
}
});
Anyway, what do you guys think of this?
DISCLAIMER: don't try to edit your list of favorite tags while this script is enabled; you'll end up losing them.